目录
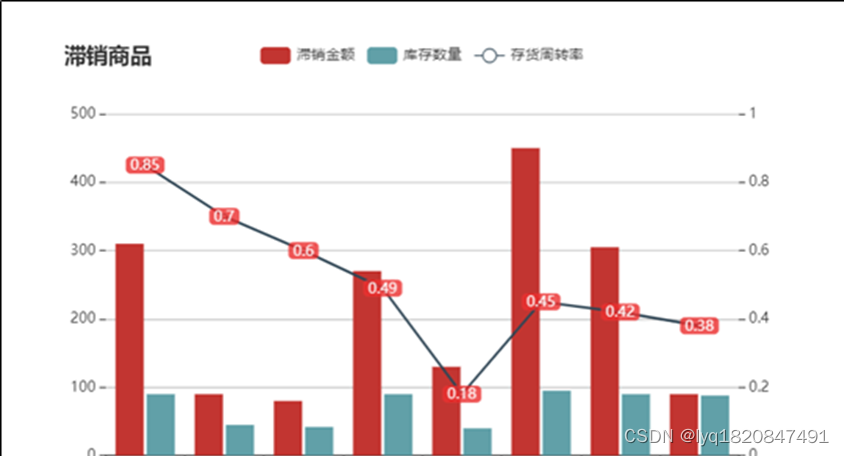
使用簇状柱状 - 折线图对商品的滞销金额、库存数量和存货周转率进行展示,如图所示,绘制 下图 的代码详见 charts.int.js 文件。
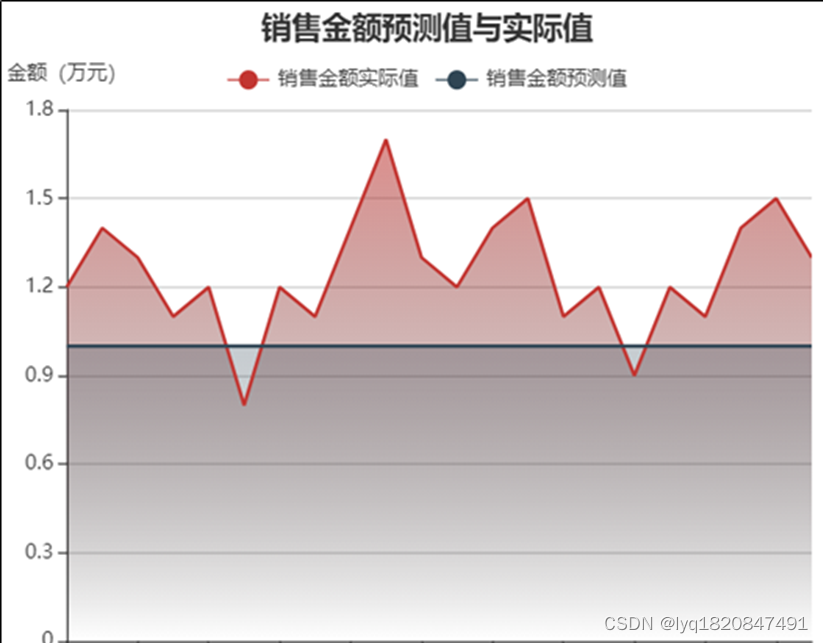
在分析了实际的销售金额后,如果想要预测之后的商品销售情况,那么可以使用折线图进行展示,如图所示,绘制 下图 的代码详见 charts.sale.js 文件
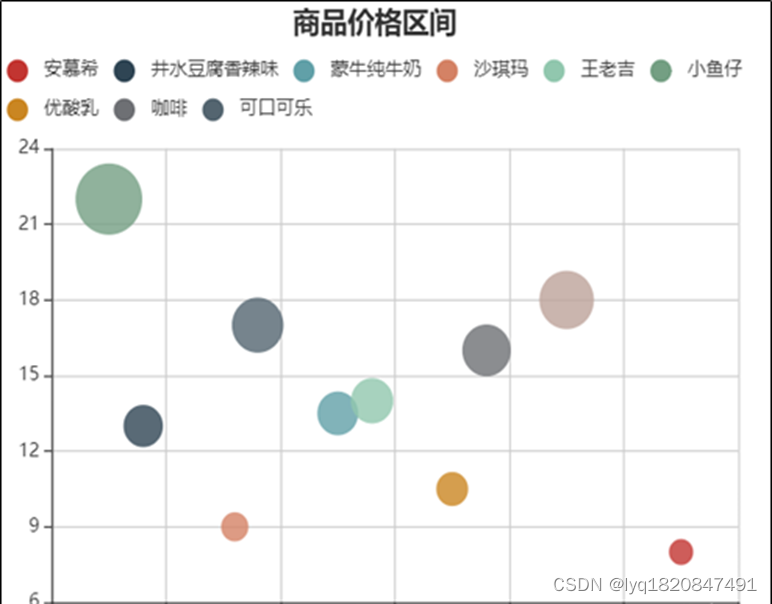
使用气泡图对商品销售数量和商品价格进行展示,如图所示,绘制 下 图的代码详见 charts.sale.js 文件。
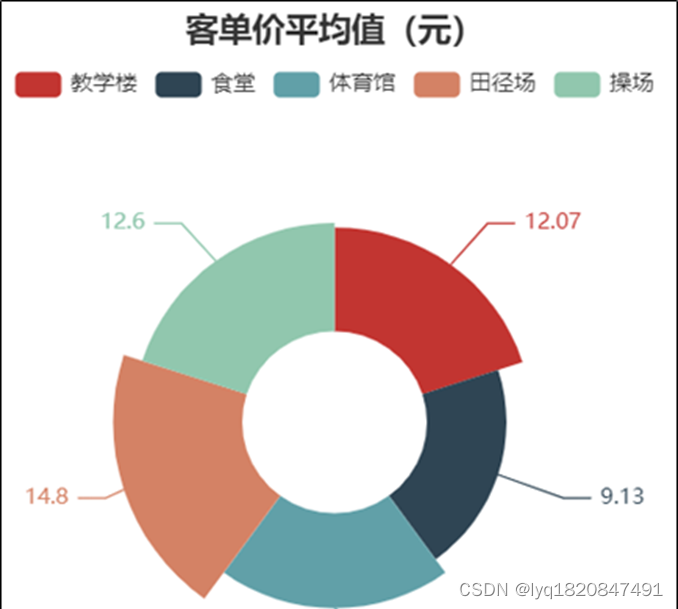
使用南丁格尔玫瑰图展示不同地点无人售货机的总客单价,观察不同地点售货机的客单价占总客单价的比例,如图所示,绘制 下图 的代码详见 charts.sale.js 文件。
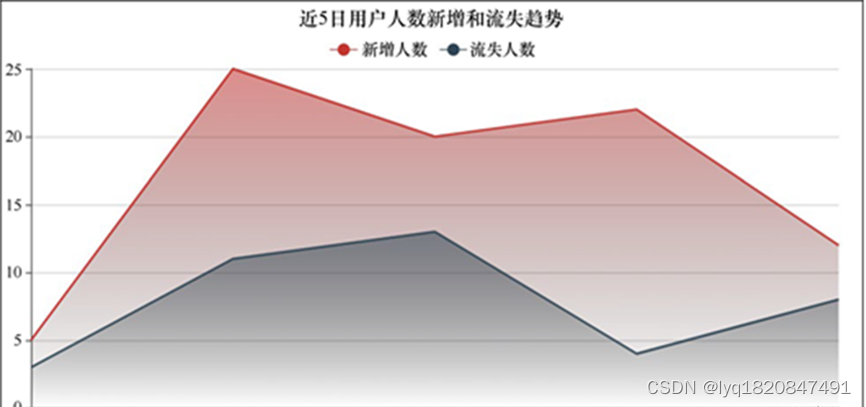
使用折线图对近 5 天用户人数新增和流失趋势进行展示,如图所示,绘制 右图 的代码详见 charts.user.js 文件。
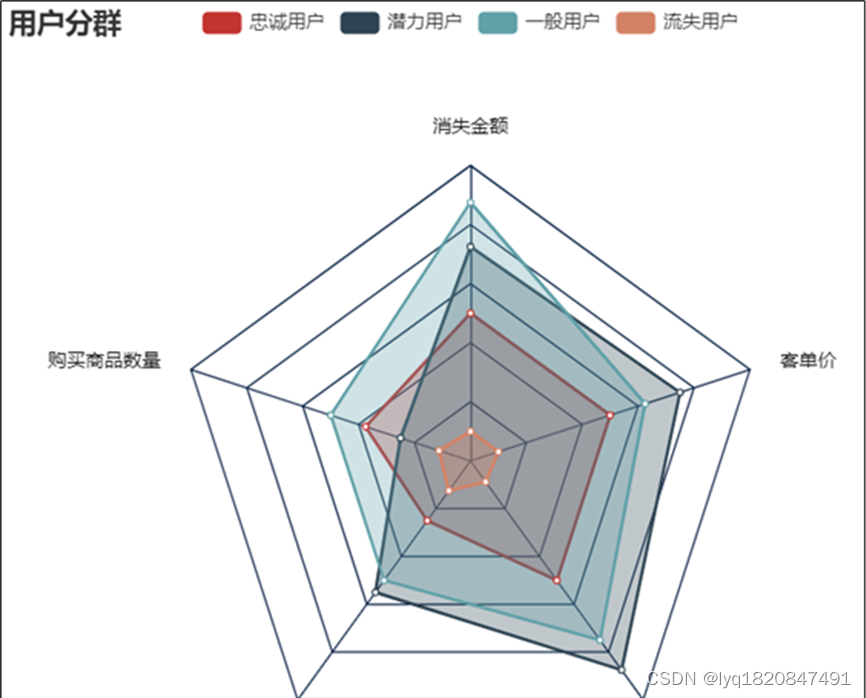
使用雷达图对用户分群进行展示,如图所示,绘制 右图 的代码详见 charts.user.js 文件。
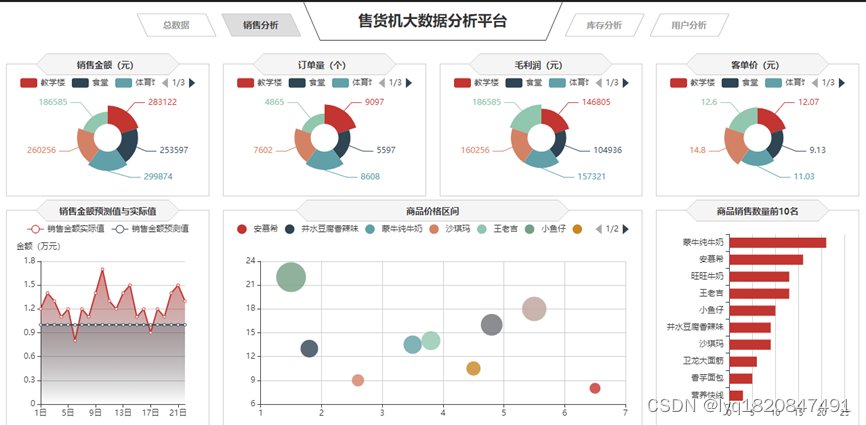
由图可以看出,在不同区域的无人售货机中,体育馆的售货机销售金额占比最大,教学楼的售货机订单量占比最大,售货机毛利润占比最大的是操场,售货机客单价平均值最大的是田径场;单价较低的商品销量较高。
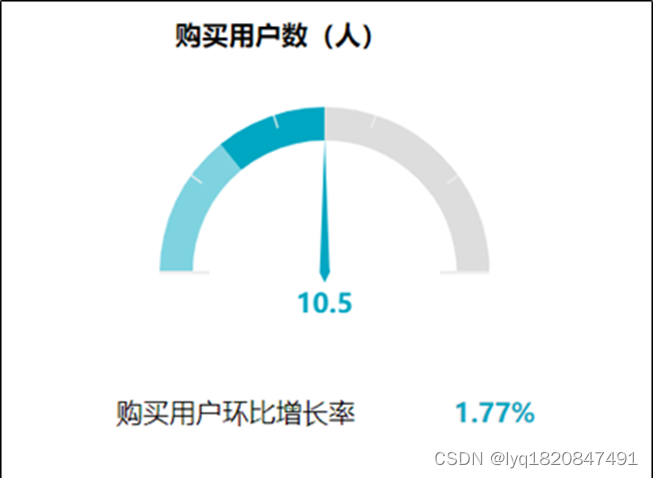
使用仪表盘对购买用户数及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,当前的购买用户数量为10 人,购买用户环比增长率为1.77%。

