清除浮动方式一给前面一个父元素设置高度
注意:在企业开发中,我们能不写高度就不写高度,,所以应用的较少;
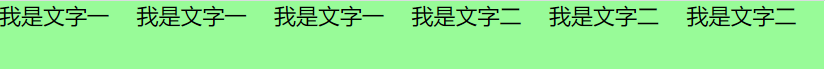
在没有任何修饰的条件下分布如图:


给p标签全部左浮之后:

都在一行的原因是,div没有宽度和高度所有标签浮动:都是从第一行浮动,所以应该加到第一行后面,依次向后排列;
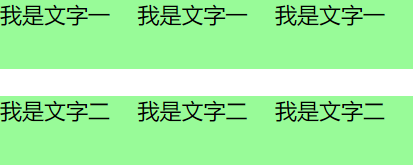
若给第一个div加上高度之后:
比如给第一个div加上100px的height后:第一个div中的元素浮动都是在第一行,而第二个div中的元素必须在有高度的第一个div的后面!而div2中没有设置高度,其高度也是由标准流中的内容撑起来的;

清除浮动方式二clear属性
给后面的盒子添加clear属性;
clear属性取值:
- none:默认取值,按照排序规则排序(左浮动找左浮动,右浮动找右浮动)
- left 不要找他们前面的左浮动;
- right 不要找他们前面的右浮动元素;
- both 不要找他们前面的左浮动元素和右浮动元素;(拿捏不准直接写both)
注意:
- 应用clear:both之后margin属性失效;
清除浮动方式三——隔墙法(添加块级元素)
需要额外添加块级元素,企业开发中也不经常使用;
外墙法
- 在两个div之间加一个div并且设置clear:both
- 可以让第二个盒子使用margin-top属性,但是第一个盒子无法使用margin-bottom属性
- 但是给中间添加的div设置你想要的高度即可;

内墙法
- 在第一个盒子中所有子元素最后添加一个额外的块级元素;并设置clear:both;
- 可以通过第二个盒子设置margin-top属性或者第一个盒子设置margin-bottom属性或者给新添加的div设置高度都可以实现!
二者区别:外墙法不会撑起第一个盒子的高度,内墙法可以撑起第一个盒子的高度;
清除浮动方式四(最推荐使用的)
先补充一个概念:伪元素选择器;
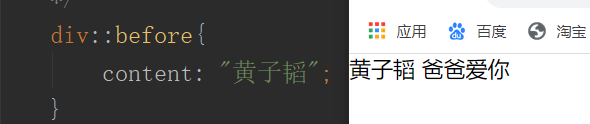
伪元素选择器
- 给指定标签的内容前面添加一个子元素或者给指定标签的内容后面添加一个子元素;

可以通过伪元素选择器添加一个div实现和墙一样的作用,只不过不是拿HTML写的而是用css实现的;

有一个兼容问题:在IE6中可能无效;加上这句话就好了

清除浮动元素五(overflow推荐)
先补充一个知识点:在默认情况下,div中的内容如果超过了div大小也是可以显示的,如果不想让超过区域还显示就添加overflow: hidden;
overflow: hidden;作用:
- ① 将超出标签范围的内容裁掉;
- ②清除浮动;只需要在第一个盒子中写入
overflow: hidden;即可
使用这种方法既可以使得第一个盒子的margin-bottom有效,也可以是第二个盒子的margin-top有效;但是有一个兼容问题:IE6 不支持!!!!;同样的加上那句话就好了;
overflow还有一个使用技巧:
对于两个div嵌套在一起,如果设置了里面盒子的margin-top外面盒子也会下移,为了让外面盒子不移动的方法
- ① 给大盒子添加边框属性;
- ②不想添加边框,给外面盒子添加
overflow: hidden;






















 1147
1147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








