🍅文末获取微信联系🍅
IT实战营是一个专注项目实战的培训机构,多名老师是csdn、51CTO的签约讲师,致力于为学生提供高质量的项目辅导。主要业务方向为Java,Python,小程序,微服务,爬虫,大数据,PHP,NodeJS,asp.net,app等项目辅导,答疑,远程安装运行!
👇🏻 精彩专栏推荐订阅👇🏻
Python毕设项目选题源代码500个
Java毕设项目选题源代码1000个
微信小程序毕设项目源代码500个
PHP毕设项目源代码500个
Node.JS毕设项目源代码500个
.NET/ASP.NET毕设项目源代码500个
更多选题,文末微信名片咨询👇🏻
目录
一、前言
该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!
随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对新闻媒体发布方面的要求也在不断提高,观看的数量更是不断增加,使得财经新闻文本挖掘分析与可视化的开发成为必需而且紧迫的事情。财经新闻文本挖掘分析与可视化主要是借助计算机,通过对新闻发布所需的信息管理,增加用户的选择,同时也方便对广大财经新闻的及时查询、修改以及对财经新闻的及时了解。财经新闻文本挖掘分析与可视化对用户带来了更多的便利,该系统通过和数据库管理系统软件协作来满足用户的需求。计算机技术在现代管理中的应用,使计算机成为人们应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
本财经新闻文本挖掘分析与可视化主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
下面是资料信息截图:

二、功能介绍
功能需求
根据现实需要,此系统我们设计出一下功能,主要有以下功能模板。
前台功能:首页、新闻信息、财经新闻、友情链接、新闻论坛、网站公告。
管理员功能:首页、个人中心、用户管理、信息分类管理、新闻信息管理、财经新闻管理、友情链接管理、新闻论坛、系统管理。
在系统的功能设计方面,财经新闻文本挖掘分析与可视化的设计目标是便于用户可以更及时的查看财经新闻,因此抽取了满足管理员、用户基本业务需求的基本用例,如图3-1、3-2所示。

 管理员界面
管理员界面
管理员登录系统后,可以对首页、个人中心、用户管理、信息分类管理、新闻信息管理、财经新闻管理、友情链接管理、新闻论坛、系统管理等功能进行相应操作,如图5-2所示。

关键代码:
<template >
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="账号" prop="zhanghao">
<el-input v-model="ruleForm.zhanghao" placeholder="账号" clearable :readonly="ro.zhanghao"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="账号" prop="zhanghao">
<el-input v-model="ruleForm.zhanghao" placeholder="账号" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="密码" prop="mima">
<el-input v-model="ruleForm.mima" placeholder="密码" clearable :readonly="ro.mima"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="密码" prop="mima">
<el-input v-model="ruleForm.mima" placeholder="密码" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="姓名" prop="xingming">
<el-input v-model="ruleForm.xingming" placeholder="姓名" clearable :readonly="ro.xingming"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="姓名" prop="xingming">
<el-input v-model="ruleForm.xingming" placeholder="姓名" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="年龄" prop="nianling">
<el-input v-model="ruleForm.nianling" placeholder="年龄" clearable :readonly="ro.nianling"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="年龄" prop="nianling">
<el-input v-model="ruleForm.nianling" placeholder="年龄" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="select" v-if="type!='info'" label="性别" prop="xingbie">
<el-select :disabled="ro.xingbie" v-model="ruleForm.xingbie" placeholder="请选择性别" >
<el-option
v-for="(item,index) in xingbieOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="性别" prop="xingbie">
<el-input v-model="ruleForm.xingbie"
placeholder="性别" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="手机" prop="shouji">
<el-input v-model="ruleForm.shouji" placeholder="手机" clearable :readonly="ro.shouji"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="手机" prop="shouji">
<el-input v-model="ruleForm.shouji" placeholder="手机" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="upload" v-if="type!='info' && !ro.touxiang" label="头像" prop="touxiang">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.touxiang?ruleForm.touxiang:''"
@change="touxiangUploadChange"
