1.1小画板的学习(2015.01.16)
主要创建package : ly.javaStudy3
1.1.1.重绘函数:(类SampleDraw_3)主要通过重载paint函数来实现。实现方法是保存原有所画内容,在调用paint函数时重新画上
public void paint(Graphics g) {//重绘函数
// TODO Auto-generated methodstub
super.paint(g);
for(int i=0;i<shapes.size();i++){
DrawShapeshape = shapes.get(i);
shape.draw(g);
}
System.out.println(" 重绘了!!");
}1.1.2.鼠标拖拽:跟踪画图轨迹。实现方法:重载mouseDragged函数,获取坐标,画上图形。实现接口mouseMotionListener中的mouseDragged方法。(其还包含mouseMoved方法)。mouseAdapter类中包括鼠标的按下和释放等方法。
public void mouseDragged(MouseEvent e) {
// TODO Auto-generated methodstub
//super.mouseDragged(e);
System.out.println("dsgfd");
x3 = e.getX();
y3 = e.getY();
DrawShapesh = new ImpLine(x1, y1, x3, y3, color);
sh.draw(g);
}1.1.3.双缓冲:用来解决图片在更新时的闪烁问题。主要实现:通过重载Update函数,首先创建一个缓存用来将即将要画上的图片,最后用该缓存中的图片覆盖原来图片。还可以通过重载paint方法来实现。Update方法是通过调用paint方法来实现。
Repaint->update->paint.
@Override
public void update(Graphics g) {
// TODO Auto-generated method stub
//super.update(g);
if(iBuffer==null){
iBuffer=createImage(this.getSize().width,this.getSize().height);
gBuffer=iBuffer.getGraphics();//得到一个和屏幕一样大的图片
}
gBuffer.setColor(getBackground()); gBuffer.fillRect(0,0,this.getSize().width,this.getSize().height);
paint(gBuffer);//画上图片
g.drawImage(iBuffer,0,0,this);//替代
}1.1.4.在frame上创建panel。实现在panel上的绘画。需要创建一个panel的对象,然后将对象加入到frame中。
1.1.5.将监听器,panel,frame分开用类实现(一个类可以同时继承一个类以及多个接口)
监听器:可以创建一个类,同时重载多个方法。
Panel:addMouseListener(listener);addMouseMotionListener(listener);将监听器加入到panel中。创建一个监听器的对象,然后通过添加对象来调用监听器类中的各种方法。
Tips:要调用一个类中方法,首先要创建一个对象,然后将对象加入进去。
1.2前情回顾
画板组件:
1.2.1画板所画形状:首先:创造一个虚拟类,共有元素:图形颜色,图形形状。再在各个类中实现各个形状的绘制。
1.2.2布局管理器
FlowLayout:流式布局,紧随其后,自动换行
BorderLayout:分为东南西北中五个方位
GridLayout:格子布局,表格形式
leftpanel.setLayout(new FlowLayout(FlowLayout.CENTER,10,10));//方位,左右间隔,上下间隔
1.2.3新建菜单+图标
//画板的菜单项
javax.swing.JMenuBar menu = new JMenuBar();//创建菜单条
javax.swing.JMenu file =new JMenu ("文件");//创建菜单项文件
Icon newIcon = new ImageIcon("src/new.png");//创建菜单下项新建+图片JMenuItem newItem = new JMenuItem("新建", newIcon);//
file.add(newItem);
menu.add(file);
frame.setJMenuBar(menu);1.3 小画板之终极版
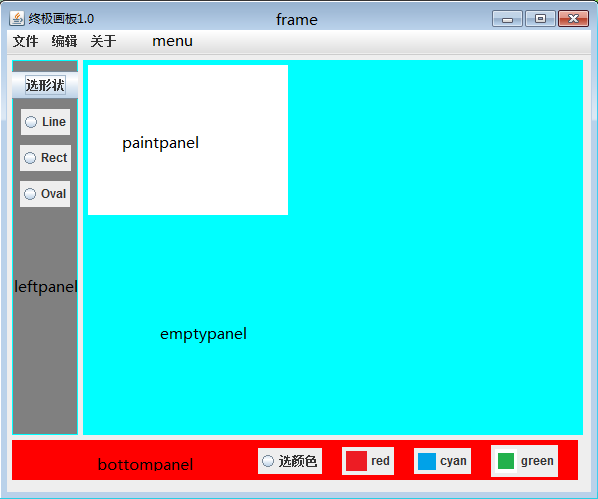
该画板由一个frame,四个panel组成,分别是leftpanel,emptypanel,bottompanel,paintpanel。它们的添加顺序是
首先,创建frame(因为frame采用的是流式布局所以采用这种添加顺序)
其次,是在frame上添加leftpanel
再次,创建paintpanel,将paintpanel添加到emptypanel上。将emptypanel添加到frame上
最后,添加bottompanel
1.3.1frame
