项目地址
MapApps:Metro
MaterialDesignInXamlToolkit:MaterialDesignInXamlToolkit
MapApps官网:官网链接
官方整合文档
官方提供的两个框架共存的方式:点击链接
实例
1、打开Nuget包管理

2、搜索Metro,点击项目,选择一个版本安装

3、MaterialDesign同理:

4、窗体添加代码


5、在App.xaml中添加下面的代码
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!-- MahApps -->
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
<!-- Material Design -->
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
<!-- MahApps Brushes -->
<SolidColorBrush x:Key="HighlightBrush" Color="{DynamicResource Primary700}" />
<SolidColorBrush x:Key="AccentBaseColorBrush" Color="{DynamicResource Primary600}" />
<SolidColorBrush x:Key="AccentColorBrush" Color="{DynamicResource Primary500}" />
<SolidColorBrush x:Key="AccentColorBrush2" Color="{DynamicResource Primary400}" />
<SolidColorBrush x:Key="AccentColorBrush3" Color="{DynamicResource Primary300}" />
<SolidColorBrush x:Key="AccentColorBrush4" Color="{DynamicResource Primary200}" />
<SolidColorBrush x:Key="WindowTitleColorBrush" Color="{DynamicResource Primary700}" />
<SolidColorBrush x:Key="AccentSelectedColorBrush" Color="{DynamicResource Primary500Foreground}" />
<LinearGradientBrush x:Key="ProgressBrush" StartPoint="1.002,0.5" EndPoint="0.001,0.5">
<GradientStop Offset="0" Color="{DynamicResource Primary700}" />
<GradientStop Offset="1" Color="{DynamicResource Primary300}" />
</LinearGradientBrush>
<SolidColorBrush x:Key="CheckmarkFill" Color="{DynamicResource Primary500}" />
<SolidColorBrush x:Key="RightArrowFill" Color="{DynamicResource Primary500}" />
<SolidColorBrush x:Key="IdealForegroundColorBrush" Color="{DynamicResource Primary500Foreground}" />
<SolidColorBrush
x:Key="IdealForegroundDisabledBrush"
Opacity="0.4"
Color="{DynamicResource Primary500}" />
<SolidColorBrush x:Key="MahApps.Metro.Brushes.ToggleSwitchButton.OnSwitchBrush.Win10" Color="{DynamicResource Primary500}" />
<SolidColorBrush x:Key="MahApps.Metro.Brushes.ToggleSwitchButton.OnSwitchMouseOverBrush.Win10" Color="{DynamicResource Primary400}" />
<SolidColorBrush x:Key="MahApps.Metro.Brushes.ToggleSwitchButton.ThumbIndicatorCheckedBrush.Win10" Color="{DynamicResource Primary500Foreground}" />
</ResourceDictionary>
</Application.Resources>
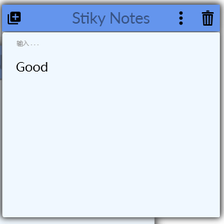
窗体效果如图:

更多框架中的控件使用方法参考官方demo以及手册,均在其github上面可以找到,这里就不多言了。
























 1446
1446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