1.框架——分析平台的界面布局
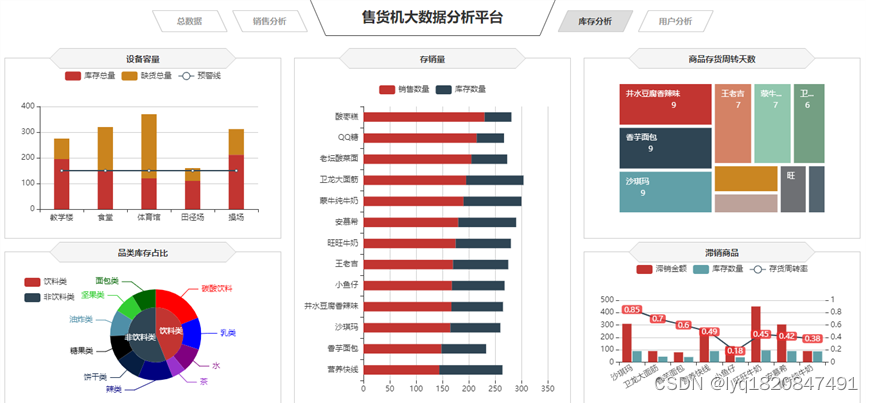
页面包括一个顶部的标题和菜单栏,以及几个不同的图表块,用于展示库存相关的数据分析结果

