一系列的行和列构建的一种布局,随着屏幕放大,最多展示12个列。
1.首先创建行,row
<div class="row">
</div>2.栅格参数:
- col-lg-3: 屏幕>=1200px PC端
- col-md-3:992px~1200px
- col-sm-3: 768px-992px 小平板
- col-xs-3: 屏幕<=768px 手机端
3.案例展示
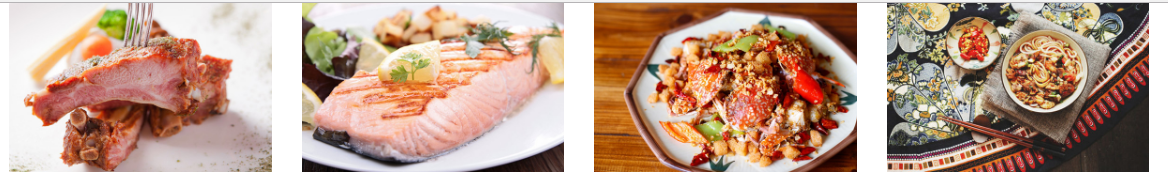
屏幕大于1200px时的展示
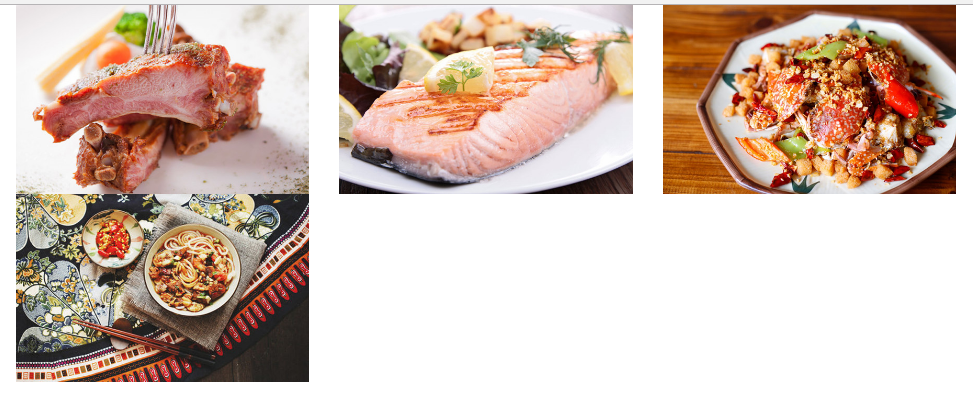
屏幕中等时候的显示
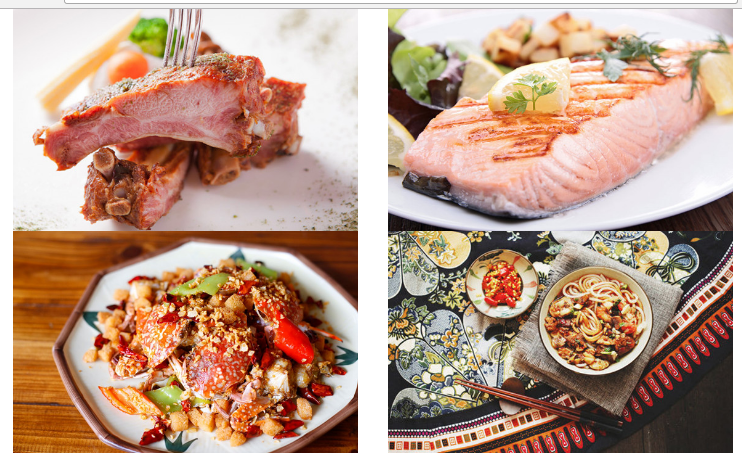
屏幕在小平板上的显示
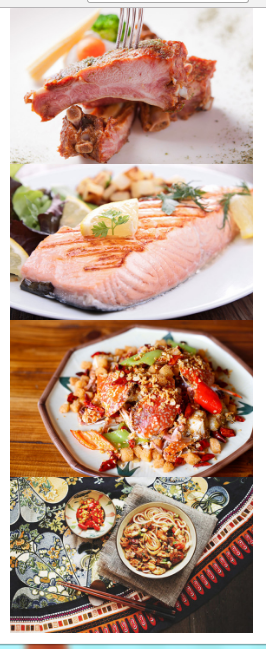
屏幕在手机上面的显示
4.代码呈现
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/17Ltc2014042203.jpg" class="img-responsive"/>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/240425-12101920154274.jpg" class="img-responsive" />
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/43dd6f64.jpg" class="img-responsive" />
</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<img src="img/48CF8136722E1B62BE94FD656CE304AF.jpg" class="img-responsive" />
</div>
</div>6.数字最好为12的整除数,如果遇到想分成5列的时候,可以只用12里面的10个,一列占2个,两边各留1就好了。


























 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








