心急的小伙伴可直接看最后的总结。
这个功能真的是不吐不快!!!,因为是从Android 开发转小程序开发,在Android中给按钮添加背景图片是一件非常简单的事情:如下所示:
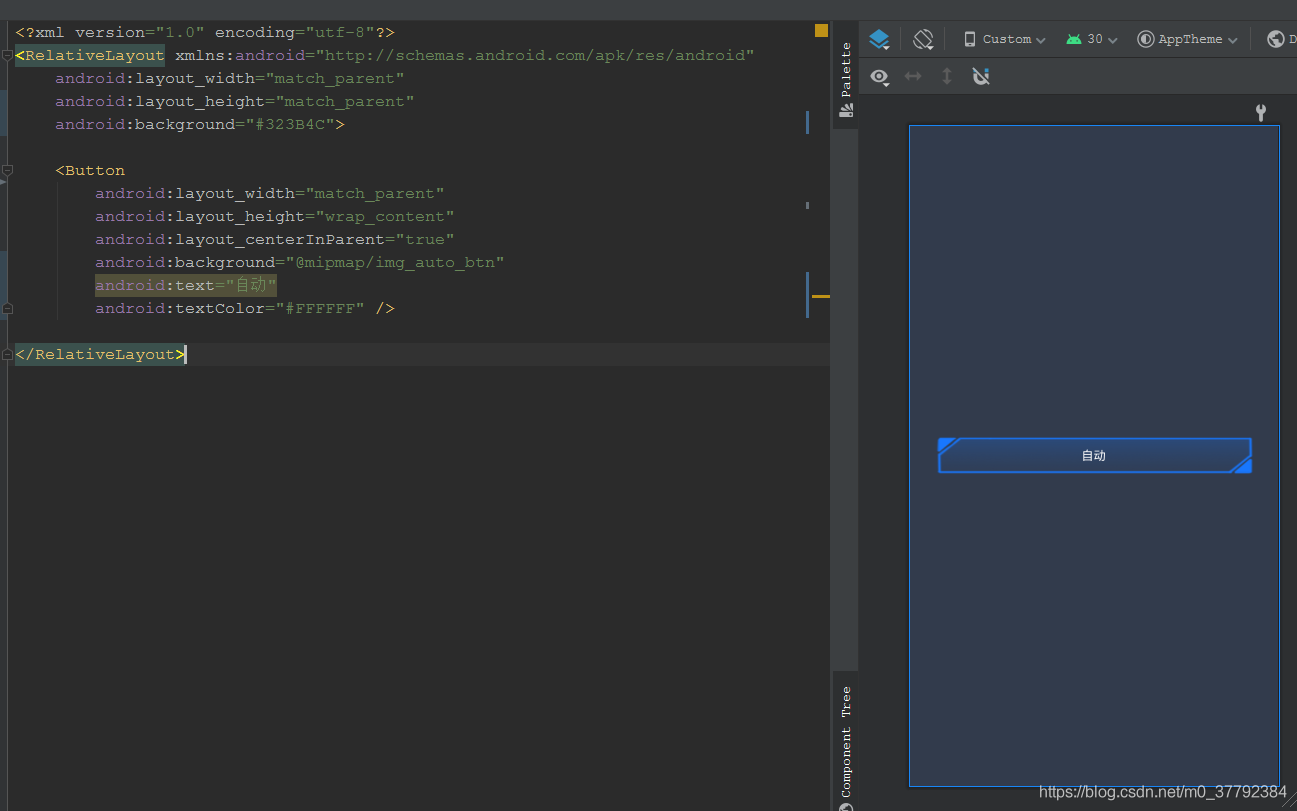
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@mipmap/img_auto_btn"
android:text="自动"