链接到一个名为"reset.css"的外部CSS文件,为后续的内容和样式提供了基础
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
页面包括了一个标题栏(.header)、一个导航栏(.menu)和一个图表区域(.chartWarp.inventoryWarp)
标题栏(.header):包含了平台的名称(“售货机大数据分析平台”)。
导航栏(.menu):包含了五个链接,分别指向总数据、销售分析、库存分析、用户分析页面。其中“库存分析”链接处于选中状态(.on)。
图表区域(.chartWarp.inventoryWarp):包含了几个图表块,用于展示库存分析结果,包括:
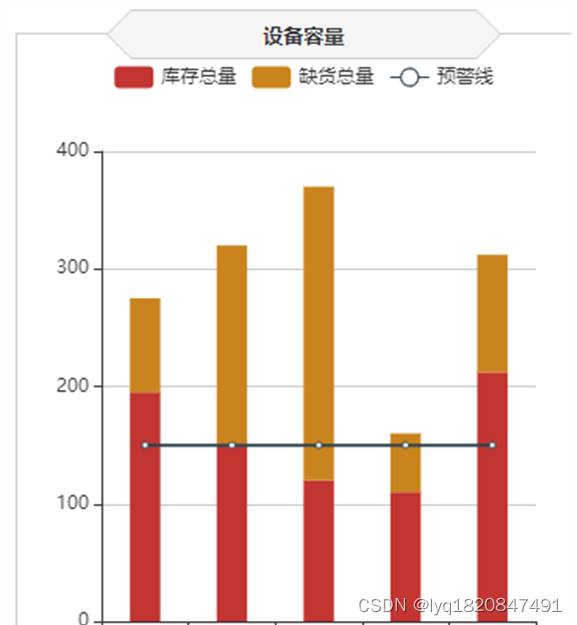
设备容量(.chartBlock.h55)
品类库存占比(.chartBlock.h45)
存销量(.chartBlock)
商品存货周转天数(.chartBlock.h55)
滞销商品(.chartBlock.h45)
<div class="chartWarp inventoryWarp">
<div class="pure-g int-row1">
<!-- 存销量 -->
<div class="pure-u-1-3">
<!-- 设备容量 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">设备容量</h2>
</div>
</div>
<div class="bd">
<div id="mVolume" class="chartDiv"></div>
</div>
</div>
<!-- 品类库存占比 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">品类库存占比</h2>
</div>
</div>
<div class="bd">
<div id="categoryStock" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">存销量</h2>
</div>
</div>
<div class="bd">
<div id="stockSales" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<!-- 商品存货周转天数 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品存货周转天数</h2>
</div>
</div>
<div class="bd">
<div id="turnaround" class="chartDiv"></div>
</div>
</div>
<!-- 滞销商品 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">滞销商品</h2>
</div>
</div>
<div class="bd">
<div id="unsalable" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
echarts.js:一个用于创建交互式可视化图表库
jquery-3.3.1.js:一个用于处理异步数据同步
charts.int.js:一个包含特定于库存分析页面的图表创建和操作逻辑的自定义JavaScript文件
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.int.js"></script>
堆叠条形图和折线图组合图像

