看到第四课,发现好多知识需要了解,所以应该进行系统性顺序性的学习了.参考《webGL编程指南》
webGL入门知识
- 浏览器支持html5之后,可以创建canvas,并调用js进行二维图形的绘制。
- 要使用webGL绘制图形,必须使用着色器。着色器是webGL的核心机制。
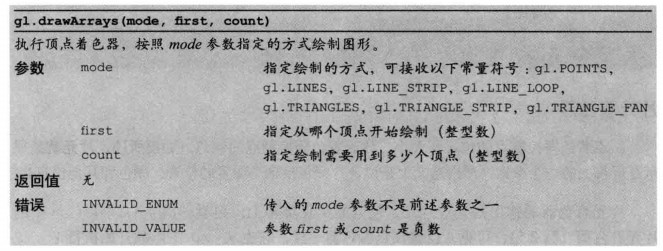
- drawArrays函数说明:
屏幕上点转换成webGL坐标系中的点,参照下图所示
依据平面坐标系转换公式进行坐标转换
x′=(x−x0)cosθ−(y−y0)sinθ
y′=(x−x0)sinθ+(y−y0)cosθ
其中,x0,y0表示新坐标系原点在原坐标系原点;θ表示坐标系转角;x′,y′表示新坐标系中的坐标
- 首先将屏幕上的点P转换到cavans坐标系下。 x′=(x−a);y′=(y−b),(a,b)为canvas在屏幕上左上角位置
- 将P点转换到webGL坐标系中。
- webGL坐标系相对于canvas坐标系y轴方向相反。
- webGL坐标系原点在原来canvas坐标系中的坐标为(w/2,h/2)。
x′′=(x′−w/2)=x−a−w/2;y′′=−1∗(y′−h/2)=h/2−y′=h/2−y+b
- 因为canvas坐标系的范围为x(0,w),y(0,h);webGL坐标系范围为x(-1,1),y(-1,1)。需要进行缩放操作,将原坐标系数据缩放到webGL尺度下。
x′/2=x/w;y′/2=y/h;即,x′=2x/w;y′=2y/h; - 最终,屏幕点P在webGL坐标系中的坐标为
x′=2∗(x−a−w/2)/w
y′=2∗(h/2+b−y)/h
其中,x,y为屏幕坐标系中点坐标;x′,y′为webGL坐标系中点的坐标;

























 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










