今天开发的时候,ScrollView不能撑满全屏,这个问题一想了很多方案,最后记一下笔记
初始布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f6f7fb"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#ff8900" />
<Button
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="#ff00D3A9"
android:text="Button" />
</LinearLayout>
</ScrollView>
</LinearLayout>

实际上的需求是按钮置置底,然后LinearLayout和Button控件之间用空白填充
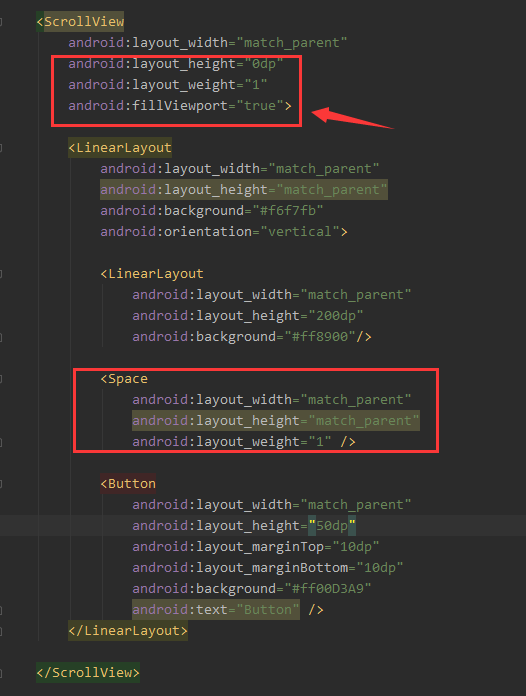
经过反复尝试,有效的方案如下

具体的做法是:
ScrollView设置height为“0dp”,权重weight为“1”,最重要的一点是设置fillViewport=“true”,使得子布局和ScrollView一样高,如果子布局本来就超过了ScrollView,该属性就没有意义。
然后在Button上面加一个Space控件,这个是空白填充的作用,高度和宽度全部使“match_parent”,weight为“1”
最终效果:

写在最后:原创不易,觉得对自己有帮助的小老弟,欢迎点赞评论~~~






















 3637
3637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