var mVolume = echarts.init(document.getElementById('mVolume'));
作用:初始化一个 ECharts 实例并将其附加到具有 ID 为“mVolume”的 DOM 元素上。这将创建一个用于创建和操作图表的可视化容器
$.get("data/不同地点售货机库存数量和缺货数量.json").done(function (data) {
作用:使用 jQuery 发起异步请求以获取包含售货机库存数量和缺货数量数据的 JSON 文件
对应——inventory.html文件
<!-- 设备容量 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">设备容量</h2>
</div>
</div>
<div class="bd">
<div id="mVolume" class="chartDiv"></div>
</div>
</div>
var mVolume = echarts.init(document.getElementById('mVolume'));
$.get("data/不同地点售货机库存数量和缺货数量.json").done(function (data) {
//data = JSON.parse(data),
mVolume.setOption({
tooltip: {
trigger: 'axis'
},
legend: {
data:data.类型,
type:'scroll',
},
barWidth:'35%',
barCategoryGap:'40%',
grid: {
left: '10',
right: '20',
bottom: '10',
containLabel: true
},
xAxis: {
type: 'category',
data: data.地点
},
yAxis: {
type: 'value',
},
series: [
{
name:'库存总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
data:data.库存数量,
},
{
type:'line',
name:'预警线',
connectNulls: 'true',
data:[150,150,150,150,150],
},
{
name:'缺货总量',
type:'bar',
stack: '总量',
label:{
position:'insideTop',
padding:[5,0,0,0]
},
itemStyle:{
color:'#ca841e'
},
data:data.缺货数量,
}
]
})
});
2.库存分析:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li><a href="total.html">总数据</a></li>
<li><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li class="on"><a href="inventory.html">库存分析</a></li>
<li><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp inventoryWarp">
<div class="pure-g int-row1">
<!-- 存销量 -->
<div class="pure-u-1-3">
<!-- 设备容量 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">设备容量</h2>
</div>
</div>
<div class="bd">
<div id="mVolume" class="chartDiv"></div>
</div>
</div>
<!-- 品类库存占比 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">品类库存占比</h2>
</div>
</div>
<div class="bd">
<div id="categoryStock" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">存销量</h2>
</div>
</div>
<div class="bd">
<div id="stockSales" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<!-- 商品存货周转天数 -->
<div class="chartBlock h55">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品存货周转天数</h2>
</div>
</div>
<div class="bd">
<div id="turnaround" class="chartDiv"></div>
</div>
</div>
<!-- 滞销商品 -->
<div class="chartBlock h45">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">滞销商品</h2>
</div>
</div>
<div class="bd">
<div id="unsalable" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.int.js"></script>
</html>
对无人售货机库存情况进行大屏可视化展示,如图所示。
由图可以看出,在不同区域中,体育馆的无人售货机缺货总量最多;在不同商品品类中,碳酸饮料类的库存最多,商品的存货周转天数最大为9天,旺旺牛奶、沙琪玛、安慕希和营养快线的滞销金额较高

