1. 起因
在 Element Plus 的 DatePicker 日期选择器组件中,您可以使用 disabled-date 属性来限制用户选择的日期范围。然而,在封装组件时,如果您需要通过 props 来自定义禁用日期,您可能会发现无法直接将额外参数传递给 disabled-date 。
2. 解决
1.1 组件内自定义禁用日期的使用
在组件中直接使用该组件时,不可用日期的范围可以在组件内取得,这并没有什么问题。
完整代码示例
<template>
<el-date-picker v-model="dateRange" type="daterange" unlink-panels range-separator="~" start-placeholder="开始日"
end-placeholder="结束日" format="YYYY/MM/DD" value-format="YYYY/MM/DD" :disabled-date="isDisabledDate" />
</template>
<script setup lang='ts'>
import dayjs from 'dayjs';
import isBetween from 'dayjs/plugin/isBetween';
dayjs.extend(isBetween);
const dateRange = ref('')
const disableDateRange = ref([
'2024/04/04',
'2024/04/06'
]);
const isDisabledDate = (date: Date) => {
const [start, end] = disableDateRange.value;
const startDate = dayjs(start);
const endDate = dayjs(end);
const targetDate = dayjs(date);
return targetDate.isBetween(startDate, endDate, null, "[]"); // '[]' includes start and end date
}
</script>
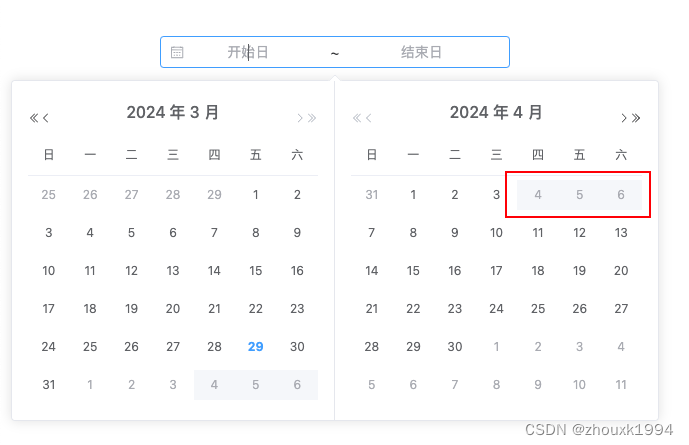
- 运行结果

1.2 子组件自定义禁用日期的使用
以下是一种方法,您可以在自定义组件中通过 props 动态地设置 disabled-date
1.2.1 使用回调函数
disabled-date 并不能直接传递额外参数,那么我们可以使用回调函数解决
关键代码片段
:disabled-date="(date: Date) => isDateDisabled(date, range)"
完整代码示例
- 子组件:DatePicker
<template>
<el-date-picker v-model="dateRange" type="daterange" unlink-panels range-separator="~" start-placeholder="开始日"
end-placeholder="结束日" format="YYYY/MM/DD" value-format="YYYY/MM/DD"
:disabled-date="(date: Date) => isDateDisabled(date, range)" />
</template>
<script setup lang='ts'>
import dayjs from 'dayjs';
import isBetween from 'dayjs/plugin/isBetween';
dayjs.extend(isBetween);
const dateRange = ref('')
defineProps<{
range: [string, string],
}>();
const isDateDisabled = (date: Date, range: [string, string]) => {
const [start, end] = range;
const startDate = dayjs(start);
const endDate = dayjs(end);
const targetDate = dayjs(date);
return targetDate.isBetween(startDate, endDate, null, "[]");
}
</script>
- 父组件 通过props传入禁止选用日期范围
<template>
<DatePicker :range="disableDateRange"></DatePicker>
</template>
<script setup lang='ts'>
const disableDateRange = ref<[string, string]>([
'2024/04/04',
'2024/04/06'
]);
</script>
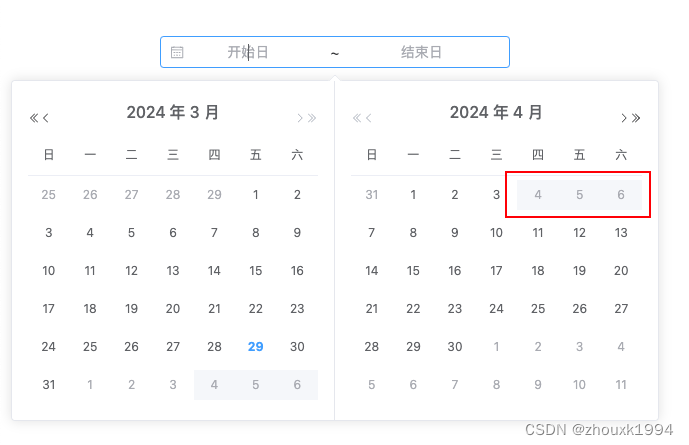
- 运行结果






















 661
661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