></file-upload>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="upload" v-else-if="ruleForm.touxiang" label="头像" prop="touxiang">
<img v-if="ruleForm.touxiang.substring(0,4)=='http'" class="upload-img" style="margin-right:20px;" v-bind:key="index" :src="ruleForm.touxiang.split(',')[0]" width="100" height="100">
<img v-else class="upload-img" style="margin-right:20px;" v-bind:key="index" v-for="(item,index) in ruleForm.touxiang.split(',')" :src="$base.url+item" width="100" height="100">
</el-form-item>
</template>
<el-form-item :style='{"padding":"0","margin":"0"}' class="btn">
<el-button :style='{"border":"0","cursor":"pointer","padding":"0","margin":"0 20px 0 0","outline":"none","color":"rgba(255, 255, 255, 1)","borderRadius":"40px","background":"rgba(184, 222, 74, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button>
<el-button :style='{"border":"2px solid rgba(184, 222, 74, 1)","cursor":"pointer","padding":"0","margin":"0","outline":"none","color":"rgba(184, 222, 74, 1)","borderRadius":"40px","background":"rgba(255, 255, 255, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type!='info'" class="btn-close" @click="back()">取消</el-button>
<el-button :style='{"border":"2px solid rgba(184, 222, 74, 1)","cursor":"pointer","padding":"0","margin":"0","outline":"none","color":"rgba(184, 222, 74, 1)","borderRadius":"40px","background":"rgba(255, 255, 255, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type=='info'" class="btn-close" @click="back()">返回</el-button>
</el-form-item>
</el-form>新闻信息管理
管理员可以对新闻的信息进行删除、修改等操作,可以查看评论和详情。程序效果图如下图5-4所示:

关键代码:<template >
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="标题" prop="biaoti">
<el-input v-model="ruleForm.biaoti" placeholder="标题" clearable :readonly="ro.biaoti"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="标题" prop="biaoti">
<el-input v-model="ruleForm.biaoti" placeholder="标题" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="select" v-if="type!='info'" label="信息分类" prop="xinxifenlei">
<el-select :disabled="ro.xinxifenlei" v-model="ruleForm.xinxifenlei" placeholder="请选择信息分类" >
<el-option
v-for="(item,index) in xinxifenleiOptions"
v-bind:key="index"
:label="item"
:value="item">
</el-option>
</el-select>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="信息分类" prop="xinxifenlei">
<el-input v-model="ruleForm.xinxifenlei"
placeholder="信息分类" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="date" v-if="type!='info'" label="发布时间" prop="fabushijian">
<el-date-picker
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd"
v-model="ruleForm.fabushijian"
type="date"
:readonly="ro.fabushijian"
placeholder="发布时间"
></el-date-picker>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-else-if="ruleForm.fabushijian" label="发布时间" prop="fabushijian">
<el-input v-model="ruleForm.fabushijian" placeholder="发布时间" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="upload" v-if="type!='info' && !ro.fengmian" label="封面" prop="fengmian">
<file-upload
tip="点击上传封面"
action="file/upload"
:limit="3"
:multiple="true"
:fileUrls="ruleForm.fengmian?ruleForm.fengmian:''"
@change="fengmianUploadChange"
></file-upload>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="upload" v-else-if="ruleForm.fengmian" label="封面" prop="fengmian">