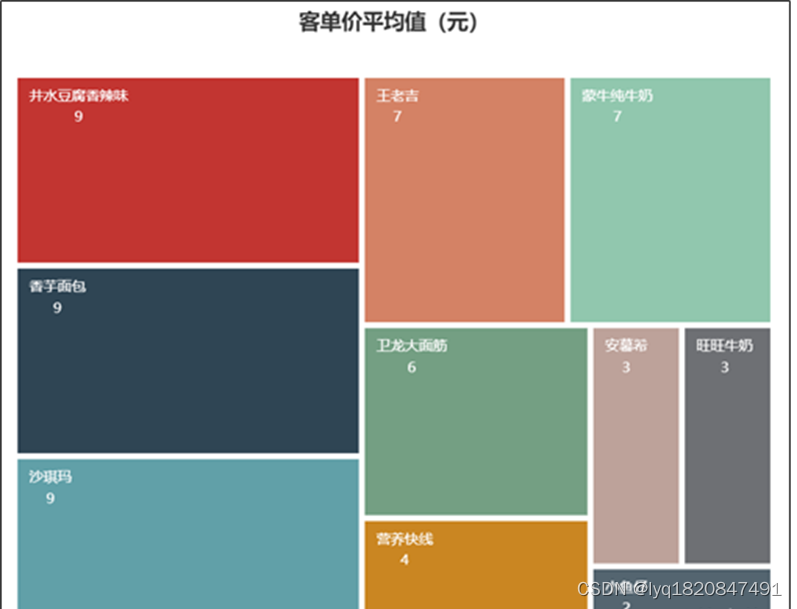
使用矩形树图对各类商品的存货周转天数进行展示
由图可以看出,井水豆腐香辣味、香芋面包和沙琪玛3种商品的存货周转天数最大

使用簇状柱状 - 折线图对商品的滞销金额、库存数量和存货周转率进行展示,如图所示,绘制 下图 的代码详见 charts.int.js 文件。
由图可以看出,旺旺牛奶、沙琪玛、安慕希和营养快线的滞销金额较高,各个商品的库存数量都在 100 以下,小鱼仔的存货周转率最低,沙琪玛的存货周转率最高。

