TreeView实现主菜单功能
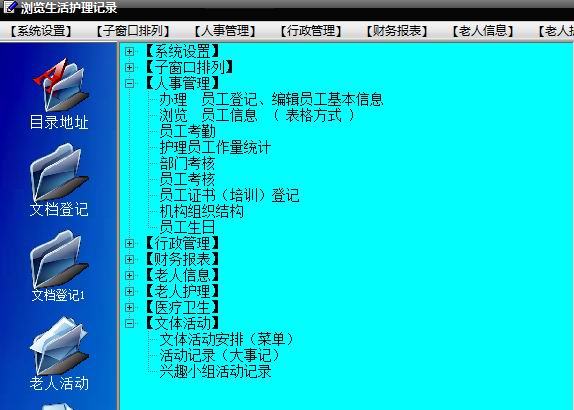
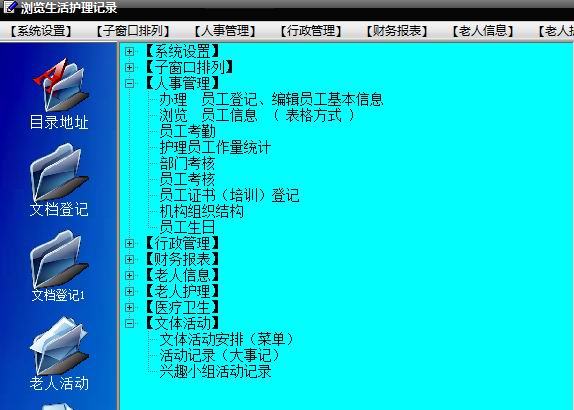
软件在菜单MenuItem中,设置了软件的各项功能,以及启动相应模块。为了加大软件的灵活性,我们还可以将主菜单的项目,转变为TreeView,通过点击TreeView树中叶子(TreeNode),打开相应的模块,达到主菜单的功能。

1、设置全局变量
Last_Node: TTreeNode;用于保存鼠标点击TreeView1的最后一次节点。这样,只要判断TreeView1.Selected和Last_Node一致,造成同样节点二次点击,才能击发事件的效果。
2、MenuItemsToListView过程:
procedure TMDIFrm.MenuItemsToListView(mMenu: TMenuItem; nNode: TTreeNodes;p_node: TTreeNode);
var i: Integer;
c_node: TTreeNode;
begin
for i := 0 to mMenu.Count - 1 do // 菜单项目循环
begin
if mMenu.Items[i].Caption<>'-' then
begin
c_node:= nNode.AddChild(p_node,mMenu.Items[i].Caption);
c_node.Data:= @mMenu.Items[i].OnClick; // Data指针类型,保存菜单事件
end;
MenuItemsToListView(mMenu.Items[i],nNode,c_node); // 递归
end;
end;
3、FormCreat事件,读取菜单数据
var parent_node : TTreeNode;
begin
TreeView1.Items.Clear;
for i:= 0 to MainMenu1.Items.Count-1 do
begin
parent_node := TreeView1.Items.Add(nil,MainMenu1.Items[i].Caption);
MenuItemsToListView(MainMenu1.Items[i],TreeView1.Items, parent_node);
end;
end;
4、TreeView1.OnMouseUp鼠标事件
procedure TMDIFrm.TreeView1MouseUp(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Integer);
var pro : TNotifyEvent;
begin
if TreeView1.Selected=Last_Node then
begin
@pro:= TreeView1.Selected.Data; // 读取事件地址
if Assigned(pro) then pro(nil); // 执行事件
end;
Last_Node:=TreeView1.Selected;
end;
5、如果处于TreeView1节点上,通过按键事件击发事件
(1)取消TreeView1.OnMouseUp鼠标事件;
(2)Button事件:
procedure TMDIFrm.Button1Click(Sender: TObject);
var pro : TNotifyEvent;
if Assigned(pro) then pro(nil);
end;
软件在菜单MenuItem中,设置了软件的各项功能,以及启动相应模块。为了加大软件的灵活性,我们还可以将主菜单的项目,转变为TreeView,通过点击TreeView树中叶子(TreeNode),打开相应的模块,达到主菜单的功能。

1、设置全局变量
Last_Node: TTreeNode;用于保存鼠标点击TreeView1的最后一次节点。这样,只要判断TreeView1.Selected和Last_Node一致,造成同样节点二次点击,才能击发事件的效果。
2、MenuItemsToListView过程:
procedure TMDIFrm.MenuItemsToListView(mMenu: TMenuItem; nNode: TTreeNodes;p_node: TTreeNode);
var i: Integer;
c_node: TTreeNode;
begin
for i := 0 to mMenu.Count - 1 do // 菜单项目循环
begin
if mMenu.Items[i].Caption<>'-' then
begin
c_node:= nNode.AddChild(p_node,mMenu.Items[i].Caption);
c_node.Data:= @mMenu.Items[i].OnClick; // Data指针类型,保存菜单事件
end;
MenuItemsToListView(mMenu.Items[i],nNode,c_node); // 递归
end;
end;
3、FormCreat事件,读取菜单数据
var parent_node : TTreeNode;
begin
TreeView1.Items.Clear;
for i:= 0 to MainMenu1.Items.Count-1 do
begin
parent_node := TreeView1.Items.Add(nil,MainMenu1.Items[i].Caption);
MenuItemsToListView(MainMenu1.Items[i],TreeView1.Items, parent_node);
end;
end;
4、TreeView1.OnMouseUp鼠标事件
procedure TMDIFrm.TreeView1MouseUp(Sender: TObject; Button: TMouseButton;Shift: TShiftState; X, Y: Integer);
var pro : TNotifyEvent;
begin
if TreeView1.Selected=Last_Node then
begin
@pro:= TreeView1.Selected.Data; // 读取事件地址
if Assigned(pro) then pro(nil); // 执行事件
end;
Last_Node:=TreeView1.Selected;
end;
5、如果处于TreeView1节点上,通过按键事件击发事件
(1)取消TreeView1.OnMouseUp鼠标事件;
(2)Button事件:
procedure TMDIFrm.Button1Click(Sender: TObject);
var pro : TNotifyEvent;
begin
if TreeView1.Selected=nil then exit;
if Assigned(pro) then pro(nil);
end;






















 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








