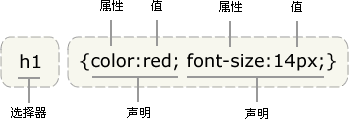
CSS选择器
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
派生:子元素
h2 strong {
color: blue;
}
<h2>The strongly emphasized word in this subhead is<strong>blue</strong>.</h2>
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
本身:
id
#sidebar {
border: 1px dotted #000;
padding: 10px;
}
class (td可省略)
td.fancy {
color: #f60;
background: #666;
}
属性:
[title=W3School]
包含
[title~=hello]
input[type="text"]
@keyframes 规则:
Keyframes
被称为
关键帧,
在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
或者:
animation-name:around;(ps:
none
为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
)
animation-duration: 10s;
animation-timing-function: ease;
animation-delay: 1s;
animation-iteration-count:infinite;
line-height:%,px,数值(相对默认值,字体)
while-space:
p.normal {
p.italic {
p.oblique {
font-style:normal;}
p.italic {
font-style:italic;}
p.oblique {
font-style:oblique;}
font-variant:small-caps;
把段落设置为小型大写字母字体
text-decoration
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
h1 {
h2 {text-decoration:overline}
text-decoration:line-through}h3 {
text-decoration:underline}
h4 {
text-decoration:blink}
background-position
提示:
您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。
| 如果您仅规定了一个关键词,那么第二个值将是"center"。 默认值:0% 0%。 |
| x% y% | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果您仅规定了一个值,另一个值将是 50%。 |
| xpos ypos | 第一个值是水平位置,第二个值是垂直位置。 左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。 如果您仅规定了一个值,另一个值将是50%。
您可以混合使用 % 和 position 值。
|
background-repeat
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |























 3448
3448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