销售分析:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li><a href="total.html">总数据</a></li>
<li class="on"><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li><a href="inventory.html">库存分析</a></li>
<li><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp saleWarp">
<div class="pure-g sale-row1">
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额(元)</h2>
</div>
</div>
<div class="bd">
<div id="saleM_Site" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">订单量(个)</h2>
</div>
</div>
<div class="bd">
<div id="orderQ_Site" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">毛利润(元)</h2>
</div>
</div>
<div class="bd">
<div id="grossM_Site" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">客单价(元)</h2>
</div>
</div>
<div class="bd">
<div id="unitP_Site" class="chartDiv"></div>
</div>
</div>
</div>
</div>
<div class="pure-g sale-row2">
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额预测值与实际值</h2>
</div>
</div>
<div class="bd">
<div id="saleAll" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-2">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品价格区间</h2>
</div>
</div>
<div class="bd">
<div id="priceRange" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-4">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品销售数量前10名</h2>
</div>
</div>
<div class="bd">
<div id="saleMtop10" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.sale.js"></script>
</html>
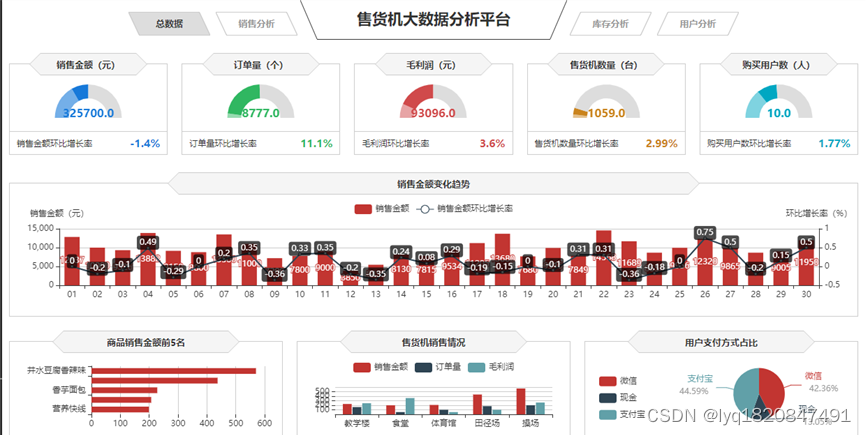
对无人售货机销售情况进行大屏可视化,如图所示。由图可以看出,在不同区域的无人售货机中,体育馆的售货机销售金额占比最大,教学楼的售货机订单量占比最大,售货机毛利润占比最大的是操场,售货机客单价平均值最大的是田径场;单价较低的商品销量较高。

在分析了实际的销售金额后,如果想要预测之后的商品销售情况,那么可以使用折线图进行展示,如图所示,绘制 下图 的代码详见 charts.sale.js 文件
由图可以看出,商品实际销售金额的波动幅度较大。、

使用气泡图对商品销售数量和商品价格进行展示,如图所示,绘制 下 图的代码详见 charts.sale.js 文件。
由图可以看出,小鱼仔是销量最高、单价最低的商品

使用南丁格尔玫瑰图展示不同地点无人售货机的总客单价,观察不同地点售货机的客单价占总客单价的比例,如图所示,绘制 下图 的代码详见 charts.sale.js 文件。
由图可以看出,田径场的售货机客单价最高,其次是操场,售货机客单价最低的地点是食堂。

用户分析:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li><a href="total.html">总数据</a></li>
<li><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li><a href="inventory.html">库存分析</a></li>
<li class="on"><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp userWarp">
<div class="pure-g user-row1">
<div class="pure-u-7-24 col2">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">近5天用户人数新增和流失趋势</h2>
</div>
</div>
<div class="bd">
<div id="lossGrowth" class="chartDiv"></div>
</div>
</div>
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户类型人数</h2>
</div>
</div>
<div class="bd">
<div id="cSorNum" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-10-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户分群</h2>
</div>
</div>
<div class="bd">
<div id="userGroup" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-7-24 col2">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品价格区间</h2>
</div>
</div>
<div class="bd">
<div id="pInterval" class="chartDiv"></div>
</div>
</div>
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户消费地点</h2>
</div>
</div>
<div class="bd">
<div id="expLoc" class="chartDiv"></div>
</div>
</div>
</div>
</div>
<div class="pure-g user-row2">
<!--
<div class="pure-u-7-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">会员与非会员人数</h2>
</div>
</div>
<div class="bd">
<div id="vipC" class="chartDiv"></div>
</div>
</div>
</div>
-->
<div class="pure-u-12-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户消费时段</h2>
</div>
</div>
<div class="bd">
<div id="expTime" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-12-24">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户画像</h2>
</div>
</div>
<div class="bd">
<div id="userHot" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/echarts-wordcloud.min.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.user.js"></script>
<!-- <script language="javascript" type="text/javascript" src="js/lossgrowth.js"></script> -->
</html>
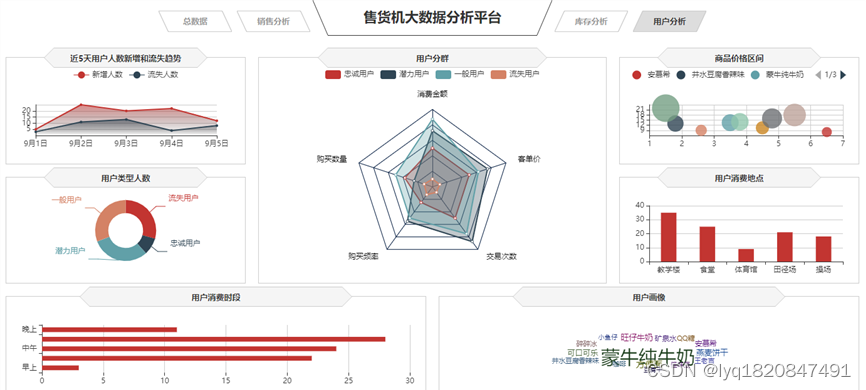
对无人售货机用户情况进行大屏可视化展示,如图所示。
由图可以看出,用户偏好的消费区域是教学楼,用户偏好的消费时段是下午,用户普遍在白天进行消费;忠诚用户占比较少,说明无人售货机的用户流动性较强,可以根据用户的喜好调整无人售货机的商品结构,吸引用户进行复购,从而提高忠诚用户的占比。

