用动画及3D实现
<div class="rect">
<div class="front">前</div>
<div class="backend">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="bottom">下</div>
</div>
.rect {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto 0;
/* 把子元素显示为3d元素 */
transform-style: preserve-3d;
transform: rotateX(20deg) rotateY(20deg);
animation: animate 4s;
animation-iteration-count:infinite;
}
@keyframes animate {
from{
transform: rotateX(50deg) rotateY(20deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) ;
}
}
.rect>div {
position: absolute;
width: 200px;
height: 200px;
border: 1px solid gray;
}
.right {
background-color: antiquewhite;
transform: translateX(50%) rotateY(90deg);
}
.left {
background-color: darkgoldenrod;
transform: translateX(-50%) rotateY(90deg);
}
.front {
transform: translateZ(100px);
background-color: aqua;
}
.backend {
transform: translateZ(-100px);
background-color: blueviolet;
}
.top {
background-color: gold;
transform: translateY(50%) rotateX(90deg);
}
.bottom {
background-color: green;
transform: translateY(-50%) rotateX(90deg);
}
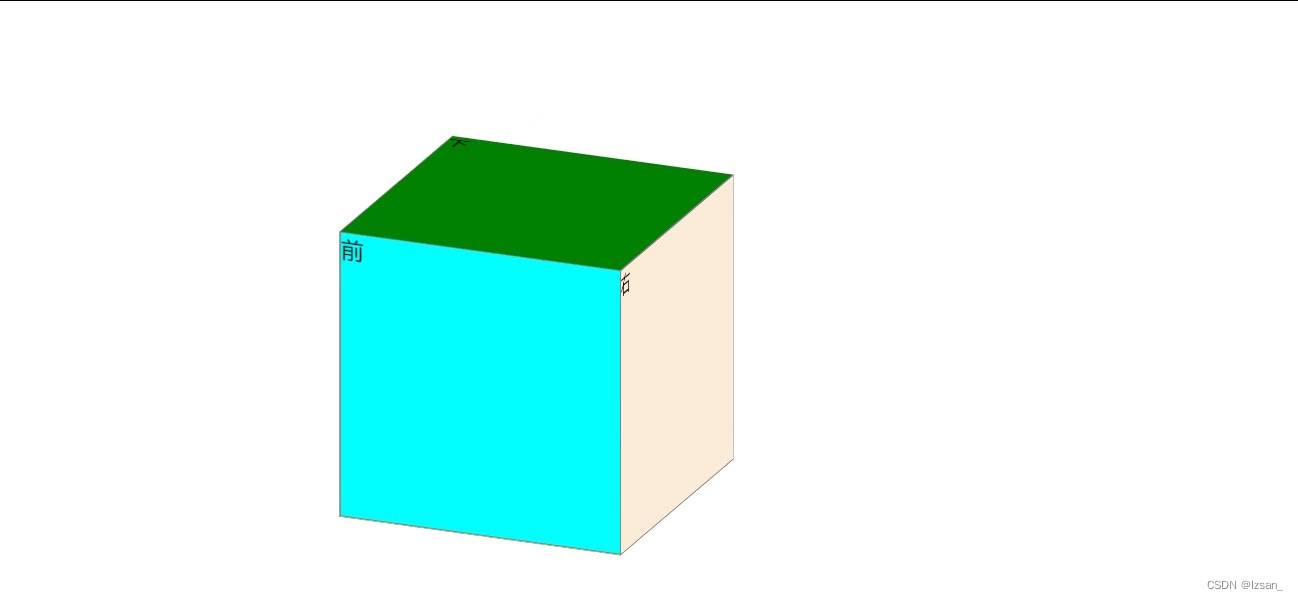
效果展示:






















 580
580











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








