前言
最近在给甲方做需求时用到了Echarts,可能有没有用到过的小伙伴,其实门槛很低,在官网一看便会,是什么呢?
是将数据以图形化的形式展示出来,言简意赅
使用方式
使用方式也很简单,直接下载实例,直接套数据就可以了。
echart官网地址:跳转官网
拓展
今天主要介绍使用中遇到的小细节,如果后续有小伙伴对如何嵌入到vue中或者项目中,小猿再给大家做更新。
问题
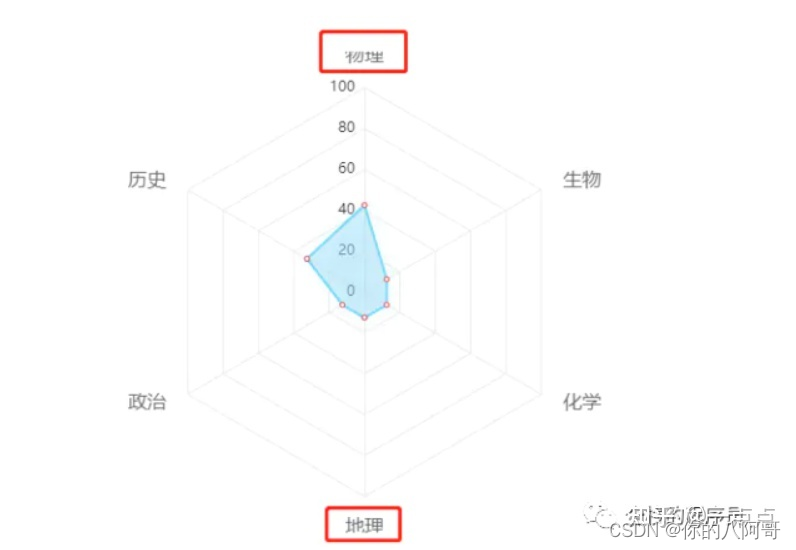
Echarts雷达图文字标题显示不全
解决办法 如下 直接对 radar节点添加 radius:‘65%’
radar: { indicator: radarOptionsData,radius:'65%' },
如果想让 legend 和 series 保持距离则直接在 series 中添加
show:true,top:"1%"
top 或者bottom
legend: { show:true,top:"1%",data: ['A', 'B', 'C']},
legend 和series的关系如下

关注小猿持续分享,喜欢的话加个关注,后续文章会分享到公众号上 [ 全栈的程序员 ]























 1630
1630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