<img v-if="ruleForm.fengmian.substring(0,4)=='http'" class="upload-img" style="margin-right:20px;" v-bind:key="index" :src="ruleForm.fengmian.split(',')[0]" width="100" height="100">
<img v-else class="upload-img" style="margin-right:20px;" v-bind:key="index" v-for="(item,index) in ruleForm.fengmian.split(',')" :src="$base.url+item" width="100" height="100">
</el-form-item>
</template>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-if="type!='info'" label="内容" prop="neirong">
<editor
style="min-width: 200px; max-width: 600px;"
v-model="ruleForm.neirong"
class="editor"
action="file/upload">
</editor>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else-if="ruleForm.neirong" label="内容" prop="neirong">
<span :style='{"fontSize":"14px","lineHeight":"40px","color":"#333","fontWeight":"500","display":"inline-block"}' v-html="ruleForm.neirong"></span>
</el-form-item>
<el-form-item :style='{"padding":"0","margin":"0"}' class="btn">
<el-button :style='{"border":"0","cursor":"pointer","padding":"0","margin":"0 20px 0 0","outline":"none","color":"rgba(255, 255, 255, 1)","borderRadius":"40px","background":"rgba(184, 222, 74, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button>
<el-button :style='{"border":"2px solid rgba(184, 222, 74, 1)","cursor":"pointer","padding":"0","margin":"0","outline":"none","color":"rgba(184, 222, 74, 1)","borderRadius":"40px","background":"rgba(255, 255, 255, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type!='info'" class="btn-close" @click="back()">取消</el-button>
<el-button :style='{"border":"2px solid rgba(184, 222, 74, 1)","cursor":"pointer","padding":"0","margin":"0","outline":"none","color":"rgba(184, 222, 74, 1)","borderRadius":"40px","background":"rgba(255, 255, 255, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type=='info'" class="btn-close" @click="back()">返回</el-button>
</el-form-item>
</el-form>财经新闻管理
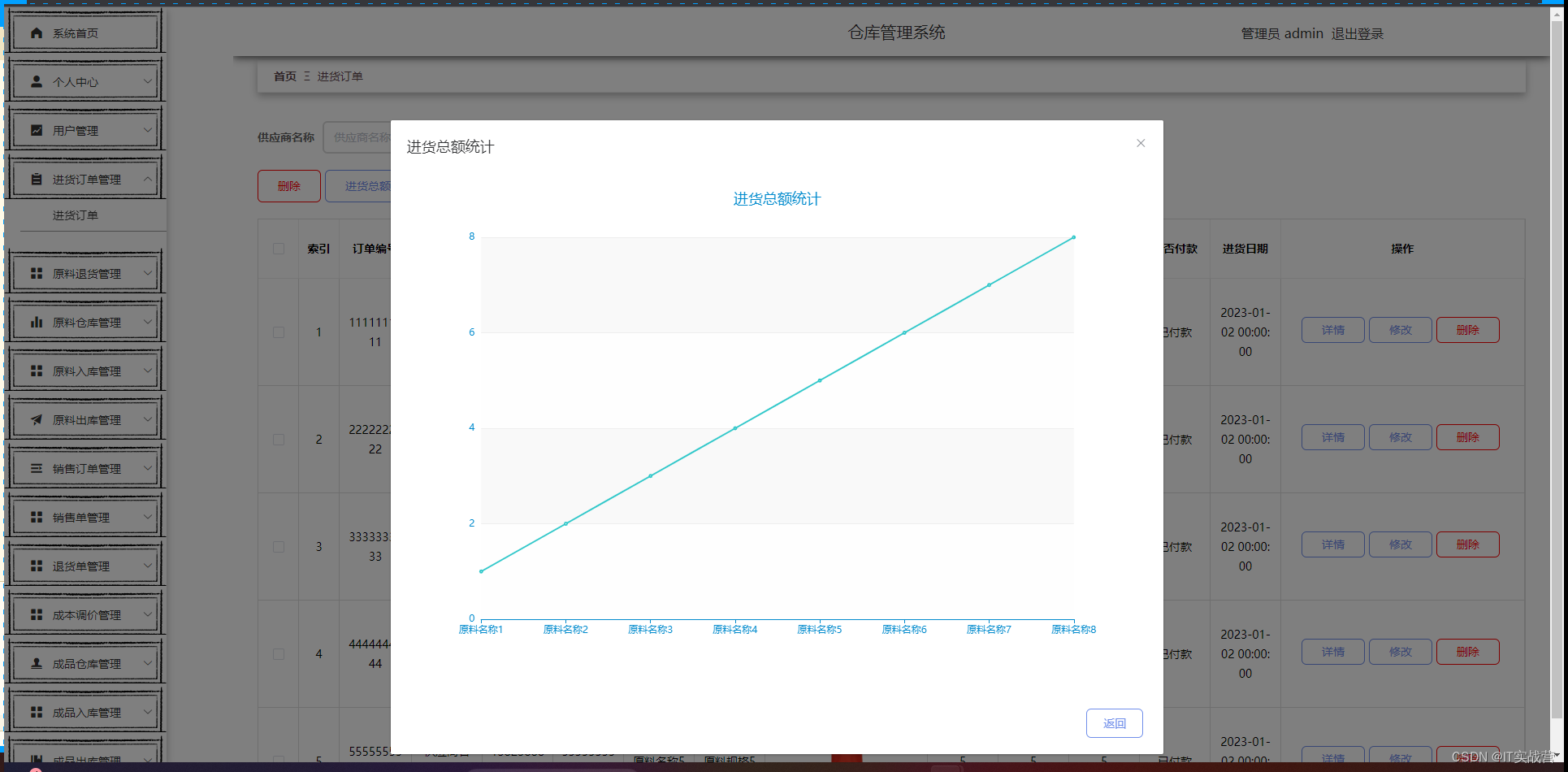
管理员可以对财经新闻的信息进行查询、删除、修改和查看详情和评论等操作。并且可以爬取实时财经新闻,获取更多的数据。程序效果图如下图5-5所示:

关键代码:<template >
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="来源" prop="laiyuan">
<el-input v-model="ruleForm.laiyuan" placeholder="来源" clearable :readonly="ro.laiyuan"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="来源" prop="laiyuan">
<el-input v-model="ruleForm.laiyuan" placeholder="来源" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="标题" prop="biaoti">
<el-input v-model="ruleForm.biaoti" placeholder="标题" clearable :readonly="ro.biaoti"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="标题" prop="biaoti">
<el-input v-model="ruleForm.biaoti" placeholder="标题" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="关键字" prop="guanjianzi">
<el-input v-model="ruleForm.guanjianzi" placeholder="关键字" clearable :readonly="ro.guanjianzi"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="关键字" prop="guanjianzi">
<el-input v-model="ruleForm.guanjianzi" placeholder="关键字" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="媒体" prop="meiti">
<el-input v-model="ruleForm.meiti" placeholder="媒体" clearable :readonly="ro.meiti"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="媒体" prop="meiti">
<el-input v-model="ruleForm.meiti" placeholder="媒体" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="发布时间" prop="fabushijian">
