创客+小程序代码解析
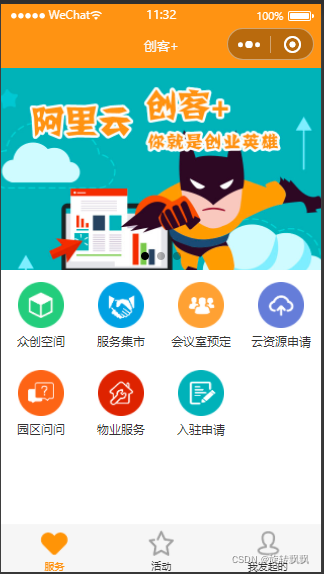
下图是首页内容展示:

代码地址:https://gitee.com/victorchang/WeApp_Demos/tree/master
内容布局和互动效果初步分析

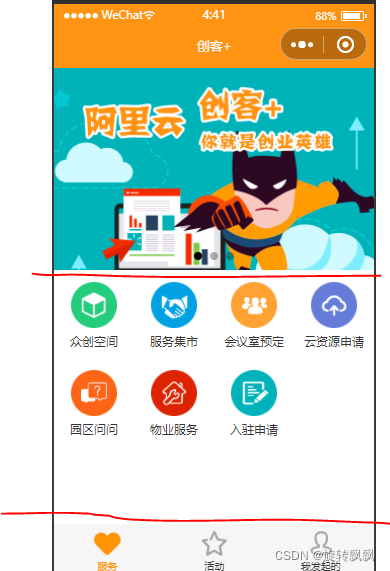
如图是小程序进入后的首页,分上下两块,另外底部部分有导航栏。
看app.json,可以找到首页代码地址,以及用全局配置设置的导航tabBar。

app.json中pages下的字符串第一个是打开小程序之后的首页,在这里是"pages/index/index". tabBar则设置了底部导航的内容、样式和点击之后到达的页面,在这里是“服务”,“活动”和“我发起的”。
先看pages/index/index中的代码概况。
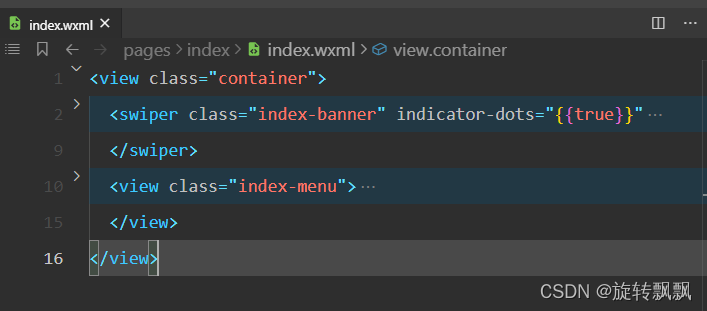
先看wxml代码。
wxml代码折叠成两级后如图所示,主要是在分为类样式为index-banner的swiper容器和样式类为index-menu的view容器。(注意这里index-banner与index-menu是容器样式类名,并不是容器名称,因为在其它容器也可以使用这一样式)

view容器是已经接触过很多次的最常见的的视图容器,swiper容器则是第一次接触,它的名称是滑块视图容器。
在调试器中查看这两块代码对应的部分。

其中滑块视图容器中有两张图显示不了,可以在调试器中查看问题所在。
swiper部分(滑块视图容器)
在编辑器中swiper代码中的内容如下:
<swiper class="index-banner" indicator-dots="{
{true}}"
autoplay="{
{true}}" interval="{
{4000}}" duration="{
{1000}}">
<block wx:for="{
{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{
{item}}" mode=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2438
2438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








