说明:
关于 ref 注册时间的重要说明:因为 ref 本身是作为渲染结果被创建的,
在初始渲染的时候你不能访问它们 - 它们还不存在!
$refs 也不是响应式的,因此你不应该试图用它在模板中做数据绑定。
$refs 只会在组件渲染完成之后生效,并且它们不是响应式的。
这仅作为一个用于直接操作子组件的“逃生舱”
——应该避免在模板或计算属性中访问 $refs。我遇到的情况是这样的:
- 我在调用我的子组件时;对它加了一层v-if的判断;
- 这样就有问题了,当页面渲染时,v-if假,则跳过了子组件的渲染,
- 然后后面当v-if为真时,我调$ref里的方法时,此时子组件还没完成加载,就报function of undefined
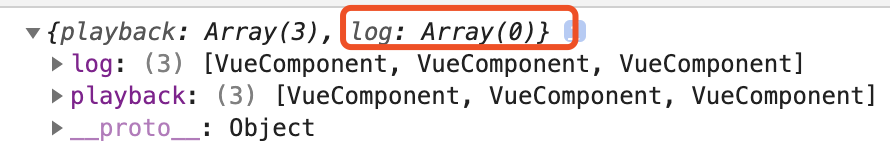
此时我也打印了$ref,可以看出 log长度0;详情里去有3个数据,这是后面加载出来的

解决方案:
1、用v-show 代替v-if:文档
大家都知道:v-if是当满足条件后再进行渲染,
v-show不管是否满足条件都会渲染,所以就能解决问题了
2、去掉外层条件,把是否显示的判断放在子组件里
这样就不存在条件了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