<el-input v-model="ruleForm.fabushijian" placeholder="发布时间" clearable :readonly="ro.fabushijian"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="发布时间" prop="fabushijian">
<el-input v-model="ruleForm.fabushijian" placeholder="发布时间" readonly></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="input" v-if="type!='info'" label="责任编辑" prop="zrbj">
<el-input v-model="ruleForm.zrbj" placeholder="责任编辑" clearable :readonly="ro.zrbj"></el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else class="input" label="责任编辑" prop="zrbj">
<el-input v-model="ruleForm.zrbj" placeholder="责任编辑" readonly></el-input>
</el-form-item>
</template>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' class="textarea" v-if="type!='info'" label="介绍" prop="jieshao">
<el-input
style="min-width: 200px; max-width: 600px;"
type="textarea"
:rows="8"
placeholder="介绍"
v-model="ruleForm.jieshao" >
</el-input>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else-if="ruleForm.jieshao" label="介绍" prop="jieshao">
<span :style='{"fontSize":"14px","lineHeight":"40px","color":"#333","fontWeight":"500","display":"inline-block"}'>{{ruleForm.jieshao}}</span>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-if="type!='info'" label="内容" prop="detail">
<editor
style="min-width: 200px; max-width: 600px;"
v-model="ruleForm.detail"
class="editor"
action="file/upload">
</editor>
</el-form-item>
<el-form-item :style='{"width":"100%","margin":"0 0 20px","background":"none","display":"inline-block"}' v-else-if="ruleForm.detail" label="内容" prop="detail">
<span :style='{"fontSize":"14px","lineHeight":"40px","color":"#333","fontWeight":"500","display":"inline-block"}' v-html="ruleForm.detail"></span>
</el-form-item>
<el-form-item :style='{"padding":"0","margin":"0"}' class="btn">
<el-button :style='{"border":"0","cursor":"pointer","padding":"0","margin":"0 20px 0 0","outline":"none","color":"rgba(255, 255, 255, 1)","borderRadius":"40px","background":"rgba(184, 222, 74, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button>
<el-button :style='{"border":"2px solid rgba(184, 222, 74, 1)","cursor":"pointer","padding":"0","margin":"0","outline":"none","color":"rgba(184, 222, 74, 1)","borderRadius":"40px","background":"rgba(255, 255, 255, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type!='info'" class="btn-close" @click="back()">取消</el-button>
<el-button :style='{"border":"2px solid rgba(184, 222, 74, 1)","cursor":"pointer","padding":"0","margin":"0","outline":"none","color":"rgba(184, 222, 74, 1)","borderRadius":"40px","background":"rgba(255, 255, 255, 1)","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' v-if="type=='info'" class="btn-close" @click="back()">返回</el-button>
</el-form-item>
</el-form>三、关键代码
3.1 新闻公告模块,增删改查,以及推荐
def news_page(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data":{"currPage":1,"totalPage":1,"total":1,"pageSize":10,"list":[]}}
req_dict = request.session.get("req_dict")
#获取全部列名
columns= news.getallcolumn( news, news)
#当前登录用户所在表
tablename = request.session.get("tablename")
#authColumn=list(__authTables__.keys())[0]
#authTable=__authTables__.get(authColumn)
