资源图片见附录 我这里只讲解显示动态(gif)图片方面的东西。普通静态图片没必要说
1、先依赖xUtils3。我用的是Android Studio开发,以下情况as上运行没问题。eclipse上不保证
1.1
使用Gradle构建时添加一下依赖:
compile 'org.xutils:xutils:3.3.28'
注:写这篇博客的时候,是这个版本。用的时候,请确认版本号。
github网址:
https://github.com/wyouflf/xUtils3
1.2:加权限
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
1.3:在application的onCreate方法注册
public class MyApplication extends Application{
@Override
public void onCreate() {
super.onCreate();
x.Ext.init(this);
}
}
2、代码实现。
2.1:创建工具类
import android.widget.ImageView;
import org.xutils.common.util.DensityUtil;
import org.xutils.image.ImageOptions;
import org.xutils.x;
/**
* Created by Chen on 2016/4/5.
*/
public class xUtilsImageUtils {
/**
* 显示图片(默认情况)
*
* @param imageView 图像控件
* @param iconUrl 图片地址
*/
public static void display(ImageView imageView, String iconUrl) {
ImageOptions imageOptions = new ImageOptions.Builder()
.setIgnoreGif(false)
.setImageScaleType(ImageView.ScaleType.CENTER_CROP)
.setFailureDrawableId(R.mipmap.loadfailed)
.setLoadingDrawableId(R.mipmap.loading)
.build();
x.image().bind(imageView, iconUrl,imageOptions);
}
/**
* 显示圆角图片
*
* @param imageView 图像控件
* @param iconUrl 图片地址
* @param radius 圆角半径,
*/
public static void display(ImageView imageView, String iconUrl, int radius) {
ImageOptions imageOptions = new ImageOptions.Builder()
.setImageScaleType(ImageView.ScaleType.CENTER_CROP)
.setRadius(DensityUtil.dip2px(radius))
.setIgnoreGif(false)
.setCrop(true)
.setFailureDrawableId(R.mipmap.loadfailed)
.setLoadingDrawableId(R.mipmap.loading)
.build();
x.image().bind(imageView, iconUrl, imageOptions);
}
/**
* 显示圆形头像,第三个参数为true
*
* @param imageView 图像控件
* @param iconUrl 图片地址
* @param isCircluar 是否显示圆形
*/
public static void display(ImageView imageView, String iconUrl, boolean isCircluar) {
ImageOptions imageOptions = new ImageOptions.Builder()
.setImageScaleType(ImageView.ScaleType.CENTER_CROP)
.setCircular(isCircluar)
.setCrop(true)
.setLoadingDrawableId(R.mipmap.ic_launcher)
.setFailureDrawableId(R.mipmap.ic_launcher)
.build();
x.image().bind(imageView, iconUrl, imageOptions);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
2.2:
<ImageView
android:id="@+id/show_iv"
android:layout_width="300dp"
android:layout_height="300dp"
/>
2.3:
private ImageView show_iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show_iv= (ImageView) findViewById(R.id.show_iv);
String url="http://images.cnfol.com//file//201603//mp35337118_1444701483338_2_201603250855265951.gif";
xUtilsImageUtils.display(show_iv,url,20);
}
3:侧试情况:
3.1:对于工具类中的第一个方法(普通显示):
3.1.1:.setIgnoreGif(true)—–图片不动,普通直角矩形
3.1.2://.setIgnoreGif(true)—–图片不动,普通直角矩形
3.1.3:.setIgnoreGif(false)—–图片动,普通直角矩形
3.2:对于工具类中的第二个方法(圆角矩形):测试时,传入角度数据为20
3.2.1:
.setIgnoreGif(true)
.setCrop(true)
图片不动,显示圆角矩形
3.2.2:
.setIgnoreGif(false)
.setCrop(true)
图片动,但是显示普通直角,没有圆角效果
3.3:工具类中第三种情况(圆角):
3.3.1:
.setIgnoreGif(false)
.setCrop(true)
图片动,但是显示普通直角,没有原型图效果
3.3.2:
.setIgnoreGif(true)
.setCrop(true)
图片圆形,但是图片不动
总结:在设置矩形圆角或者圆形图片后,如果显示动态图,动态效果和圆角(或圆形效果),不会同时出现。如果显示静态的普通图片,没问题
附录:
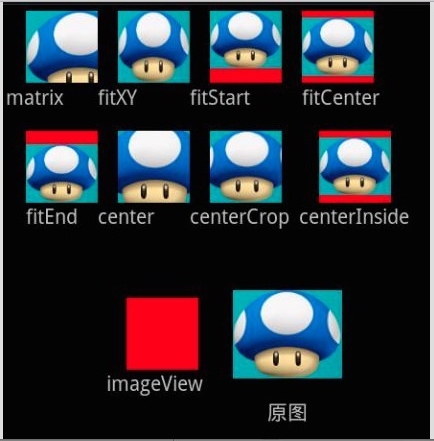
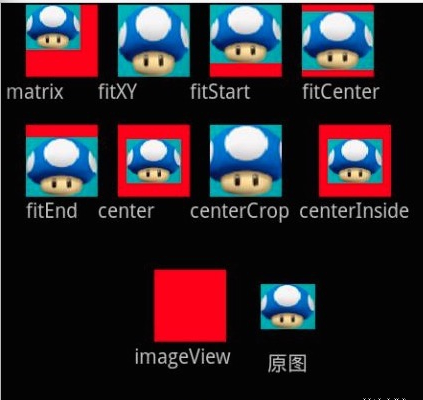
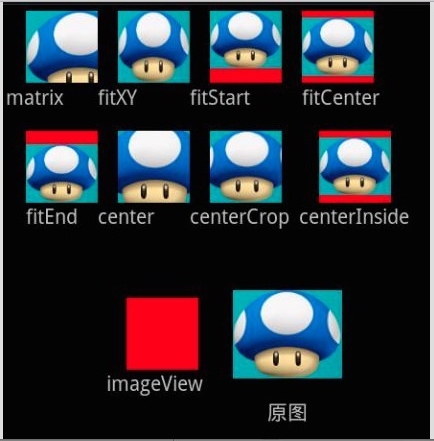
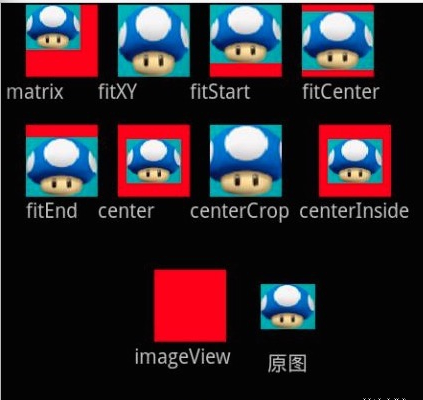
ScaleType参照图:

































 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








