在学习过程中,推导一下真是坐标系到webGL坐标系转换的通用计算方法,前提是webGL完全占据canvas画布位置,即:
gl.viewport(0, 0, canvas.clientWidth, canvas.clientHeight);
经过几个测试,不知是否适用于所有二维情况。
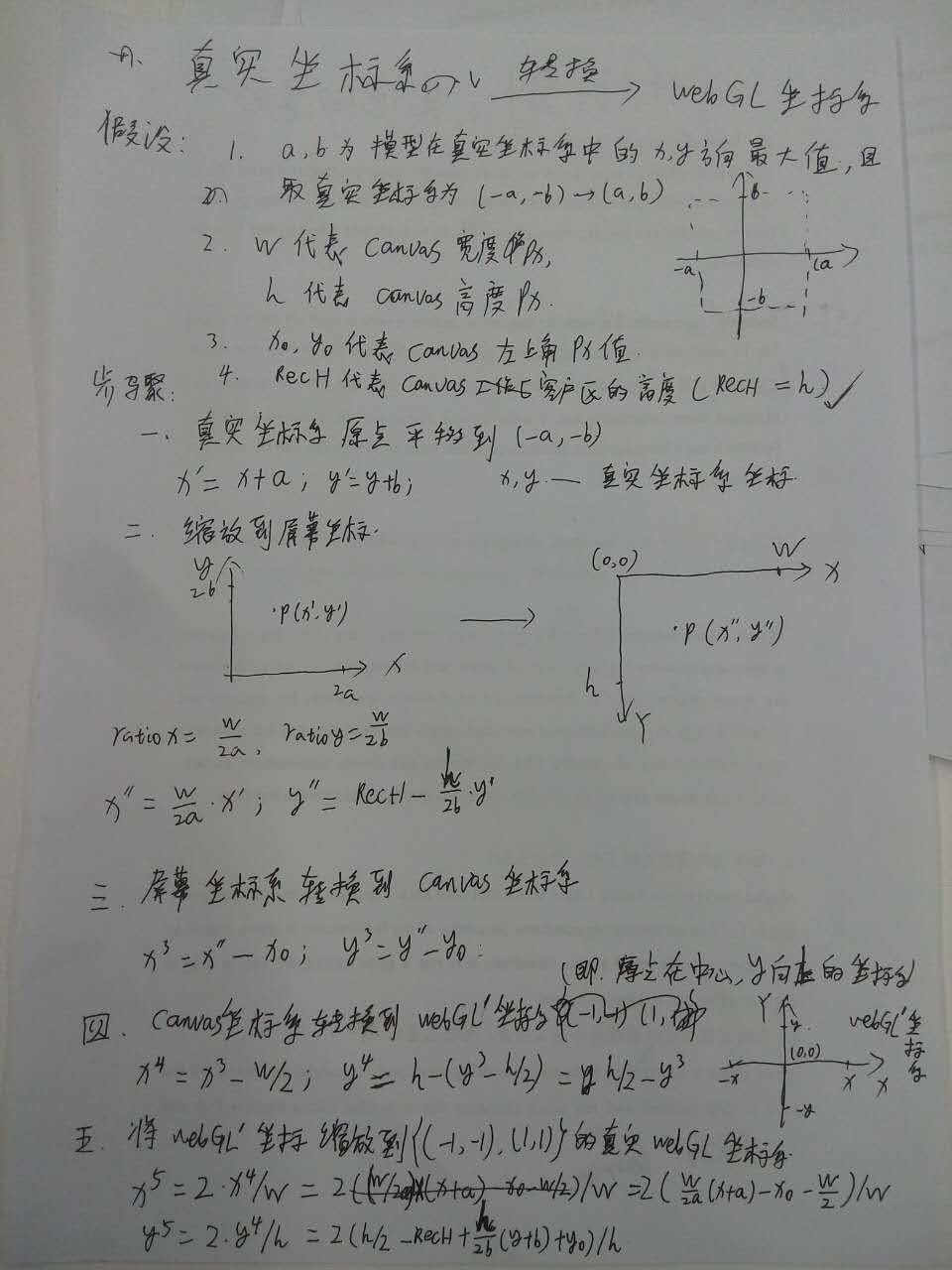
推导过程见下图,
最终计算公式为:
x′=2(w(x+a)/2a−x0−w/2))/w
y′=2(h/2−recH+h(y+b)/2b+y0)/h
其中,
a,b为模型在真实坐标系中的x,y方向最大值,并假设真实坐标系为对称坐标系,范围为(−a,−b),(a,b);或者理解为真是坐标系的x,y轴的最大值;
w代表canvas宽度大小像素值;h代表canvas高度像大小素值;
x0,y0代表canvas左上角坐标的像素值;
$\ recH 代表客户区的高度,recH=h;
























 507
507

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










