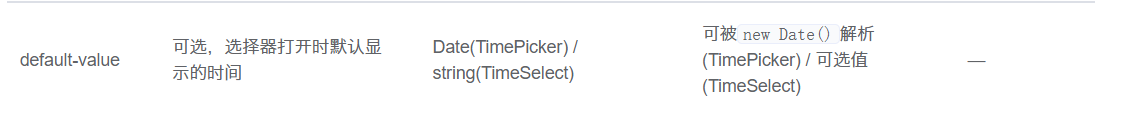
- 在时间选择器使用时,因为ElementUI官方默认选择器打开时的默认时间是当前时间,当我们需要手动设置一点击该选择器展现的默认时间时,官方也提供了dafault-value属性,如下图:

该值绑定的是一个Date对象可被解析,所以我们可以默认绑定属性,通过在VUE渲染完成时给该属性赋值,这样就可以解决打开timePicker时自定义默认值的问题。
// 1.在data中定义属性
data(){
return{
defalutValue: null
}
}
// 2.将该属性绑定到对应的timePicker上
<template>
<el-time-select
placeholder="起始时间"
defaule-value="defaultValue"
/>
</template>
// 3.在VUE渲染完成时给该属性赋值
// 可以根据需要赋值 也可以在上面选择器中使用自带的format-value格式化时间
created(){
this.dafaultValue = new Date()
this.dafaultValue.setHours(8)
this.dafaultValue.setMinutes(0)
}2.在使用timePicker选择器时还可以设置select-Options选择时间范围
// 1 时间段样式
<el-time-select
v-model="value"
:picker-options="{
start: '08:30',
step: '00:15',
end: '18:30'
}"
placeholder="选择时间">
</el-time-select>
// 2 时间间隔样式
<el-time-picker
v-model="value1"
:picker-options="{
selectableRange: '18:30:00 - 20:30:00'
}"
placeholder="任意时间点">
</el-time-picker>

























 4360
4360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








