PyQt5系列教程(12):构建我们自己的密码输入框
上期我们学习了消息对话框(QMessageBox),这次我们自己构建一个对话框。
还记得我们第一次学习输入对话框的时候吗?
QInputDialog.getText(self, '修改姓名', '请输入姓名:')
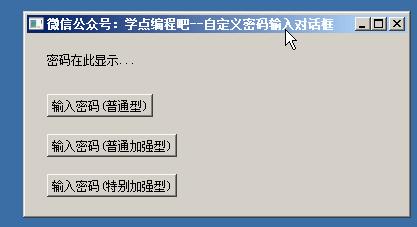
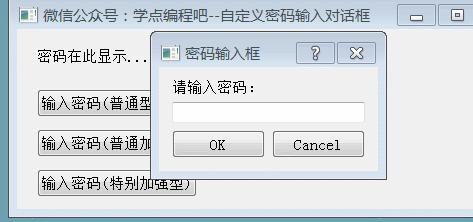
当时我就在想,能不能改成密码输入的框呢,改造后的效果如下:

我们实现了三种密码输入框的方式:
- 输入的密码不可见;
- 输入的密码可见,但是鼠标点击其他控件后,密码不可见;
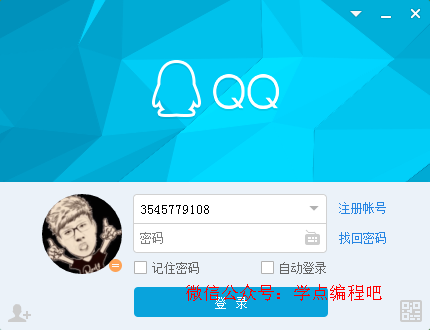
- 输入的密码不可见,同时为了更加的安全,屏蔽了鼠标右键、禁用复制、粘贴快捷键、鼠标在密码框中不可移动,不可全选。就类似我们在输入QQ密码的时候一样。

因为采用了自定义对话框方式,我们将自定义对话框和主程序分别放在两个py文件中,分别取名为:PasswdDialog.py和main.py。由于代码较多,我们将主要的代码进行展示并讲解,全部的代码,可以关注微信公众号:发送pyqt512,获取。
重点讲解自定义对话框的构建。
from PyQt5.QtWidgets import QDialog, QApplication, QLineEdit, QLabel, QPushButton, QHBoxLayout, QVBoxLayout, QMessageBox
from PyQt5.QtCore import Qt, QEvent, QRegExp
from PyQt5.QtGui import QKeyEvent, QKeySequence, QRegExpValidator
class PasswdDialog(QDialog):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.resize(350,100)
self.setWindowTitle("密码输入框")
self.lb = QLabel("请输入密码:",self)
self.edit = QLineEdit(self)
self.edit.installEventFilter(self)
self.bt1 = QPushButton("确定",self)
self.bt2 = QPushButton("取消",self)
#怎么布局在布局篇介绍过,这里代码省略...
self.edit.setContextMenuPolicy(Qt.NoContextMenu)
self.edit.setPlaceholderText("密码6-15位,只能有数字和字母,必须以字母开头")
self.edit.setEchoMode(QLineEdit.Password)
regx = QRegExp("^[a-zA-Z][0-9A-Za-z]{14}$")
validator = QRegExpValidator(regx, self.edit)
self.edit.setValidator(validator)
self.bt1.clicked.connect(self.Ok)
self.bt2.clicked.connect(self.Cancel)
object = QObject()
def eventFilter(self, object, event):
if object == self.edit:
if event.type() == QEvent.MouseMove or event.type() == QEvent.MouseButtonDblClick:
return True
elif event.type() == QEvent.KeyPress:
key = QKeyEvent(event)
if key.matches(QKeySequence.SelectAll) or key.matches(QKeySequence.Copy) or key.matches(QKeySequence.Paste):
return True
return QDialog.eventFilter(self, object, event)
def Ok(self):
self.text = self.edit.text()
if len(self.text) == 0:
QMessageBox.warning(self, "警告", "密码为空")
elif len(self.text) < 6:
QMessageBox.warning(self, "警告", "密码长度低于6位")
else:
self.done(1) # 结束对话框返回1
def Cancel(self):
self.done(0) # 结束对话框返回0
其实大家从这段代码中我们可以看出,本质上就是QDialog的继承,加上自己希望的界面和实现的功能。因此QDialog所有的属性,我们自定义对话框PasswdDialog都会有,这样能够省掉我们不少的时间来。这个也就是面向对象编程的魅力所在了。
from PyQt5.QtCore import Qt, QEvent, QRegExp
from PyQt5.QtGui import QKeyEvent, QKeySequence, QRegExpValidator
这里我们导入的类有很多新的面孔,例如:QEvent、QRegExp、QKeyEvent、QKeySequence、QRegExpValidator,这里我们不做讲解,在后面具体的代码我们在一一学习。
这次讲解不全按照代码的顺序,按照难度由浅入深的顺序讲解。
基础部分
self.edit.setContextMenuPolicy(Qt.NoContextMenu)
self.edit.setPlaceholderText("密码6-15位,只能有数字和字母,必须以字母开头")
self.edit.setEchoMode(QLineEdit.Password)
这个三个语句是给密码输入框增加一些属性。
self.edit.setContextMenuPolicy(Qt.NoContextMenu)
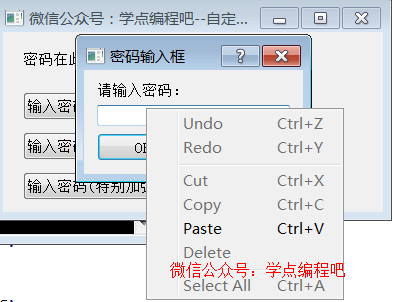
这个语句设置QLineEdit对象的上下文菜单的策略。如果不写这句话,我们在密码输入框中单击右键是这样的:

大家可以看到出现复制、粘贴等菜单,这样对于密码的输入是不安全的。所以我们在此设置了Qt.NoContextMenu,即不允许出现上下文菜单。
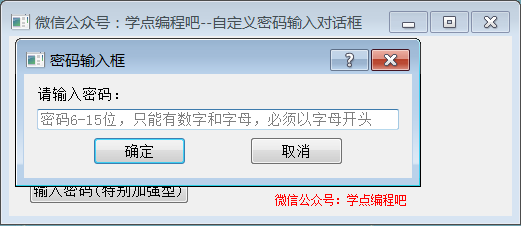
self.edit.setPlaceholderText("密码6-15位,只能有数字和字母,必须以字母开头")
只要行编辑为空,设置此属性将使行编辑显示为灰色的占位符文本。默认情况下,此属性包含一个空字符串。效果是这样:

这是非常好的使用方法,可以在用户输入密码前看到一些小提示信息,但是又不影响使用,非常棒这个方法。
self.edit.setEchoMode(QLineEdit.Password)
这条语句设置了如何限定输入框中显示其包含信息的方式,这里设置的是:密码方式,即输入的时候呈现出原点出来。像这样:

当然我们还可以设置其他的方式如下:

最后一种的样式是这样的,我们一起来看一下。
我们可以根据自己的需要酌情选用合适方式。
正则表达式
regx = QRegExp("^[a-zA-Z][0-9A-Za-z]{14}$")
validator = QRegExpValidator(regx, self.edit)
self.edit.setValidator(validator)
这三段代码大体意思就是说,运用正则表达式限定密码输入框字符接收的条件:
- 长度不能超过15位;
- 字母开头;
- 后面跟着的字符只能是字母或者数字。
这三段代码涉及到的:QRegExp、QRegExpValidator引入方式如下:
from PyQt5.QtCore import QRegExp
from PyQt5.QtGui import QRegExpValidator
QRegExp类使用正则表达式提供模式匹配。正则表达式是用于匹配文本中的子字符串的模式。
名词解释:
正则表达式,又称规则表达式,英文名为Regular Expression,在代码中常简写为regex、regexp或RE,是计算机科学的一个概念。正则表通常被用来检索、替换那些符合某个模式(规则)的文本。
正则表达式是对字符串(包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”))操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。正则表达式是一种文本模式,模式描述在搜索文本时要匹配的一个或多个字符串。(来源:百度百科)
regx = QRegExp("^[a-zA-Z][0-9A-Za-z]{14}$")
为给定的模式字符串构造一个正则表达式对象。
validator = QRegExpValidator(regx, self.edit)
构造一个验证器,该父对象接受与正则表达式匹配的所有字符串。这里的父对象就是QLineEdit对象了。匹配是针对整个字符串; 例如:如果正则表达式是[A-Fa-f0-9]+将被视为^[A-Fa-f0-9]+$。
self.edit.setValidator(validator)
将密码输入框设置为仅接受符合验证器条件的输入。 这允许您对可能输入的文本设置任何约束条件。因此我们这里设置的就是符合上面描述的三种约束条件。
事件过滤器
object = QObject()
def eventFilter(self, object, event):
if object == self.edit:
if event.type() == QEvent.MouseMove or event.type() == QEvent.MouseButtonDblClick:
return True
elif event.type() == QEvent.KeyPress:
key = QKeyEvent(event)
if key.matches(QKeySequence.SelectAll) or key.matches(QKeySequence.Copy) or key.matches(QKeySequence.Paste):
return True
return QDialog.eventFilter(self, object, event)