1.首先创建frame,setTitle(标题);setSize(大小);创建JmenuBar(菜单条,用来盛放整个横向菜单);创建Jmenu(菜单项):文件,编辑,关于me三个选项;创建菜单下拉项JMenuItem,若为菜单下拉项添加一个图片可以用Icon。最后按照JMenuItem->JMenu->JmenuBar->frame的顺序添加。(添加顺序需由小到大)
1.3.2leftpanel
1.首先进行创建leftpanel,然而设置leftpanel的大小与frame不同,具体如下:
Dimensiondimension = new Dimension(66,375);
leftpanel.setPreferredSize(dimension);//设置panel大小2.用setLayout来设置panel布局(FlowLayout:流式布局,紧随其后,自动换行;BorderLayout:分为东南西北中五个方位;GridLayout:格子布局,表格形式)。Eg:
leftpanel.setLayout(newFlowLayout(FlowLayout.CENTER,10,10));//方位,上下间距,左右间距3.setBackgroud可以用来设置背景色
4.添加按钮。本实验添加的是单选按钮,即:只能三选其一。具体操作:首先要创建一个ButtonGroup,然后再创建JRadioButton,其监听函数是setActionCommand(具体实现在FinalListener中,其设置监听之前要创建监听函数)。添加顺序:JRadioButton->ButtonGroup->leftpanel->frame
Eg:
javax.swing.JRadioButtonjr_line =new JRadioButton("Line");//按钮组
jr_line.setActionCommand("Line");
shapeGroup.add(jr_line);//加入组
leftpanel.add(jr_line);//加入panel1.3.3emptypanel
顾名思义,该panel就是一个空panel,其主要用途是用来盛放paintpanel,以保证paintpanel有空间可以可变大小。所以其流程如下:
Jpanel->setPreferredsize->setBackgroud->serLayout->添加paintpanel->添加到frame
1.3.4 bottompanel
其流程与leftpanel基本相似:
Jpanel->setPreferredsize->setLayout->setBackgroud->(ButtonGroup,JRadioButton,addActionListenner,setActioncommand)->添加到bottompanel->将bottompanel添加到frame。
1.3.5 paintpanel(最重要的部分,其实现在FinalPanel中)
1.在该类中我们只重载了一个函数(需要改变函数操作时,才继承该类,继而重载函数)。Paint函数(在Jpanel中函数调用顺序是repaint->update->paint)
public void paint(Graphics g) {// 重绘函数,保留原来图像
// TODO Auto-generated methodstub
super.paint(g);
for (int i = 0; i < shapes.size(); i++) {
DrawShapeshape = shapes.get(i);
shape.draw(g);
} }该函数是为了保存所画图像,将之前所画图像保留在shapes数组中,然后再在函数中将之前所画图像全部保留。
2.为了解决在重绘过程中图片的闪烁问题,本次试验还重载了update函数
public void update(Graphics g) {// 双缓冲
// TODO Auto-generated method stub
// super.update(g);
if (iBuffer == null) {
iBuffer=createImage(this.getSize().width,this.getSize().heigh);
System.out.println();
gBuffer =iBuffer.getGraphics();
}
gBuffer.setColor(getBackground());
gBuffer.fillRect(0, 0, this.getSize().width,this.getSize().height);
paint(gBuffer);
g.drawImage(iBuffer, 0, 0, this);
}其主要思想是:先将创建一个缓存用来存储要画的所有图片,最后将缓存中的整个图片上覆盖在原来的paintpanel画板上。
Tips:在两个类中同时对一个对象进行操作,我们可以采用引用的方式,最好不要采用静态变量,因为在静态变量容易改变,容易受到别人的攻击。最好采用private的形式来存储。同时因为是私有,可以在所定义的类中创建它的get和set函数。Eg:
FinalListener中:
FinalPanel paintpanel;
public FinalListener(FinalPanel paintpanel){//构造函数
this.paintpanel = paintpanel;