使用折线图对近 5 天用户人数新增和流失趋势进行展示,如图所示,绘制 右图 的代码详见 charts.user.js 文件。
由图可以看出,近5天新增用户数最大为25人,流失用户数平均在5人以上

使用雷达图对用户分群进行展示,如图所示,绘制 右图 的代码详见 charts.user.js 文件。
由图可以看出,一般用户和潜力用户的消费金额、购买数量、购买频率、交易次数和客单价都比较高,其次是忠诚用户,而流失用户的消费金额、购买数量、购买频率、交易次数和客单价最低。

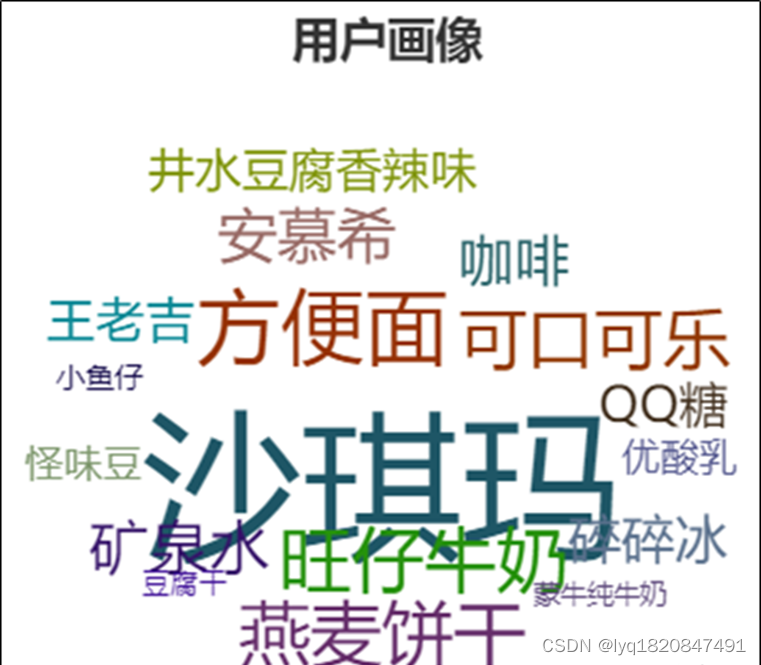
根据用户购买的商品名称和商品数量数据,使用词云图对用户特征进行展示,观察用户的购买喜好,如图所示,绘制右图的代码详见charts.user.js文件。由图可以看出用户最喜欢购买的商品是沙琪玛,其次是方便面、燕麦饼干、可口可乐等商品。

