上一篇我们大致了解了JetPack JetPack(一) JetPack入坑指南——不会吧不会吧,不会还有人不会用JetPack吧
我们先来写个demo,效果如下点击按钮,数字加一。
效果

具体实现
activity_main.xml(通过ConstraintLayout拖拽实现的)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.273"
tools:text="100" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+1"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.521" />
</android.support.constraint.ConstraintLayout>
MyViewModel (这里只定义一个简单的变量number)
public class MyViewModel extends ViewModel {
public int number = 0;
}
Activity (先绑定ViewModel,然后拿到number变量的值进行监听)
public class MainActivity extends AppCompatActivity {
MyViewModel myViewModel;
TextView textView;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 绑定ViewModel
myViewModel = new ViewModelProvider(this, new ViewModelProvider.NewInstanceFactory()).get(MyViewModel.class);
textView = findViewById(R.id.textView);
// Activity重新创建时保存number值
textView.setText(String.valueOf(myViewModel.number));
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
myViewModel.number++;
textView.setText(String.valueOf(myViewModel.number));
}
});
}
}
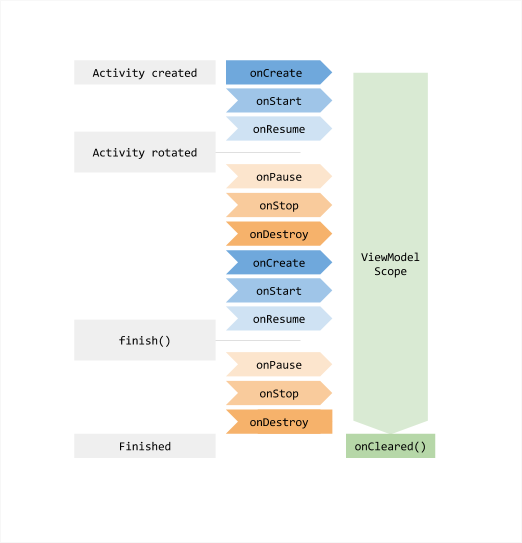
ViewModel的生命周期

上图是官网给的生命周期图,我们可以知道ViewModel存在于Activity各种生命周期。这样我们就不用担心Activity被destory、重新create时、或者旋转时,数据被销毁。比如上面的demo,旋转屏幕时,ViewModel不会重新创建,我们可以直接获取number的值。
在Fragment之间共享数据
Activity中两个或多个Fragment之间需要通信是很常见的。这些Fragment可以使用同一个Activity作用范围下的ViewModel来处理通信。
public class SharedViewModel extends ViewModel {
private final MutableLiveData<Item> selected = new MutableLiveData<Item>();
public void select(Item item) {
selected.setValue(item);
}
public LiveData<Item> getSelected() {
return selected;
}
}
public class MasterFragment extends Fragment {
private SharedViewModel model;
public void onViewCreated(@NonNull View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
model = new ViewModelProvider(requireActivity()).get(SharedViewModel.class);
itemSelector.setOnClickListener(item -> {
model.select(item);
});
}
}
public class DetailFragment extends Fragment {
public void onViewCreated(@NonNull View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
SharedViewModel model = new ViewModelProvider(requireActivity()).get(SharedViewModel.class);
model.getSelected().observe(getViewLifecycleOwner(), { item ->
// Update the UI.
});
}
}
注意这两个Fragment在使用ViewModelProvider获取ViewModel时是用的getActivity()。因此,这两个Fragment都会收到相同的SharedViewModel实例,这个实例作用域是Activity。
这种方法提供了以下好处:
- 这个Activity不需要做任何事情,也不需要了解有关此通信的任何信息;
- Fragment之间不需要了解彼此,除了SharedViewModel的联系。如果一个fragment消失了,其他fragment还可以继续正常工作;
- 每个Fragment都有其自己的生命周期,并且不受其他生命周期的影响。如果一个Fragment替换另一个Fragment,UI将继续工作而不会出现任何问题。
下一篇一起认识一下LiveData JetPack(三)LiveData利刃出鞘





















 160
160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