事件过滤器可是一个非常重要的概念。根据Qt的官方文档,如果对象被安装已监视对象的事件过滤器,则过滤事件。如果要过滤事件,需重新实现此函数时,若停止进一步处理,返回true; 否则返回false。
如果一个对象安装多个事件过滤器,那么,最后安装的过滤器首先被激活。
警告:如果在eventFilter()函数中删除接收对象,一定要返回true。如果返回false,Qt给已删除的对象发送事件,程序就会挂了。
注意,过滤器对象必须和被观察者对象处于同一线程。如果过滤器对象在不同的线程,这个函数什么都不做。如果在调用这个函数之后,过滤器对象或被观察者对象被移动到不同的线程,事件过滤器将不会被调用,直到两个对象再处于相同的线程中。
本例中明确需要监测的对象,即对谁进行监测。是密码输入框,或者是这个主窗口,因为它们拥有一些共同的事件,如果不明确,不知道要过滤谁的事件。本例中为其安装事件过滤器如下:
self.edit.installEventFilter(self)
然后进行事件判断与转换:鼠标移动对应的事件类型为QEvent.MouseMove,鼠标双击对应的事件类型为QEvent.MouseButtonDblClick,全选、复制、粘贴对应的事件类型为 QEvent.KeyPress,当接收到这些事件时,需要被过滤掉,所以返回true。
注意:return QDialog.eventFilter(self,object,event)这句代码很关键,这里的意思是继续传递该事件到被观察者,由其本身调用相应的事件。
if object == self.edit:
if event.type() == QEvent.MouseMove or event.type() == QEvent.MouseButtonDblClick:
return True
elif event.type() == QEvent.KeyPress:
key = QKeyEvent(event)
if key.matches(QKeySequence.SelectAll) or key.matches(QKeySequence.Copy) or key.matches(QKeySequence.Paste):
return True
这里是对事件的判断。其中QKeyEvent类描述了一个关键事件。当按下或释放按键时,主要事件将发送到具有键盘输入焦点的小部件。然后运用matches方法匹配具体的按键。例如:QKeySequence.SelectAll表示全选,QKeySequence.Copy表示复制,QKeySequence.Paste表示粘贴。当然还有其它的按键组合。详见:QKeySequence Class
其它
def Ok(self):
self.text = self.edit.text()
if len(self.text) == 0:
QMessageBox.warning(self, "警告", "密码为空")
elif len(self.text) < 6:
QMessageBox.warning(self, "警告", "密码长度低于6位")
else:
self.done(1) # 结束对话框返回1
def Cancel(self):
self.done(0) # 结束对话框返回0
这个语句比较简单,就是判断输入框的上用户点了的按钮,是确定还是取消;如果按了确定键看长度是否符合要求否则给予警告。最后使用done语句关闭对话框并将其结果设置为一个整数。如果此对话框显示为exec(),那么done()会导致本地事件循环完成,exec()返回该整数。
最后
本次重点介绍了我们自定义对话框:密码输入框的编写,主程序main.py因为比较简单,这里就不做讲解,可以自己下载源码看一下。
ok,今天就到这里,我们下期还会再谈一次对话框,本身对话框内容就比较多,会多分几期讲解。
如果你想要本次教程中的相关源码,请关注微信公众号:学点编程吧,发送pyqt512,会自动得到相应的百度网盘下载链接。
更多的PyQt5的文章,请在微信公众号:我的指南→技术文章→PyQt查找。。
原文网址点击打开链接























 1811
1811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








