在小程序的开发中,我们经常会遇见邀请新用户这种需求,这样我们就需要在分享链接或者小程序码添加一定的参数,让用户点击链接或者扫码,来判断用户的来源。
1、分享到朋友和分享到朋友圈
分享给朋友
在页面中通过以下方法,即可实现右上角分享给好友的功能,也可以通过button组件设置open-type="share"来实现该功能。
onShareAppMessage(res) {
return {
title: '自定义标题!',
path: '/pages/index/index',
success(res) {
uni.showToast({
title: '分享成功'
})
},
fail(res) {
uni.showToast({
title: '分享失败',
icon: 'none'
})
}
}
},
分享到朋友圈
onShareTimeline()方法监听右上角菜单“分享到朋友圈”按钮的行为,并自定义分享内容。

2、小程序码拼接参数并解析
此种方法就需要动态生成小程序码拼接不同的参数。生成小程序码的方式详见微信官网文档https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/qr-code/wxacode.getUnlimited.html 里面有比较详情的介绍。
生成小程序码后,当用户再进行扫码时就需要对码中的参数进行解析。
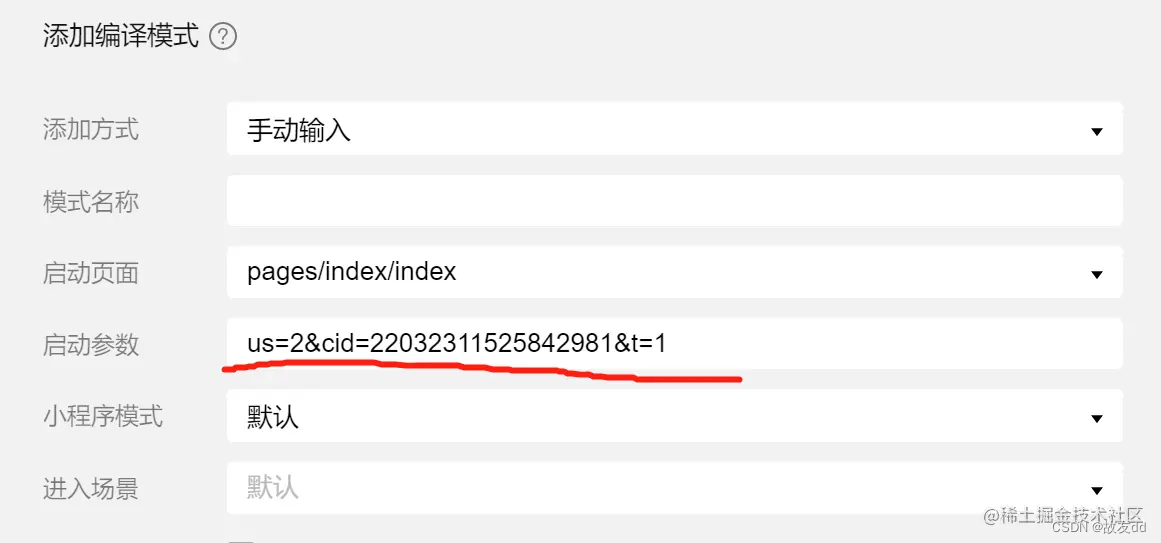
在微信开发者工具中,我们可以通过自定义编译模式的方法,对这种情况进行测试

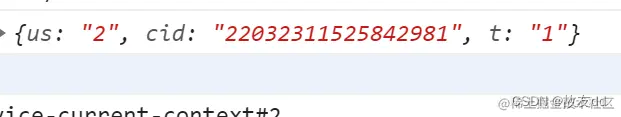
然后在options我们就可以拿到以下参数,直接取值即可。

在本地测试和体验版中这种方式都是没有问题的。但是在正式版中问题来了,在此不得不说,微信可真坑啊!
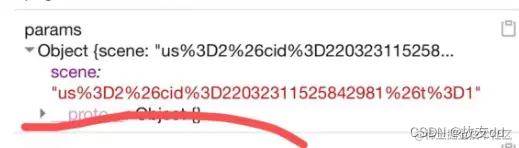
正式版中一直拿不到参数,经过调试发现,测试环境中和正式版的不一样,正式版的参数是经过编码的。。。。

真是一万个。。。
没办法,那就调整吧
对参数进行解析获取,方法如下,仅供参考。
getScene(scene) {
let res = {
cid: '0',
us: '0'
}
if (!scene || scene === '') {
console.log('oooo')
return res
}
console.log('pppp')
let params = decodeURIComponent(scene).split("&")
params.forEach(item => {
let pram = item.split("=")
if (pram[0] === 'cid') {
res.cid = pram[1]
} else if (pram[0] === 'us') {
res.us = pram[1]
}
});
console.log('解析后的参数', JSON.stringify(res))
return res
},
到此结束。





















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










