接着上一篇JetPack(三)LiveData利刃出鞘, 我们再来会一会神奇的DataBinding
在上一篇的demo中,我们会发现Activity里有很多findViewById,和设置监听的重复代码。想必大家都很烦吧,烦就对了,JetPack给我们带来了DataBinding。
我们先来改造一下demo:
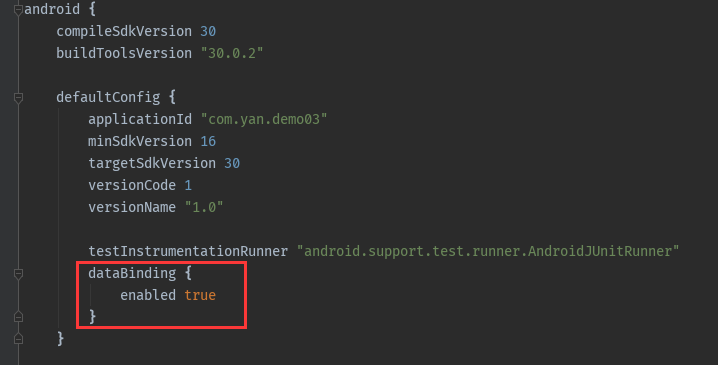
添加DataBinding

布局中使用
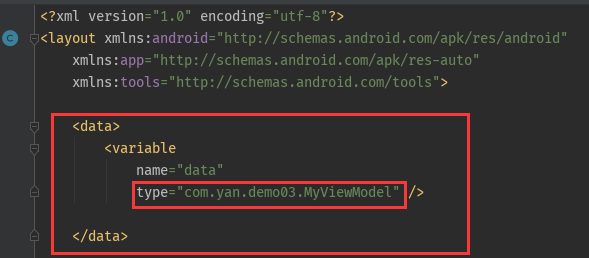
在xml中,光标移到父布局,Alt+Enter快捷键添加DataBinding

工具会自动生成data标签,里面的name自己取就行,type是和ViewModel对应来控制数据
完整的xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="data"
type="com.yan.demo03.MyViewModel" />
</data>
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(data.number)}"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.273"
tools:text="999" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+1"
android:textSize="30sp"
android:onClick="@{()->data.addNumber(5)}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.521" />
</android.support.constraint.ConstraintLayout>
</layout>
Activity
public class MainActivity extends AppCompatActivity {
MyViewModel myViewModel;
// binding名称和xml名称一致,自动生成
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
// 绑定ViewModel
myViewModel = new ViewModelProvider(this, new ViewModelProvider.NewInstanceFactory()).get(MyViewModel.class);
// 给binding设置ViewModel
binding.setData(myViewModel);
// 自我观察
binding.setLifecycleOwner(this);
}
}
这里我们发现Activity又简洁了好多,和上一篇比,LiveData的观察和更新监听都省略了。这里是JetPack帮我们做了,相应的功能加到了bing中了。
怎么样,是不是发现了新大陆,DataBinding实现了数据和页面的直接绑定。然后数据的控制直接在ViewModel中,这样就能在Activity中减少很多不必要的代码。





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