# if authTable==tablename:
#params = request.session.get("params")
#req_dict[authColumn]=params.get(authColumn)
'''__authSeparate__此属性为真,params添加userid,后台只查询个人数据'''
try:
__authSeparate__=news.__authSeparate__
except:
__authSeparate__=None
if __authSeparate__=="是":
tablename=request.session.get("tablename")
if tablename!="users" and 'userid' in columns:
try:
req_dict['userid']=request.session.get("params").get("id")
except:
pass
#当项目属性hasMessage为”是”,生成系统自动生成留言板的表messages,同时该表的表属性hasMessage也被设置为”是”,字段包括userid(用户id),username(用户名),content(留言内容),reply(回复)
#接口page需要区分权限,普通用户查看自己的留言和回复记录,管理员查看所有的留言和回复记录
try:
__hasMessage__=news.__hasMessage__
except:
__hasMessage__=None
if __hasMessage__=="是":
tablename=request.session.get("tablename")
if tablename!="users":
req_dict["userid"]=request.session.get("params").get("id")
# 判断当前表的表属性isAdmin,为真则是管理员表
# 当表属性isAdmin=”是”,刷出来的用户表也是管理员,即page和list可以查看所有人的考试记录(同时应用于其他表)
__isAdmin__ = None
allModels = apps.get_app_config('main').get_models()
for m in allModels:
if m.__tablename__==tablename:
try:
__isAdmin__ = m.__isAdmin__
except:
__isAdmin__ = None
break
# 当前表也是有管理员权限的表
if __isAdmin__ == "是" and 'news' != 'forum':
if req_dict.get("userid") and 'news' != 'chat':
del req_dict["userid"]
else:
#非管理员权限的表,判断当前表字段名是否有userid
if tablename!="users" and 'news'[:7]!='discuss'and "userid" in news.getallcolumn(news,news):
req_dict["userid"] = request.session.get("params").get("id")
#当列属性authTable有值(某个用户表)[该列的列名必须和该用户表的登陆字段名一致],则对应的表有个隐藏属性authTable为”是”,那么该用户查看该表信息时,只能查看自己的
try:
__authTables__=news.__authTables__
except:
__authTables__=None
if __authTables__!=None and __authTables__!={}:
try:
del req_dict['userid']
# tablename=request.session.get("tablename")
# if tablename=="users":
# del req_dict['userid']
except:
pass
for authColumn,authTable in __authTables__.items():
if authTable==tablename:
params = request.session.get("params")
req_dict[authColumn]=params.get(authColumn)
username=params.get(authColumn)
break
q = Q()
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] =news.page(news, news, req_dict, request, q)
return JsonResponse(msg)
def news_autoSort(request):
'''
.智能推荐功能(表属性:[intelRecom(是/否)],新增clicktime[前端不显示该字段]字段(调用info/detail接口的时候更新),按clicktime排序查询)
主要信息列表(如商品列表,新闻列表)中使用,显示最近点击的或最新添加的5条记录就行
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data":{"currPage":1,"totalPage":1,"total":1,"pageSize":10,"list":[]}}
req_dict = request.session.get("req_dict")
if "clicknum" in news.getallcolumn(news,news):
req_dict['sort']='clicknum'
elif "browseduration" in news.getallcolumn(news,news):
req_dict['sort']='browseduration'
else:
req_dict['sort']='clicktime'
req_dict['order']='desc'
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] = news.page(news,news, req_dict)
return JsonResponse(msg)
def news_list(request):
'''
前台分页
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data":{"currPage":1,"totalPage":1,"total":1,"pageSize":10,"list":[]}}
req_dict = request.session.get("req_dict")
if req_dict.__contains__('vipread'):
del req_dict['vipread']
#获取全部列名
columns= news.getallcolumn( news, news)
#表属性[foreEndList]前台list:和后台默认的list列表页相似,只是摆在前台,否:指没有此页,是:表示有此页(不需要登陆即可查看),前要登:表示有此页且需要登陆后才能查看
try:
__foreEndList__=news.__foreEndList__
except:
