最近承接了定制化开发内容,有个类似幻灯片的需求,点击图片列表的任意一张图片进行放大并且可左右滑动,直接使用非常好用的 photoswipe 插件。
问题:
1. 由于客户有需求,需要展示大图,使用 photoswipe 进行幻灯片展示,ios基本没问题,
安卓端的微信浏览器及qq浏览器,展示基本没问题,就是滑动到某些图时,就无法滑动了,安卓端的其他浏览器都行,就连支付宝的内置浏览器都是可以滑动(虽然卡了点)
经过大量的测试,当图片为 大图(高图)时,会出现,然后呢不是不能滑,是要很慢很慢的滑,延迟很严重的感觉,滑动底部或者顶部的非图片区域 是可以滑动。
最后是通过修改 photoswipe 源码 才解决该问题的,只能算是基本满足把需求吧,因为是把 photoswipe 展示图的方式 由 img标签修改为了 div背景图 , 可能是 微信端的内置浏览器 做了很多不可描述的事情把, img展示大图时,会影响到 性能吧。
修改内容如下:
photoswipe.js 修改

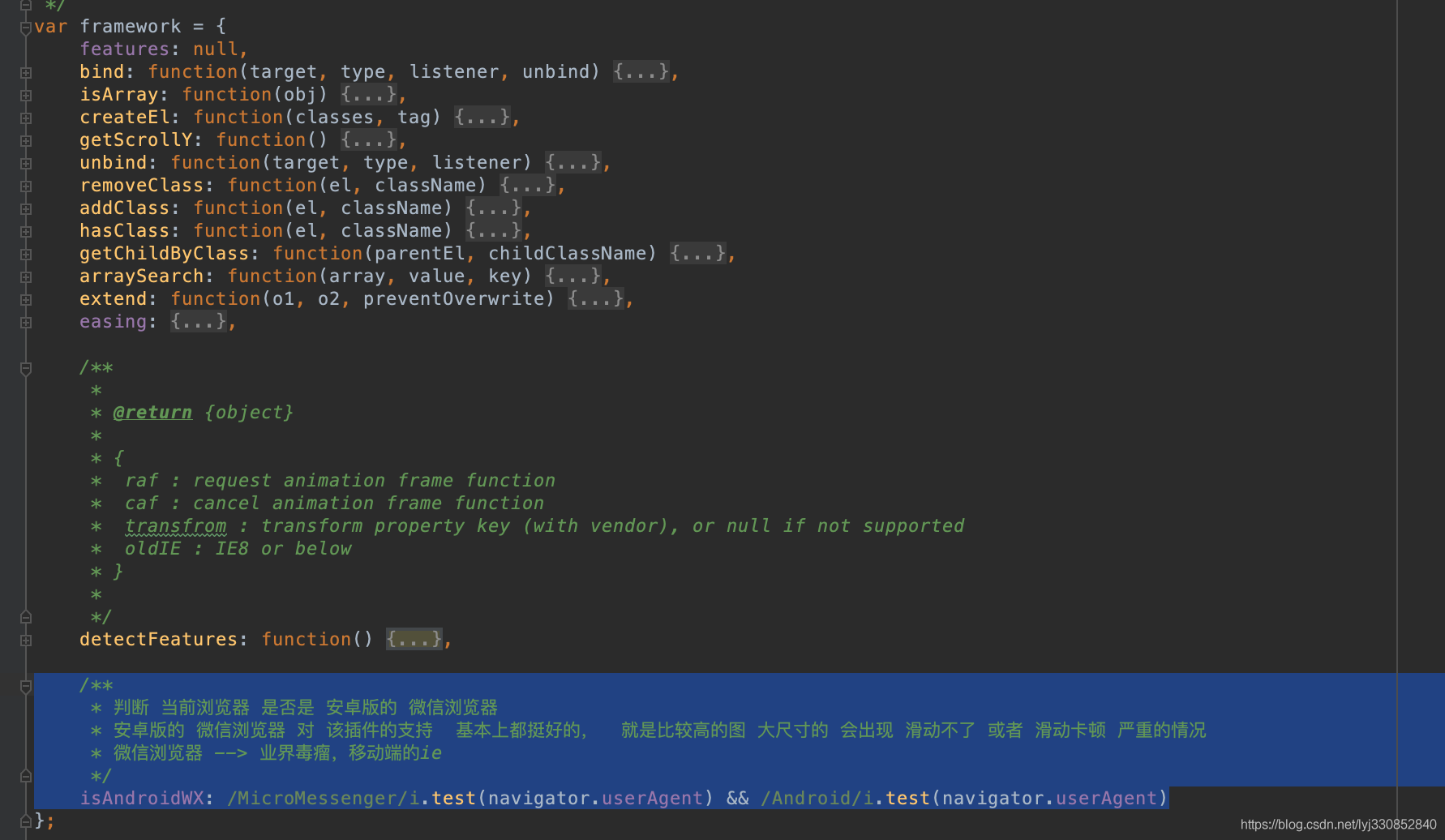
framework 新增属性 判断是否为 安卓端微信浏览器
isAndroidWX: /MicroMessenger/i.test(navigator.userAgent) && /Android/i.test(navigator.userAgent)
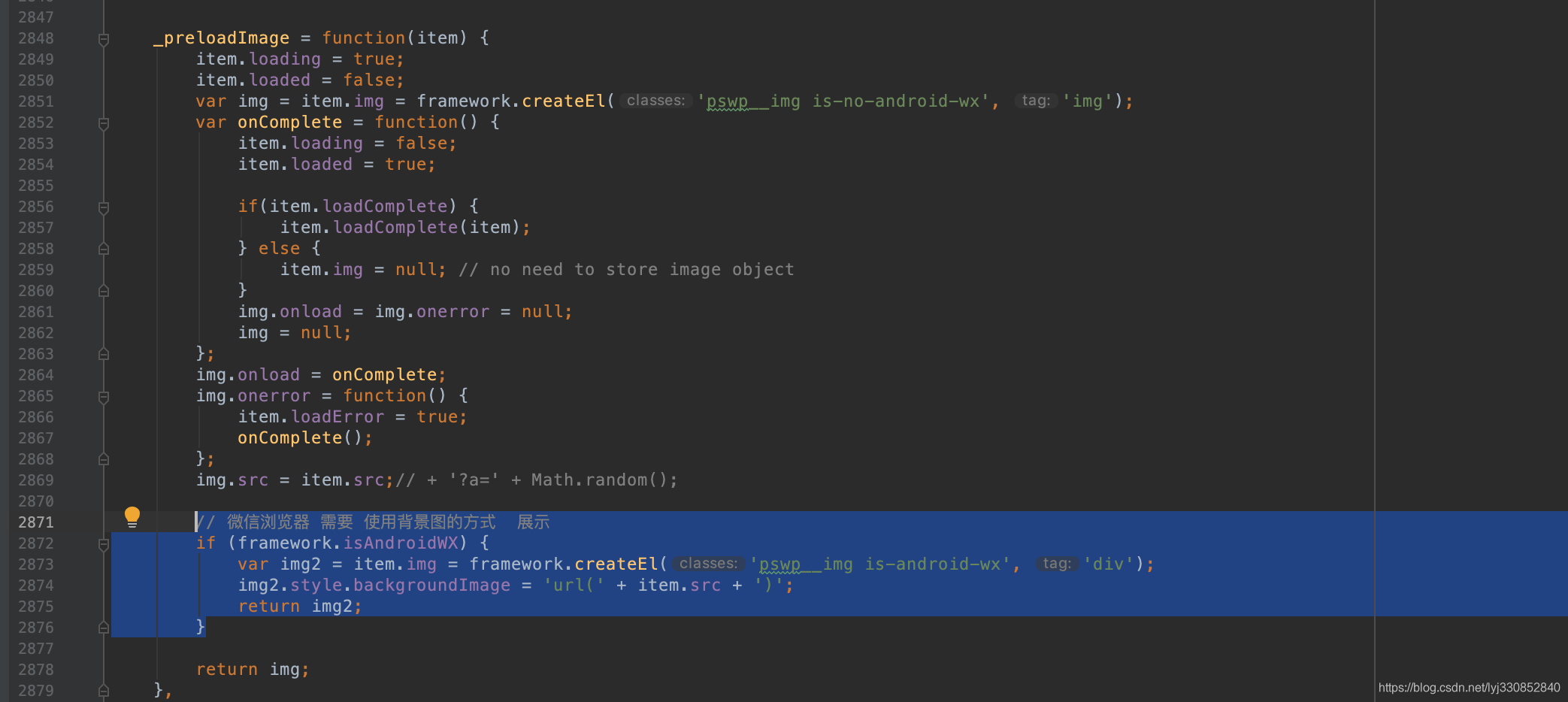
_preloadImage 修改:
var img = item.img = framework.createEl('pswp__img is-no-android-wx', 'img');新增
// 微信浏览器 需要 使用背景图的方式 展示
if (framework.isAndroidWX) {
var img2 = item.img = framework.createEl('pswp__img is-android-wx', 'div');
img2.style.backgroundImage = 'url(' + item.src + ')';
return img2;
}
setContent 新增:
// 安卓的 微信 兼容 需要 使用背景图的方式 展示
if (framework.isAndroidWX) {
img = framework.createEl('pswp__img is-android-wx', 'div');
img.style.opacity = '1';
img.style.backgroundImage = 'url(' + item.src + ')';
} else {
// 这是 原本的 插件的内容
img = framework.createEl('pswp__img is-no-android-wx', 'img');
img.style.opacity = 1;
img.src = item.src;
}
css 样式新增
.pswp__img.is-no-android-wx {
width: auto !important;
height: auto !important;
max-height: 80% !important;
max-width: 100% !important; // 这里看自己需求增加
}
.pswp__img.is-android-wx {
background-repeat: no-repeat;
background-position: center;
background-size: contain;
height: 80% !important;
width: 100% !important;
}
这样就可以了,因为修改了展示方式,所以 样式得自己优化下。
再安卓端 微信 也可以滑动了,顺畅度 还是非常不错的。
























 2787
2787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








