参考链接:
http://blog.csdn.net/lmj623565791/article/details/42094215
http://blog.csdn.net/to_be_designer/article/details/48530921
Xfermodes:
通过API我们可以查询到Xfermode包含三个子类:
AvoidXfermode:指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode: 当覆盖已有的颜色时,应用一个简单的像素异或操作。
PorterDuffXfermode: 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
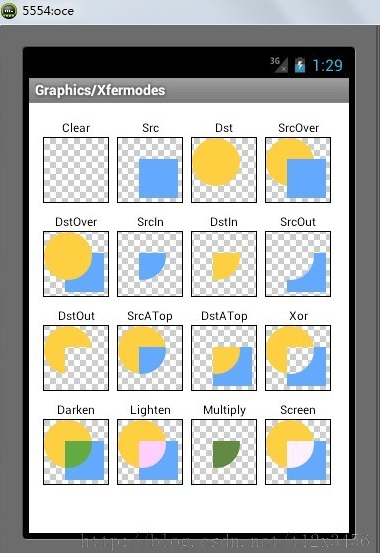
PorterDuffXfermode:
现在再来介绍下16种模式:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上,也就是不显示内容。
2.PorterDuff.Mode.SRC
显示绘制图片的上层图片。
3.PorterDuff.Mode.DST
显示绘制图片下层图片。
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示,下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分。
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分。
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分。
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深。
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色。
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色。
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色。
1.attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="borderRadius" format="dimension" />
<attr name="type">
<enum name="circle" value="0" />
<enum name="round" value="1" />
</attr>
<declare-styleable name="RoundImageViewByXfermode">
<attr name="borderRadius" />
<attr name="type" />
</declare-styleable>
</resources>
2.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.example.testview4"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.example.testview4.RoundImageViewByXfermode
android:layout_width="130dp"
android:layout_height="130dp"
android:layout_margin="10dp"
android:src="@drawable/ts" >
</com.example.testview4.RoundImageViewByXfermode>
<com.example.testview4.RoundImageViewByXfermode
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ts"
custom:borderRadius="30dp"
custom:type="round" >
</com.example.testview4.RoundImageViewByXfermode>
<com.example.testview4.RoundImageViewByXfermode
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ts"
custom:type="circle" >
</com.example.testview4.RoundImageViewByXfermode>
<com.example.testview4.RoundImageViewByXfermode
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_margin="10dp"
android:src="@drawable/ts"
custom:type="circle" >
</com.example.testview4.RoundImageViewByXfermode>
</LinearLayout>
</ScrollView>3.
package com.example.testview4;
import java.lang.ref.WeakReference;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Bitmap.Config;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.graphics.Xfermode;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.widget.ImageView;
public class RoundImageViewByXfermode extends ImageView {
private float borderRadius;//圆角的大小
private int type;//图片的类型,圆形or圆角
public static final int TYPE_CIRCLE = 0;//圆形
public static final int TYPE_ROUND = 1;//圆角
private Paint paint;
private Xfermode xfermode;
private WeakReference<Bitmap> weakReference;//缓存最终的Bitmap
public RoundImageViewByXfermode(Context context, AttributeSet attrs)
{
super(context, attrs);
TypedArray typedArray = context.obtainStyledAttributes(attrs,
R.styleable.RoundImageViewByXfermode);
borderRadius = typedArray.getDimension(R.styleable.
RoundImageViewByXfermode_borderRadius, 0);
type = typedArray.getInt(R.styleable.
RoundImageViewByXfermode_type, TYPE_CIRCLE);
paint = new Paint();
paint.setAntiAlias(true);//消除锯齿
xfermode = new PorterDuffXfermode(Mode.DST_IN);
typedArray.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//如果类型是圆形,则强制改变view的宽高一致,以小值为准
if (type == TYPE_CIRCLE)
{
int min = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(min, min);
}
}
@Override
protected void onDraw(Canvas canvas)
{
//在缓存中取出bitmap
Bitmap bitmap = weakReference == null ? null : weakReference.get();
if(bitmap == null || bitmap.isRecycled())
{
Drawable drawable = getDrawable();
int dWidth = drawable.getIntrinsicWidth();
int dHeight = drawable.getIntrinsicHeight();
float scale = Math.max(getWidth() * 1.0f / dWidth, getHeight() * 1.0f / dHeight);
drawable.setBounds(0, 0, (int)(scale * dWidth), (int)(scale * dHeight));
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Config.ARGB_8888);
//canvas转为bitmap
//然后在drawCanvas上的操作也都会在bitmap上进行记录
Canvas drawCanvas = new Canvas(bitmap);
//将drawable绘制在drawCanvas上
drawable.draw(drawCanvas);
Bitmap maskBitmap = getMaskBitmap();
paint.setXfermode(xfermode);
drawCanvas.drawBitmap(maskBitmap, 0,0, paint);
canvas.drawBitmap(bitmap, 0, 0, null);
weakReference = new WeakReference<Bitmap>(bitmap);
}
else
{
paint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, paint);
return;
}
}
public Bitmap getMaskBitmap()
{
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
if (type == TYPE_ROUND)
{
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
borderRadius, borderRadius, paint);
} else
{
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2,
paint);
}
return bitmap;
}
//主要是因为我们缓存了,当调用invalidate时,将缓存清除
@Override
public void invalidate() {
weakReference = null;
super.invalidate();
}
}
要说明的地方:
1.如果想使用圆形遮罩,那么必须强制view的大小为正方形,因为如果view的大小不为正方形(如长方形),那么就不能完整地显示出圆形遮罩。并且,强制大小要以小值为准。
2.缩放策略。假如有一个view,宽高是100X100,要显示一张宽高是50X25的图片,那图片该如何缩放呢?
a.首先要确定的是,图片缩放后一定要铺满整个view,否则view有些地方就是空白的,也就是缩放后图片的大小必然大于等于view的大小。
b.图片缩放最好要保持宽高比,否则就会出现图片变形,也就是宽高要乘以同一个缩放系数。
c.如何确定缩放系数呢?如果先拉伸宽,那么缩放系数就为2,此时图片的高度为50,显然是不对的。而如果先拉伸高,那么缩放系数就为4,此时图片的宽度为200,此时就对了。那么就不难推出:float scale = Math.max(getWidth() * 1.0f / dWidth, getHeight() * 1.0f / dHeight);
3.绘制图片是比较耗时耗性能的操作,所以要缓存最终处理后的图片。这里使用的是WeakReference<Bitmap>进行缓存,所以要Bitmap.createBitmap新建一张位图。一开始打算把图片,遮罩都绘制在一张位图上,但是发现这样是不行的,PorterDuffXfermode并没有起到作用,只有把图片放在一张位图,遮罩放在另一张位图,这样PorterDuffXfermode才会起作用。
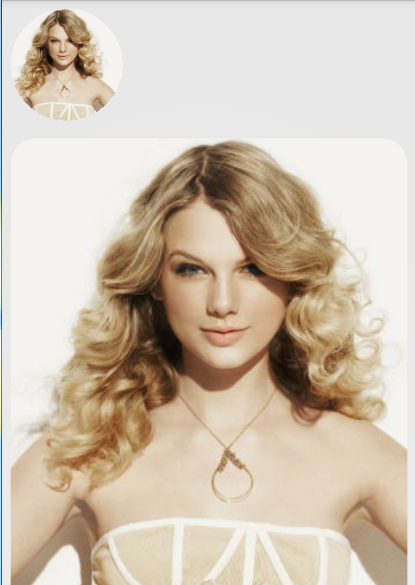
效果图:
























 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