__foreEndList__=None
if __foreEndList__=="前要登":
tablename=request.session.get("tablename")
if tablename!="users" and 'userid' in columns:
try:
req_dict['userid']=request.session.get("params").get("id")
except:
pass
#forrEndListAuth
try:
__foreEndListAuth__=news.__foreEndListAuth__
except:
__foreEndListAuth__=None
#authSeparate
try:
__authSeparate__=news.__authSeparate__
except:
__authSeparate__=None
if __foreEndListAuth__ =="是" and __authSeparate__=="是":
tablename=request.session.get("tablename")
if tablename!="users":
req_dict['userid']=request.session.get("params",{"id":0}).get("id")
tablename = request.session.get("tablename")
if tablename == "users" and req_dict.get("userid") != None:#判断是否存在userid列名
del req_dict["userid"]
else:
__isAdmin__ = None
allModels = apps.get_app_config('main').get_models()
for m in allModels:
if m.__tablename__==tablename:
try:
__isAdmin__ = m.__isAdmin__
except:
__isAdmin__ = None
break
if __isAdmin__ == "是":
if req_dict.get("userid"):
# del req_dict["userid"]
pass
else:
#非管理员权限的表,判断当前表字段名是否有userid
if "userid" in columns:
try:
pass
except:
pass
#当列属性authTable有值(某个用户表)[该列的列名必须和该用户表的登陆字段名一致],则对应的表有个隐藏属性authTable为”是”,那么该用户查看该表信息时,只能查看自己的
try:
__authTables__=news.__authTables__
except:
__authTables__=None
if __authTables__!=None and __authTables__!={} and __foreEndListAuth__=="是":
try:
del req_dict['userid']
except:
pass
for authColumn,authTable in __authTables__.items():
if authTable==tablename:
params = request.session.get("params")
req_dict[authColumn]=params.get(authColumn)
username=params.get(authColumn)
break
if news.__tablename__[:7]=="discuss":
try:
del req_dict['userid']
except:
pass
q = Q()
msg['data']['list'], msg['data']['currPage'], msg['data']['totalPage'], msg['data']['total'], \
msg['data']['pageSize'] = news.page(news, news, req_dict, request, q)
return JsonResponse(msg)
def news_save(request):
'''
后台新增
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
if 'clicktime' in req_dict.keys():
del req_dict['clicktime']
tablename=request.session.get("tablename")
__isAdmin__ = None
allModels = apps.get_app_config('main').get_models()
for m in allModels:
if m.__tablename__==tablename:
try:
__isAdmin__ = m.__isAdmin__
except:
__isAdmin__ = None
break
#获取全部列名
columns= news.getallcolumn( news, news)
if tablename!='users' and req_dict.get("userid")!=None and 'userid' in columns and __isAdmin__!='是':
params=request.session.get("params")
req_dict['userid']=params.get('id')
error= news.createbyreq(news,news, req_dict)
if error!=None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def news_info(request,id_):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
data = news.getbyid(news,news, int(id_))
if len(data)>0:
msg['data']=data[0]
if msg['data'].__contains__("reversetime"):
msg['data']['reversetime'] = msg['data']['reversetime'].strftime("%Y-%m-%d %H:%M:%S")
#浏览点击次数
try:
__browseClick__= news.__browseClick__
except:
__browseClick__=None
if __browseClick__=="是" and "clicknum" in news.getallcolumn(news,news):
try:
clicknum=int(data[0].get("clicknum",0))+1
except:
clicknum=0+1
click_dict={"id":int(id_),"clicknum":clicknum}
ret=news.updatebyparams(news,news,click_dict)
if ret!=None:
msg['code'] = crud_error_code
msg['msg'] = ret
return JsonResponse(msg)
def news_detail(request,id_):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
data =news.getbyid(news,news, int(id_))
if len(data)>0:
msg['data']=data[0]
if msg['data'].__contains__("reversetime"):
msg['data']['reversetime'] = msg['data']['reversetime'].strftime("%Y-%m-%d %H:%M:%S")
#浏览点击次数
try:
__browseClick__= news.__browseClick__
except:
__browseClick__=None
if __browseClick__=="是" and "clicknum" in news.getallcolumn(news,news):
try:
clicknum=int(data[0].get("clicknum",0))+1
except:
clicknum=0+1
click_dict={"id":int(id_),"clicknum":clicknum}
ret=news.updatebyparams(news,news,click_dict)
if ret!=None:
msg['code'] = crud_error_code
msg['msg'] = retfo
return JsonResponse(msg)
def news_update(request):
'''
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
if req_dict.get("mima") and "mima" not in news.getallcolumn(news,news) :
del req_dict["mima"]
if req_dict.get("password") and "password" not in news.getallcolumn(news,news) :
del req_dict["password"]
try:
del req_dict["clicknum"]
except:
pass
error = news.updatebyparams(news, news, req_dict)
if error!=None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
def news_delete(request):
'''
批量删除
'''
if request.method in ["POST", "GET"]:
msg = {"code": normal_code, "msg": mes.normal_code, "data": {}}
req_dict = request.session.get("req_dict")
error=news.deletes(news,
news,
req_dict.get("ids")
)
if error!=None:
msg['code'] = crud_error_code
msg['msg'] = error
return JsonResponse(msg)
3.2密码修改
<template>
<div>
<el-form
:style='{"border":"1px solid #ddd","padding":"30px","boxShadow":"0 0px 0px #ddd","borderRadius":"5px","background":"#ffffff"}'
class="add-update-preview"
ref="ruleForm"
:rules="rules"
:model="ruleForm"
label-width="80px"
>
<el-form-item :style='{"margin":"0 0 20px 0"}' label="原密码" prop="password">
<el-input v-model="ruleForm.password" show-password></el-input>
</el-form-item>
<el-form-item :style='{"margin":"0 0 20px 0"}' label="新密码" prop="newpassword">
<el-input v-model="ruleForm.newpassword" show-password></el-input>
</el-form-item>
<el-form-item :style='{"margin":"0 0 20px 0"}' label="确认密码" prop="repassword">
<el-input v-model="ruleForm.repassword" show-password></el-input>
</el-form-item>
<el-form-item :style='{"padding":"0","margin":"0"}'>
<el-button :style='{"border":"0","cursor":"pointer","padding":"0","margin":"0 20px 0 0","outline":"none","color":"rgba(255, 255, 255, 1)","borderRadius":"4px","background":"#337ab7","width":"128px","lineHeight":"40px","fontSize":"14px","height":"40px"}' type="primary" @click="onUpdateHandler">确 定</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
ruleForm: {},
user: {},
rules: {
password: [
{
required: true,
message: "密码不能为空",
trigger: "blur"
}
],
newpassword: [
{
required: true,
message: "新密码不能为空",
trigger: "blur"
}
],
repassword: [
{
required: true,
message: "确认密码不能为空",
trigger: "blur"
}
]
}
};
},
mounted() {
this.$http({
url: `${this.$storage.get("sessionTable")}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code === 0) {
this.user = data.data;
} else {
this.$message.error(data.msg);
}
});
},
methods: {
onLogout() {
this.$storage.remove("Token");