3.总数据:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>售货机大数据分析平台</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
</head>
<body>
<div class="header">
<div class="sysName">
<h1 class="tit">售货机大数据分析平台</h1>
</div>
<div class="menu">
<ul>
<li class="on"><a href="total.html">总数据</a></li>
<li><a href="sale.html">销售分析</a></li>
<li class="sysnameN"></li>
<li><a href="inventory.html">库存分析</a></li>
<li><a href="user.html">用户分析</a></li>
</ul>
</div>
</div>
<div class="chartWarp toalWarp">
<div class="pure-g toal-row1">
<!-- 销售金额(元)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额(元)</h2>
</div>
</div>
<div class="bd">
<div id="saleM" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">销售金额环比增长率</div>
<div class="subNum">-1.4%</div>
</div>
</div>
</div>
<!-- 订单量(个)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">订单量(个)</h2>
</div>
</div>
<div class="bd">
<div id="orderQ" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">订单量环比增长率</div>
<div class="subNum">11.1%</div>
</div>
</div>
</div>
<!-- 毛利(元)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">毛利润(元)</h2>
</div>
</div>
<div class="bd">
<div id="grossM" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">毛利润环比增长率</div>
<div class="subNum">3.6%</div>
</div>
</div>
</div>
<!-- 售货机数量(台)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">售货机数量(台)</h2>
</div>
</div>
<div class="bd">
<div id="discount" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">售货机数量环比增长率</div>
<div class="subNum">2.99%</div>
</div>
</div>
</div>
<!-- 购买用户数(人)-->
<div class="pure-u-1-5">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">购买用户数(人)</h2>
</div>
</div>
<div class="bd">
<div id="unitP" class="chartDiv"></div>
</div>
</div>
<div class="subBlock">
<div class="subCon">
<div class="subtxt">购买用户数环比增长率</div>
<div class="subNum">1.77%</div>
</div>
</div>
</div>
</div>
<div class="pure-g toal-row2">
<div class="pure-u-1-1">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">销售金额变化趋势</h2>
</div>
</div>
<div class="bd">
<div id="saleRate" class="chartDiv"></div>
</div>
</div>
</div>
</div>
<div class="pure-g toal-row3">
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">商品销售金额前5名</h2>
</div>
</div>
<div class="bd">
<div id="saleMtop5" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">售货机销售情况</h2>
</div>
</div>
<div class="bd">
<div id="saleOrder" class="chartDiv"></div>
</div>
</div>
</div>
<div class="pure-u-1-3">
<div class="chartBlock">
<div class="hd">
<div class="chartTit">
<h2 class="titContent">用户支付方式占比</h2>
</div>
</div>
<div class="bd">
<div id="payWay" class="chartDiv"></div>
</div>
</div>
</div>
</div>
</div>
</body>
<script language="javascript" type="text/javascript" src="js/echarts.js"></script>
<script language="javascript" type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script language="javascript" type="text/javascript" src="js/charts.total.js"></script>
</html>
对无人售货机销售情况进行大屏可视化,如图所示。
由图可以看出,在不同区域的无人售货机中,体育馆的售货机销售金额占比最大,教学楼的售货机订单量占比最大,售货机毛利润占比最大的是操场,售货机客单价平均值最大的是田径场;单价较低的商品销量较高。

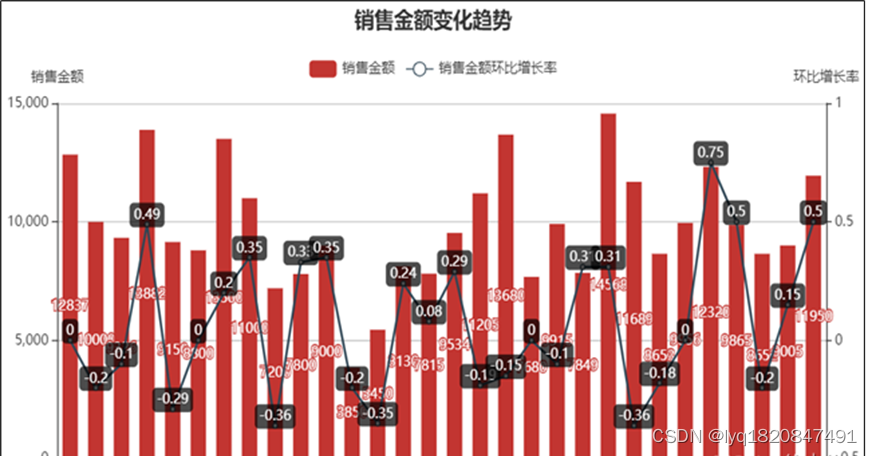
使用簇状柱状-折线图对2019年9月的售货机销售金额和销售金额环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,每日销售金额最低为3850元,最高为14568元,平均每天的销售额在5000元以上。每日销售金额环比增长率波动幅度较大。

使用仪表盘对购买用户数及其环比增长率进行展示,如图所示,绘制下图的代码详见charts.total.js文件。由图可以看出,当前的购买用户数量为10 人,购买用户环比增长率为1.77%。






















 1880
1880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








