最近又入坑Three了,寻找道友ing。
不写入门(camera,scene、renderer)—> 传送门 https://threejs.org/docs/index.html#api/zh/geometries/TetrahedronGeometry
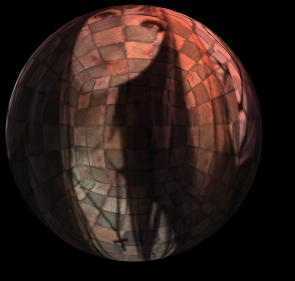
先看效果图(第一张是不带环境纹理的,第二张是带有环境纹理的)


首先你已经有了camera、scene、renderer。
其次你需要一个构造器(本文使用TetrahedronGeometry)
var geometry = new THREE.TetrahedronBufferGeometry(3,5);
然后你需要一个Texture加载器。查看官方文档所需的加载器类型,选择合适的加载器。


// 初始化一个加载器
var img='xxxxxxxxx';//自己选一个本地OR网络ORbase64资源
var loader = new THREE.TextureLoader().load(img);
loader.wrapS = THREE.RepeatWrapping;
loader.wrapT = THREE.RepeatWrapping;
loader.repeat.set( 4, 1 );
//环境贴图加载器
var loader2 = new THREE.CubeTextureLoader().load([img2,img2,img2,img2,img2,img2]);//一定要是6个,不然就是黑屏
再然后你需要一个材质Mesh(本文使用MeshLambertMaterial)。

注意reflectivity的取值
var material = new THREE.MeshLambertMaterial({map:loader,envMap:loader2,reflectivity:1});
最后挂载到网页上:
var cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 6;
var animate = function() {
requestAnimationFrame(animate);
// cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// camera.position.y += 0.01
// camera.position.x -=0.1
renderer.render(scene, camera);
};
animate();






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