this.$router.replace({ name: "login" });
},
// 修改密码
onUpdateHandler() {
this.$refs["ruleForm"].validate(valid => {
if (valid) {
var password = "";
if (this.user.mima) {
password = this.user.mima;
} else if (this.user.password) {
password = this.user.password;
}
if (this.user.password) {
password = this.user.password;
} else if (this.user.password) {
password = this.user.password;
}
if (this.ruleForm.password != password) {
this.$message.error("原密码错误");
return;
}
if (this.ruleForm.newpassword != this.ruleForm.repassword) {
this.$message.error("两次密码输入不一致");
return;
}
this.user.password = this.ruleForm.newpassword;
this.user.mima = this.ruleForm.newpassword;
this.$http({
url: `${this.$storage.get("sessionTable")}/update`,
method: "post",
data: this.user
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "修改密码成功,下次登录系统生效",
type: "success",
duration: 1500,
onClose: () => {
}
});
} else {
this.$message.error(data.msg);
}
});
}
});
}
}
};
</script>
<style lang="scss" scoped>
.el-date-editor.el-input {
width: auto;
}
.add-update-preview .el-form-item /deep/ .el-form-item__label {
padding: 0 10px 0 0;
color: #666;
font-weight: 500;
width: 80px;
font-size: 14px;
line-height: 40px;
text-align: right;
}
.add-update-preview .el-form-item /deep/ .el-form-item__content {
margin-left: 80px;
}
.add-update-preview .el-input /deep/ .el-input__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 0 12px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 400px;
font-size: 14px;
height: 40px;
}
.add-update-preview .el-select /deep/ .el-input__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 0 10px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 200px;
font-size: 14px;
height: 40px;
}
.add-update-preview .el-date-editor /deep/ .el-input__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 0 10px 0 30px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 200px;
font-size: 14px;
height: 40px;
}
.add-update-preview /deep/ .el-upload--picture-card {
background: transparent;
border: 0;
border-radius: 0;
width: auto;
height: auto;
line-height: initial;
vertical-align: middle;
}
.add-update-preview /deep/ .el-upload-list .el-upload-list__item {
border: 1px dashed #5479bb;
cursor: pointer;
border-radius: 6px;
color: #5479bb;
width: 200px;
font-size: 32px;
line-height: 120px;
text-align: center;
height: 120px;
}
.add-update-preview /deep/ .el-upload .el-icon-plus {
border: 1px dashed #5479bb;
cursor: pointer;
border-radius: 6px;
color: #5479bb;
width: 200px;
font-size: 32px;
line-height: 120px;
text-align: center;
height: 120px;
}
.add-update-preview .el-textarea /deep/ .el-textarea__inner {
border: 1px solid #5479bb;
border-radius: 4px;
padding: 12px;
box-shadow: 1px 2px 3px #eee;
outline: none;
color: #aaa;
width: 400px;
font-size: 14px;
height: auto;
}
</style>
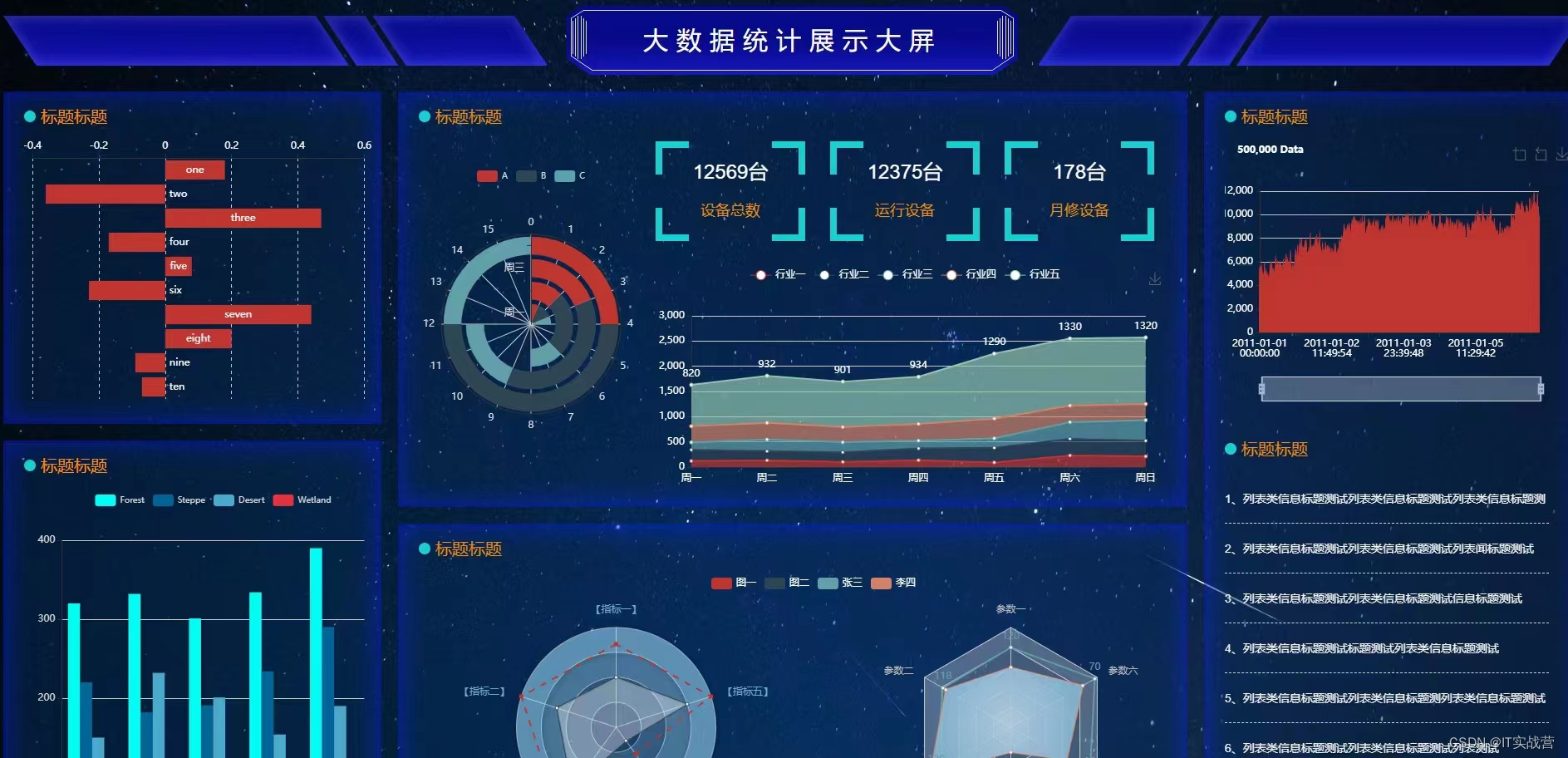
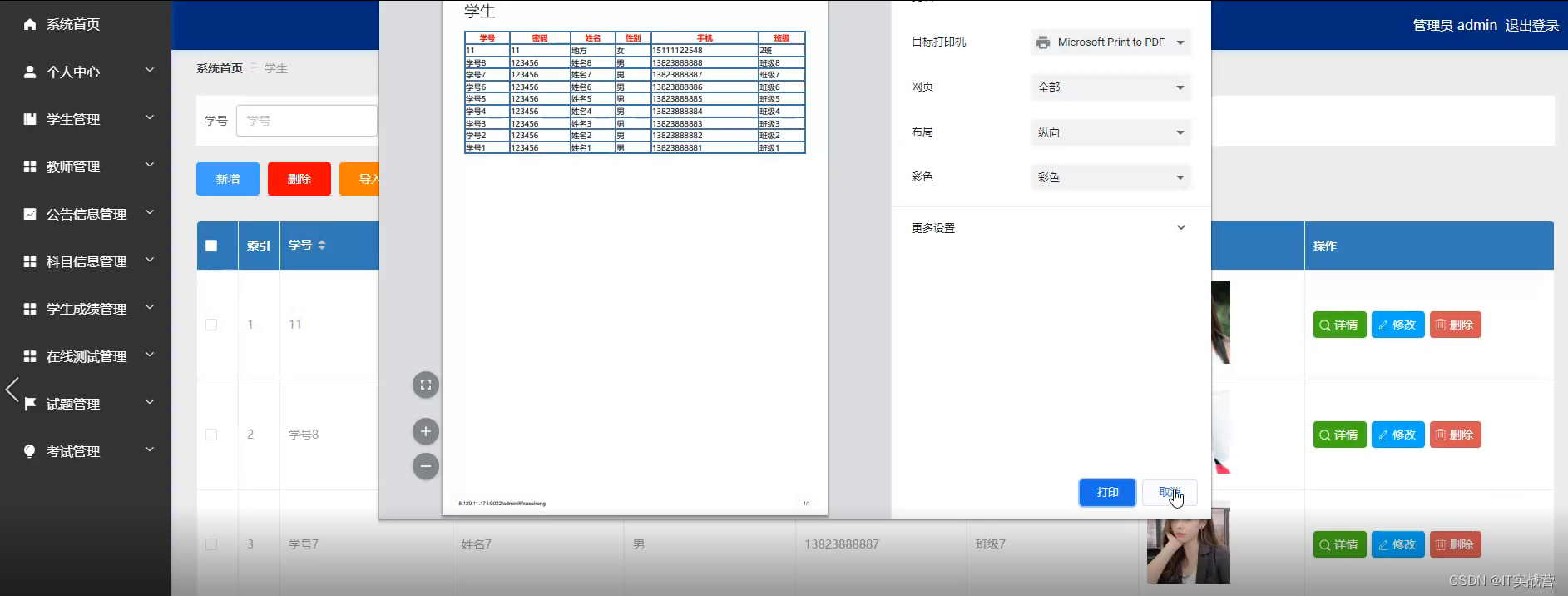
四、其他案例截图









五、源码获取
如有其他选题或有选题疑问的,可以在评论区留言咨询
Python毕设项目选题源代码500个
Java毕设项目选题源代码1000个
微信小程序毕设项目源代码500个
PHP毕设项目源代码500个
Node.JS毕设项目源代码500个
.NET/ASP.NET毕设项目源代码500个
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻小卡片获取联系方式👇🏻👇🏻👇🏻

























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










