1.背景
某年某月某日,为了测试某Android设备(某运营商的机顶盒)系统对于HTML、JS和CSS的支持能力和性能,等待结果时做了这么个页面游戏。
这个设备情况很糟糕,不支持css3,html5,不支持gif,不支持2011年以后的一切新技术。。。。
所以只好使用纯纯的js和图片来组动画
2.故事梗概
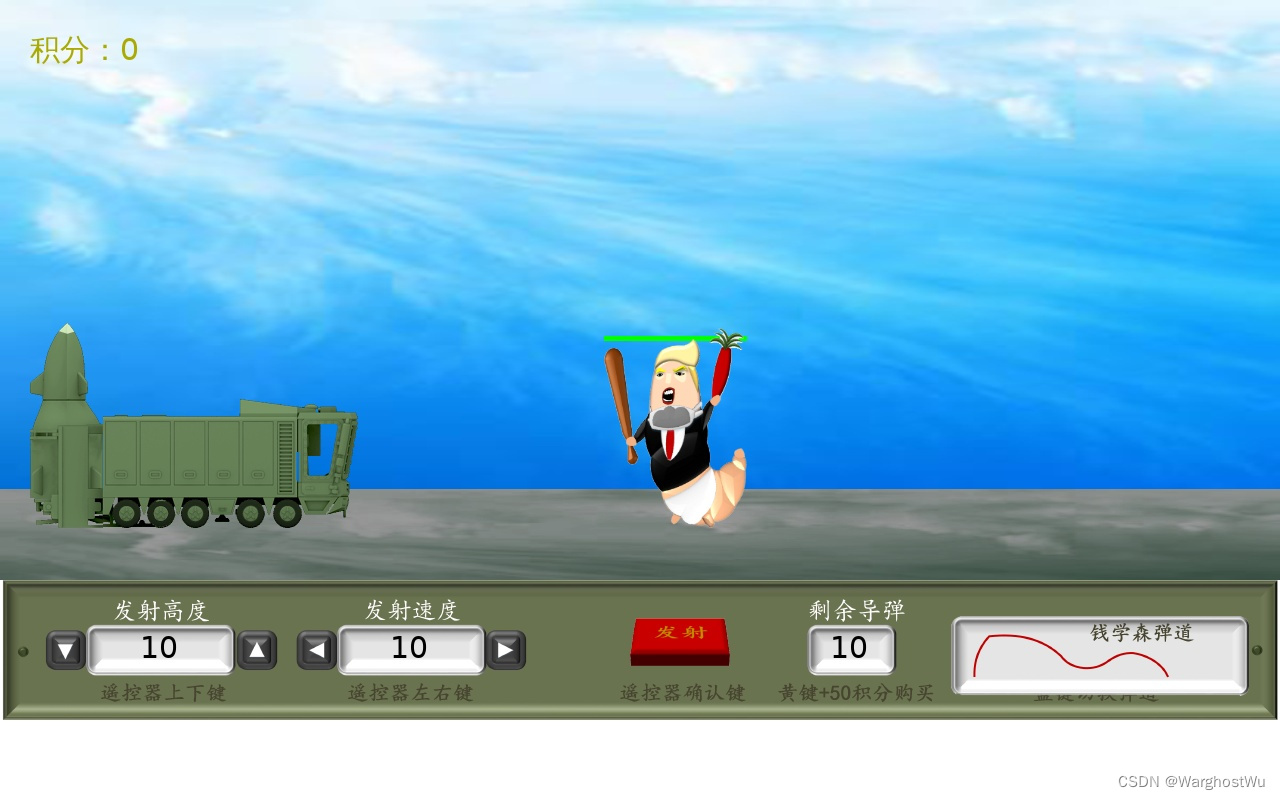
我们的Q版DF17打击入侵者
3.游戏类型
回合制,百战天虫类型,关卡制
4.操作方式
4.1. 机顶盒的红外遥控器
遥控器上的【方向】键,【确认】键,【红】【黄】【蓝】【绿】键
4.2.键盘操作
键盘【上】【下】【左】【右】【回车】【空格】...
【左】【右】键调整发射速度,【上】【下】键调整发射高度,【B】键切换弹道,【Y】键购买导弹,【回车】发射,击中怪物会产生积分,并且怪物掉血
5.实现效果

6.运行环境
可以下载资源纯JS火箭发射炮打怪游戏代码或者是CtrlCCtrlV方法保存成相应文件,浏览器bs4.html即可运行
7.文件结构
【.】-bs4.html
【.】-bs4.css
【.】-bs4.js
【.】-【sound】
【.】-【sound】-bg1.mp3
【.】-【sound】-bg2.mp3
【.】-【sound】-boom.mp3
【.】-【sound】-launch.mp3
【.】-【img】
【.】-【img】-【consol】
【.】-【img】-【consol】-background.png
【.】-【img】-【consol】-btnpressed.png
【.】-【img】-【consol】-btnready0.png
【.】-【img】-【consol】-btnready1.png
【.】-【img】-【consol】-track0.png
【.】-【img】-【consol】-track1.png
【.】-【img】-【df-17】
【.】-【img】-【df-17】-boom0.png
【.】-【img】-【df-17】-boom1.png
【.】-【img】-【df-17】-boom2.png
【.】-【img】-【df-17】-boom3.png
【.】-【img】-【df-17】-boom4.png
【.】-【img】-【df-17】-bullet.png
【.】-【img】-【df-17】-bullet0.png
【.】-【img】-【df-17】-bullet1.png
【.】-【img】-【df-17】-bullet2.png
【.】-【img】-【df-17】-bullet3.png
【.】-【img】-【df-17】-bullet4.png
【.】-【img】-【df-17】-bullet5.png
【.】-【img】-【df-17】-bullet6.png
【.】-【img】-【df-17】-bullet7.png
【.】-【img】-【df-17】-bullet8.png
【.】-【img】-【df-17】-car.png
【.】-【img】-【df-17】-carrier.png
【.】-【img】-【df-17】-carrier0.png
【.】-【img】-【df-17】-carrier1.png
【.】-【img】-【df-17】-carrier2.png
【.】-【img】-【df-17】-carrier3.png
【.】-【img】-【df-17】-loader.png
【.】-【img】-【enemy】
【.】-【img】-【enemy】-【tramp】
【.】-【img】-【enemy】-【tramp】-1.png
【.】-【img】-【enemy】-【tramp】-2.png
【.】-【img】-【enemy】-【tramp】-3.png
【.】-【img】-【enemy】-【tramp】-4.png
【.】-【img】-【enemy】-【tramp】-5.png
【.】-【img】-【enemy】-【tramp】-6.png
【.】-【img】-【enemy】-【tramp】-7.png
【.】-【img】-【enemy】-【tramp】-8.png
【.】-【img】-【enemy】-【tramp】-9.png
【.】-【img】-【enemy】-【tramp】-10.png
【.】-【img】-【enemy】-【tramp】-11.png
【.】-【img】-【enemy】-enemy.png
【.】-【img】-【enemy】-enemy0.png
【.】-【img】-【enemy】-enemy1.png
【.】-【img】-【enemy】-enemy2.png
【.】-【img】-【enemy】-enemy3.png
【.】-【img】-【enemy】-enemy4.png
【.】-【img】-【enemy】-enemy5.png
【.】-【img】-【enemy】-enemy6.png
下一篇HTML+JS实现一个百战天虫类页面游戏(2)-CSDN博客,我们上代码


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










