一.同步和异步
这两个概念在操作系统中提到过,这次我们再来结合这个看一下。
同步是这样一个过程:提交请求-〉等待服务器处理——〉处理完毕,返回。这个期间客户端浏览器不能够干任何事情。
异步:请求通过事件触发——>服务器处理(这个时候,浏览器可以做其他事情)——〉处理完成。
对比:同步是一心一意,只能够做一件事情,其他事情必须等待当前的事情完成,才能够继续做后面的事情。异步是三心二意的,不必等待得到回应,就可以去做别的事情,也就是可以同时做多件事情。
二、ajax中的同步和异步
ajax发送请求时候分为同步和异步(当然最重要的使用是异步)。
异步传输方式:是使用最多的也是默认的方式。他避免了服务器检索给用户带来的延迟。在异步传输的时候,它只是在后面悄悄的进行 ,用户仍然可以做其他的事情,不会给用户等待的感觉。在传输的数据量比较大的时候,服务器的检索实践就很长了,但是用户却不知道,用于仍然可以在页面上操作,根本就不知道服务器都干了什么,所以能够给用户良好的体验。
同步方式:就比较木讷了,很痴情。当发出了请求之后,浏览器就在那等待,等待服务器检索完毕,返回结果。这个时间段内,鼠标就会变成等待的形状,提醒我们的用户请求还没有响应,您什么也不能做。我们的用户就什么都干不成,能够做的就是等待。这样,用户的体验度就会下降。
但是世界上的事情都不是绝对的,同步也有同步方式的适用场景。假如有这样一个情况,我们的请求的结果是下一步请求的前提,只有知道这一步的请求结果,下面用户才能够继续进行。显而易见,这种情况使用同步请求还是比较合理的。
二、使用ajax的作用和好处?
传统的web应用允许用户填写表单(Form),当提交表单时就向web服务器发送一个请求。服务器接收处理传来的表单,然后返回一个新的网页。这个做法浪费了很多宽带,因为在前后两个页面中大部分的HTML代码往往是相同的,用于每次应用的交互都需要向服务器发送请求,应用的响应时间依赖于服务器的响应的时间,这样就导致了用户界面的响应比本地慢很多。
但是ajax应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于xml的WebService接口,并在客户端采用JavaScript处理来自服务器的响应。这样服务器和浏览器之间交换的数据大量减少,所以我们能够看到响应更快的页面。同时很多的处理请求可以在请求的客户端机器上完成,所以Web服务器的处理时间也就减少了。
使用Ajax的最大优点,就是能够在不更新整个页面的前提下维护数据,这使得web应用程序更为迅速的回应用户动作。
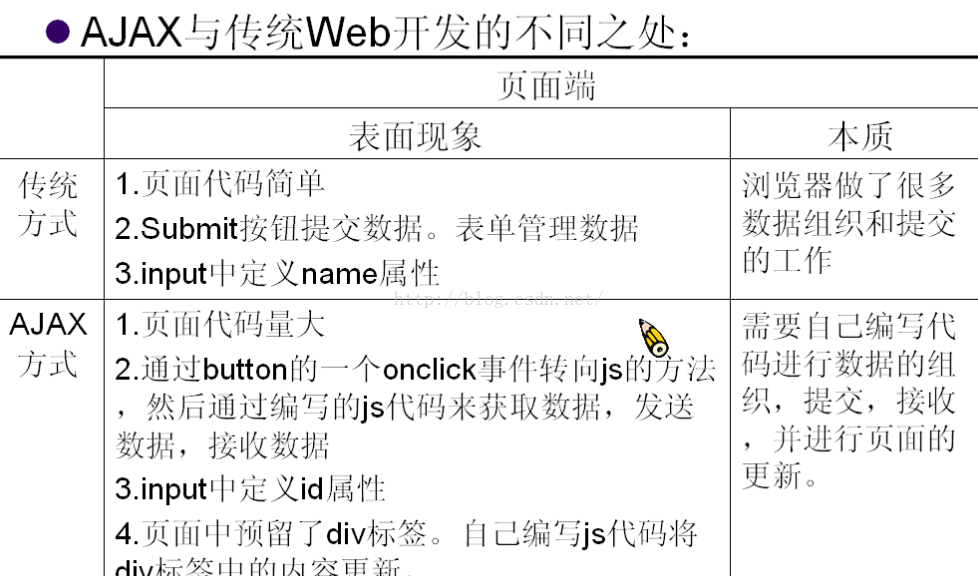
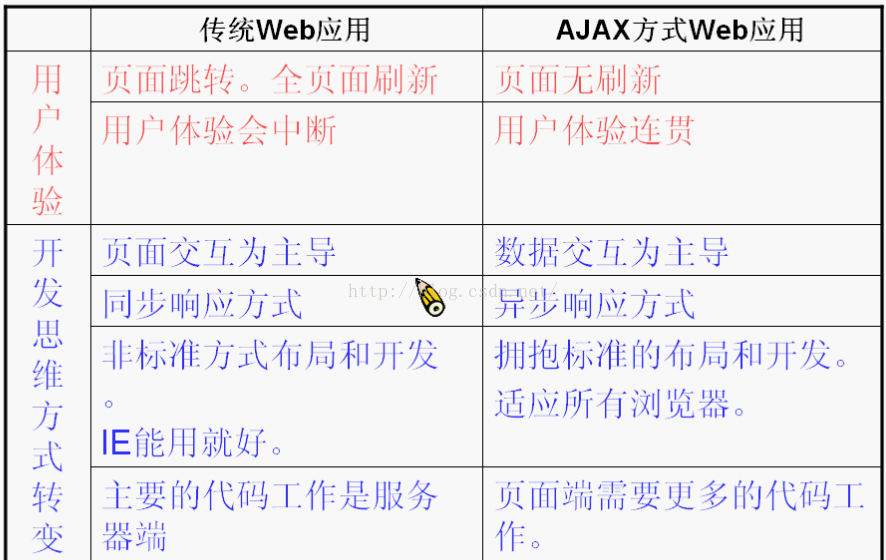
Ajax和传统Web应用的对比:
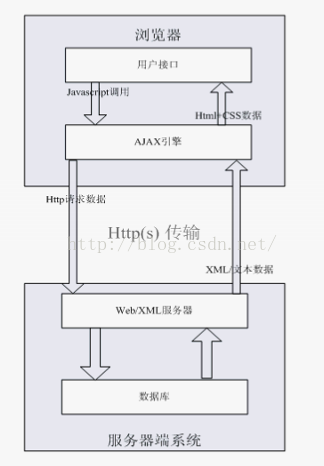
具体页面端和服务端的传输过程差别:

数据交互的详细过程对比:

总结一句话:传统的Web开发传送的是页面,ajax方式,传送的是数据。ajax不用返回这个页面,通过一个URL去调用呢Controller中的某个方法,直接传值,大大减少了要交换的数据,所以效率提高。
总结:
ajax"Asynchronous javascript And Xml"(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。通过在后台和服务器进行少量数据交换,Ajax可以使网页实现异步更新。再回头看这个概念,清晰了很多。

























 1489
1489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








