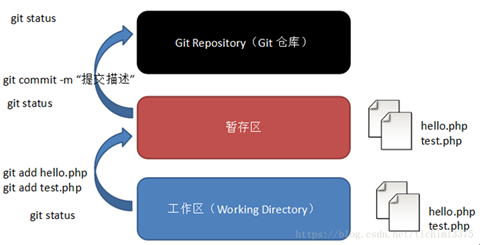
Git工作区域
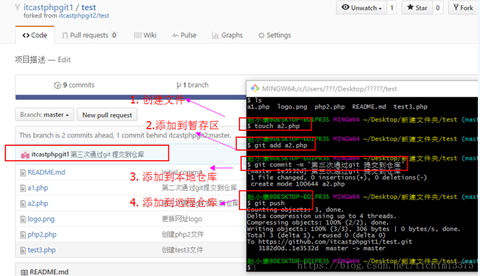
向仓库中添加文件流程
Git初始化
基本信息设置
git config --global user.name 'itcastphpgit1'
git config --global user.email '485434609@qq.com'
git config --list #查看设置
初始化一个新的Git仓库
mkdir demo1 #创建文件夹
cd demo1
git init #在文件内初始化git(创建git仓库)
向仓库添加文件
touch a1.php # 创建a1.php文件到工作目录
git add a1.php # 添加a1.php到暂存区
git commit -m '第一次提交文件' # 添加a1.php到仓库
修改仓库文件
vi a1.php #也可以直接在文件夹中操作
git add a1.php
git commit -m '第一次通过git修改文件并提交到仓库'
删除仓库文件
rm -rf a1.php
git rm a1.php
git commit -m '第一次通过git删除仓库文件'
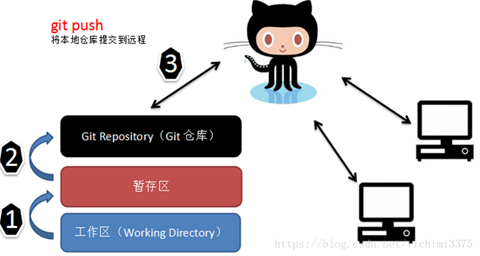
Git管理远程仓库
使用远程仓库的目的
作用:备份,实现代码共享集中化管理
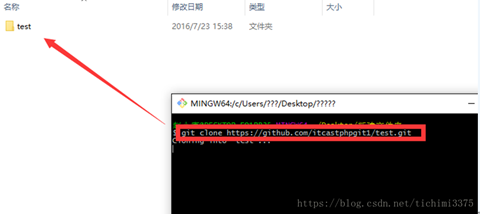
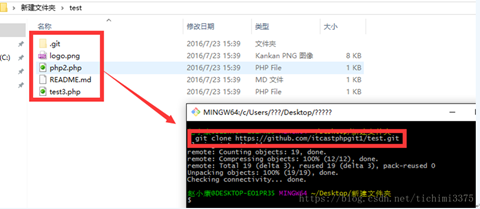
Git克隆操作
gitclone 仓库地址
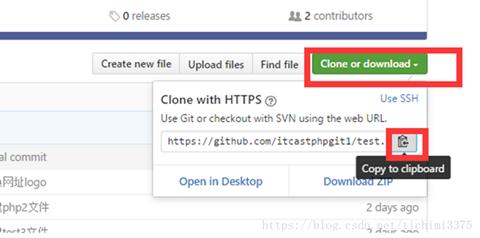
多学一招:仓库地址由来
将本地仓库同步到git远程仓库中
git push
︴思考:为什么无法同步 或没有权限
The requested URL returned error: 403Forbidden while accessing
答案:私有项目,没有权限,输入用户名密码,或者远程地址采用这种类型:
vi.git/config
# 将
[remote"origin"]
url = https://github.com/用户名/仓库名.git
修改为:
[remote"origin"]
url = https://用户名:密码@github.com/用户名/仓库名.git
GithubPages 搭建网站
个人站点
访问
搭建步骤
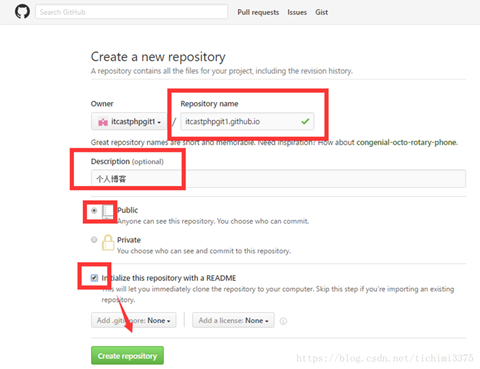
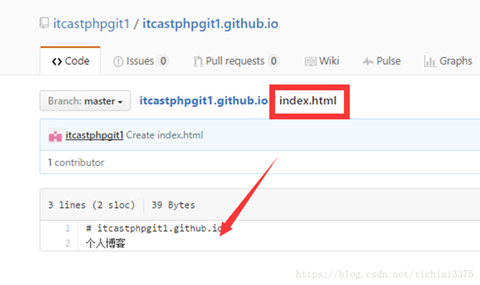
1) 创建个人站点 -> 新建仓库(注:仓库名必须是【用户名.github.io】)
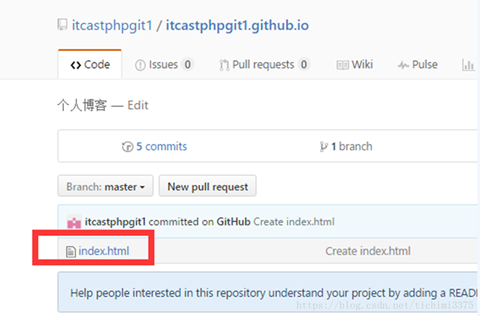
2) 在仓库下新建index.html的文件即可
脚下留心
1、github pages仅支持静态网页
2、仓库里面是.html文件
3、个人主页也可以设置主题
ProjectPages 项目站点
访问
原理
gh-pages 用于构建和发布
搭建步骤
1)进入项目主页,点击settings
2)在settings页面,点击【Launch automatic page generator 】来自动生成主题页面
3)新建站点基础信息设置
4)选择主题
5)生成网页
来自 <https://blog.csdn.net/tichimi3375/article/details/79844514>
































 1121
1121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








