城市切换Switchcity
初学者(本人)面对城市切换的调试学习过程

对于示例的学习,我们需要找到这个功能的互动效果在哪里写(一般是js里面),模块的视觉效果(边边块块和字体等)在.wxss中定义,而这些边边块块以及文字的内容又是在wx,l中创建的。只要有内容,在wxml中肯定有对应的设置。因此可以说整个的效果是通过wxml将js的效果和wxss的效果联系的。我们的调试目标就是体会这些联系产生效果的过程,并最后以总结的方式学习各个组件、配置和函数是怎样被使用的。
首先,看代码文件的情况

WXML部分详解
我们的第一步是找到wxml中对各个边边块块的架构代码。
找到wxml(这一个示例中只有一个switchcity.wxml)
,然后转到调试器页面。
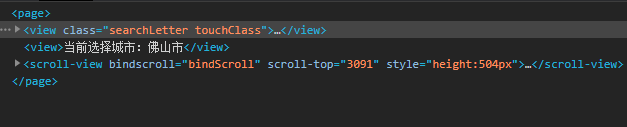
页面中代码和页面视图块的对应关系(在调试器中查看)

右侧索引栏对应代码

第一行代码对应视图面右侧的滑动栏
…
但这一行代码只是定义了这一视图模块的所属的类“”searchLetter” “touchClass”,而这两个类名将在被用以在wxss中设置视觉效果。
/*wxss
.searchLetter{
position: fixed;
right: 0;
width: 40px;
height: 100%;
text-align: center;
justify-content: center;
display: flex;
flex-direction: column;
color: #666;
z-index: 1
}
.touchClass{
background-color: rgba(0, 0, 0,0.5);
color: #fff;
}
如上图所示为.searchLetter与touchClass中的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2360
2360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