}FinalPanel中
private FinalListener m_listener = new FinalListener(this);1.3.6 监听器(可以将监听器放在一个单独的类中来实现,有利于代码的清晰)
本次试验一共用到了按钮监听(接口ActionListener),鼠标的拖拽,移动(接口MouseMotionListener),按压和释放(类MouseAdapter)五个状态。
Tips:一个类可以继承一个类,并且同时实现多个接口
1. 重载MouseDragged函数:主要实现两个功能:a.在鼠标移到paintpanel边缘时,重新设置paintpanel的大小。Eg:
paintpanel.setPreferredSize(dimension);
javax.swing.SwingUtilities.updateComponentTreeUI(paintpanel);b.当鼠标没有移动paintpanel边缘时,绘制图形,同时对每个图形按钮响应,为了使在鼠标拖拽时能够保留图片
paintpanel.getShapes().add(shape);//添加当前图形
paintpanel.update(paintpanel.getG());//重绘图形
paintpanel.getShapes().remove(paintpanel.getShapes().size()-1);//移除最后一个添加的图形
@Override//daima
public void mouseDragged(MouseEvent e) {// 拖拽坐标,跟踪
// TODO Auto-generated method stub
// paintpanel.setCursor(newCursor(Cursor.MOVE_CURSOR));
if (boundary) {
Dimensiondimension = null;
if (condation == 1) {
dimension = new Dimension(e.getX(), e.getY()); } else if (condation == 2) {
dimension = new Dimension(e.getX(),paintpanel.getHeight())
}else if (condation == 3) {
dimension = new Dimension(paintpanel.getWidth(), e.getY());
}
paintpanel.setPreferredSize(dimension);
javax.swing.SwingUtilities.updateComponentTreeUI(paintpanel);
}
if (!boundary) {
x3 = e.getX();
y3 = e.getY();
Stringcommand = FinalFrame.shapeGroup.getSelection()
.getActionCommand();// 组件先选择再反应
DrawShapeshape = new ImpLine(x1, y1, x3, y3, color);
if (command.equals("Line")) {
shape= new ImpLine(x1, y1, x3, y3, color);
}else if (command.equals("Rect")) {
shape= new ImpRect(x1, y1, x3, y3, color);
}else if (command.equals("Oval")) {
shape= new ImpFillOval(x1, y1, x3, y3, color);
}
shape.draw(paintpanel.getG());
paintpanel.getShapes().add(shape);
paintpanel.update(paintpanel.getG()); paintpanel.getShapes().remove(paintpanel.getShapes().size() - 1);}
paintpanel.setG(paintpanel.getGraphics());//获取画笔
}2. 重载mouseMoved函数:主要是判断鼠标是否移到paintpanel的边缘(因为边界比较难以发现,一般设置Math.abs(e.getX() -paintpanel.getWidth())<10)认为到达边界)
paintpanel.setCursor(new Cursor(Cursor.SE_RESIZE_CURSOR));//改变鼠标形状3. 重载mousePressed函数:获得点击坐标,以便画图,因为更新了paintpanel的大小,所以要更新画笔,以便可以将图画到更新到的范围。
4. 重载mouseReleased函数:如果鼠标没有到达边界,对图形按钮进行响应,画图
重载ActionPerformed函数:对颜色按钮进行响应。
this.color=javax.swing.JColorChooser.showDialog(null, "请选择颜色",Color.black);//画板颜色。默认为黑色
























 1008
1008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








