参考链接:
http://blog.csdn.net/heavenforgold/article/details/7074136
http://www.cnblogs.com/bavariama/archive/2013/01/29/2881058.html
http://blog.csdn.net/airk000/article/details/39164685
http://www.cnblogs.com/mengdd/p/3494041.html
动画xml文件有两种:anim文件夹下的和animator文件夹下的,前者只包含位移、旋转、缩放和透明度四种动画,后者则是属性动画。
当想多个动画混合时,只需将要混合的动画放在set标签内。set有一个属性android:ordering,缺省为together,即同时发生,还可以设置为sequentially依次发生。
1.anim文件夹下的(有translate/rotate/scale/alpha四种动画标签)
例子:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="300"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set>a.translate动画标签
android:fromXDelta:X轴方向开始位置
android:toXDelta:X轴方向结束位置
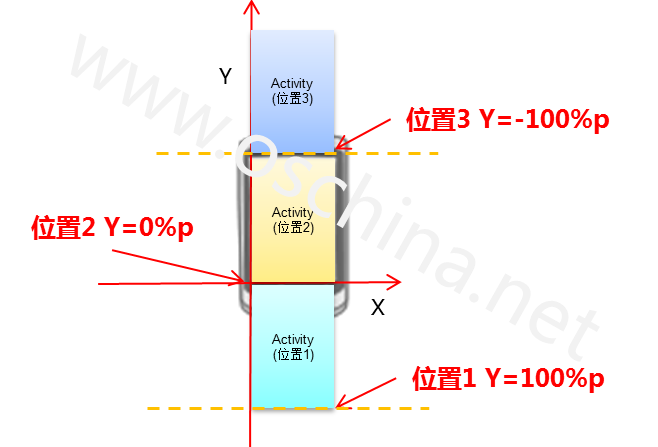
android:fromYDelta:Y轴方向开始位置
android:toYDelta:Y轴方向结束位置
上面四种属性的取值范围还包括:-100%p - 100%p

以第一张图为例,当清楚了位置后,我们就可以实现左右滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
android:interpolator: 加速器,可以取的值如下:
| @android:anim/accelerate_interpolator: 越来越快 @android:anim/decelerate_interpolator:越来越慢 @android:anim/accelerate_decelerate_interpolator:先快后慢 @android:anim/anticipate_interpolator: 先后退一小步然后向前加速 @android:anim/overshoot_interpolator:快速到达终点超出一小步然后回到终点 @android:anim/anticipate_overshoot_interpolator:到达终点超出一小步然后回到终点 @android:anim/bounce_interpolator:到达终点产生弹球效果,弹几下回到终点 @android:anim/linear_interpolator:均匀速度。 |
android:startOffset: 延迟一定时间后运行动画
android:fillAfter:当设置为true时,该动画在动画结束后被应用
b.rotate动画标签
android:fromDegrees
android:toDegrees
当取值为正时,表示顺时针旋转
当取值为负时,表示逆时针旋转
c.scale动画标签 略
d.alpha动画标签 略
如何获取xml中的动画效果:
Animation animation = AnimationUtils.loadAnimation(context, R.anim.fade_zoom_out); 将动画效果应用到view:
public void startAnimation(Animation animation)
将动画效果应用到activity:
public void overridePendingTransition(int enterAnim, int exitAnim)参数enterAnim和exitAnim都应该是R.anim.xxx的形式。如果没有动画则给0。这个函数需要在如startActivity或finish调用之后进行调用。enterAnim的动画会应用在进来(新)的那个Activity上,exitAnim的动画会应用在离去的Activity上。
将动画效果应用到fragment:
1.
FragmentTransaction.setTransition(int transit)该方法可传入的三个参数是:
TRANSIT_NONE, TRANSIT_FRAGMENT_OPEN, TRANSIT_FRAGMENT_CLOSE
分别对应无动画、打开形式的动画和关闭形式的动画。设置好后,在Fragment添加和移除的时候都会有。
注意方法必须在add、remove、replace调用之前被设置,否则不起作用
2.
FragmentTransaction.setCustomAnimations(int enter,int exit)注意方法必须在add、remove、replace调用之前被设置,否则不起作用。
/
注意:
如果fragment是v4包的,那么fragment的动画xml文件只能是在res/anim文件夹下,即fragment的动画不能来自res/animator
如果fragment不是v4包的,那么fragment的动画xml文件只能是在res/animator文件夹下,即fragment的动画不能来自res/anim
/
设置动画监听:
public void setAnimationListener(AnimationListener listener) public static interface AnimationListener {
void onAnimationStart(Animation animation);
void onAnimationEnd(Animation animation);
void onAnimationRepeat(Animation animation);
}
2.animator文件夹下的
例子:
<?xml version="1.0" encoding="utf-8"?>
<objectAnimator xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:valueFrom="-1280"
android:valueTo="0"
android:valueType="floatType"
android:propertyName="X"
android:duration="2000" /><?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<!-- android:ordering together表示同时运行动画, sequentially 表示按顺序执行以下动画 -->
<set>
<objectAnimator
android:propertyName="rotationX"
android:repeatCount="50"
android:repeatMode="reverse"
android:valueFrom="0"
android:valueTo="20" />
<objectAnimator
android:propertyName="rotationY"
android:repeatCount="50"
android:repeatMode="reverse"
android:valueFrom="0"
android:valueTo="45"
android:valueType="floatType" />
</set>
<set>
<objectAnimator
android:propertyName="scaleX"
android:repeatCount="50"
android:repeatMode="reverse"
android:valueFrom="1.0"
android:valueTo="2.0" >
</objectAnimator>
<objectAnimator
android:propertyName="scaleY"
android:repeatCount="50"
android:repeatMode="reverse"
android:valueFrom="1.0"
android:valueTo="2.0" >
</objectAnimator>
</set>
</set>






















 187
187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