android:textColor="#FFFFFF" />
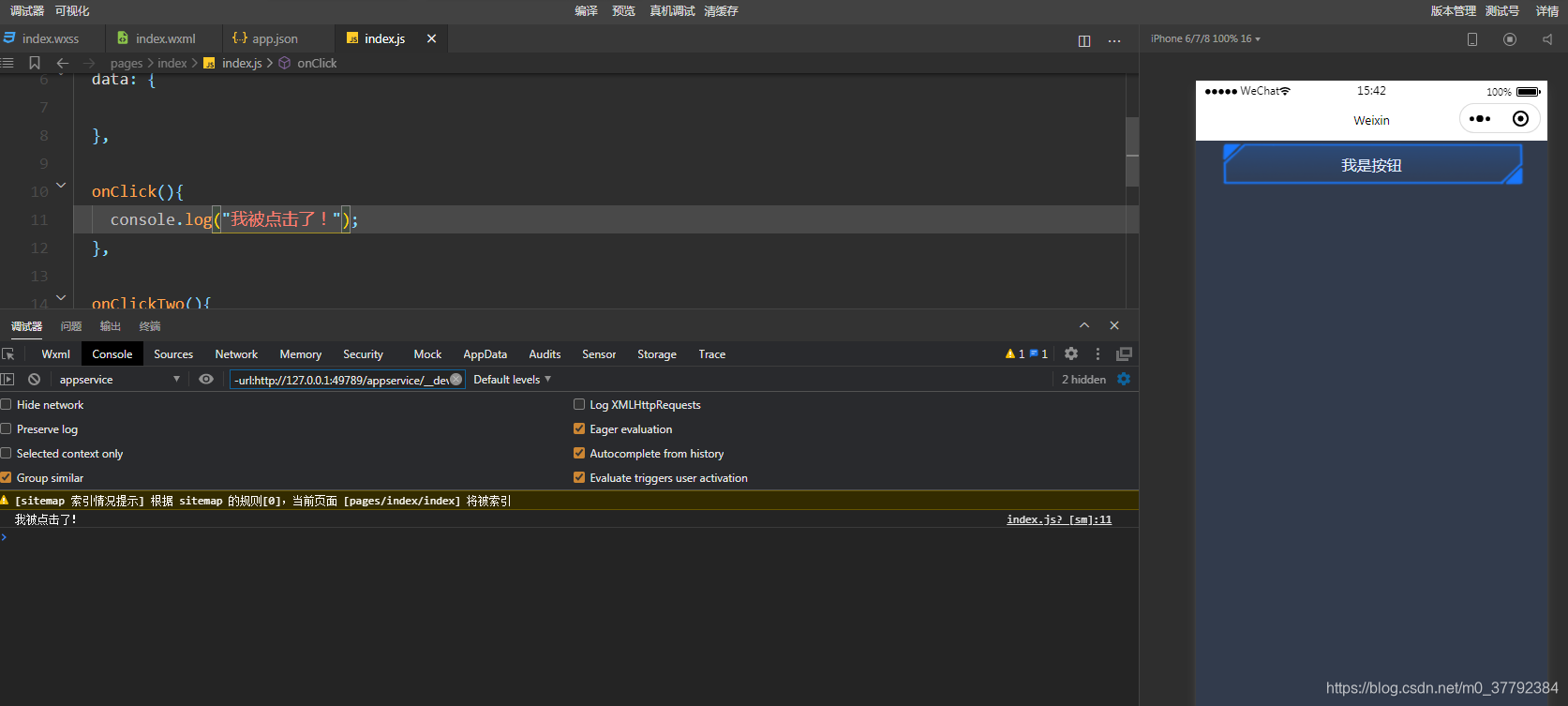
预览效果如下所示:(只需要在background中加入mipmap文件夹中的资源即可,真的是很方便!有没有!)

现在切换回小程序中使用相同的方法我们试试看:(我知道这是两种编程方式,我也说了是试一试,万一成功了呢?)
小程序中:
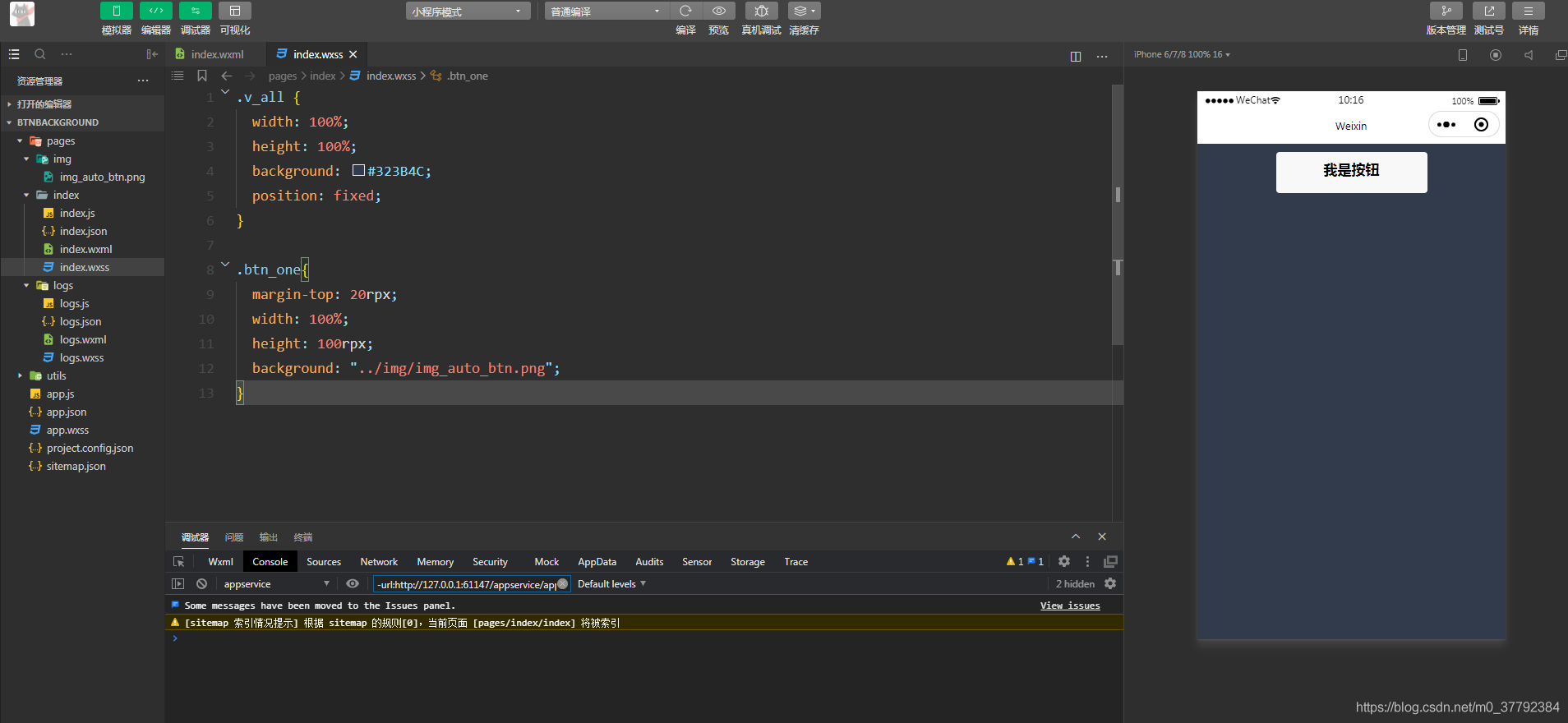
test1:(然而并不可以)

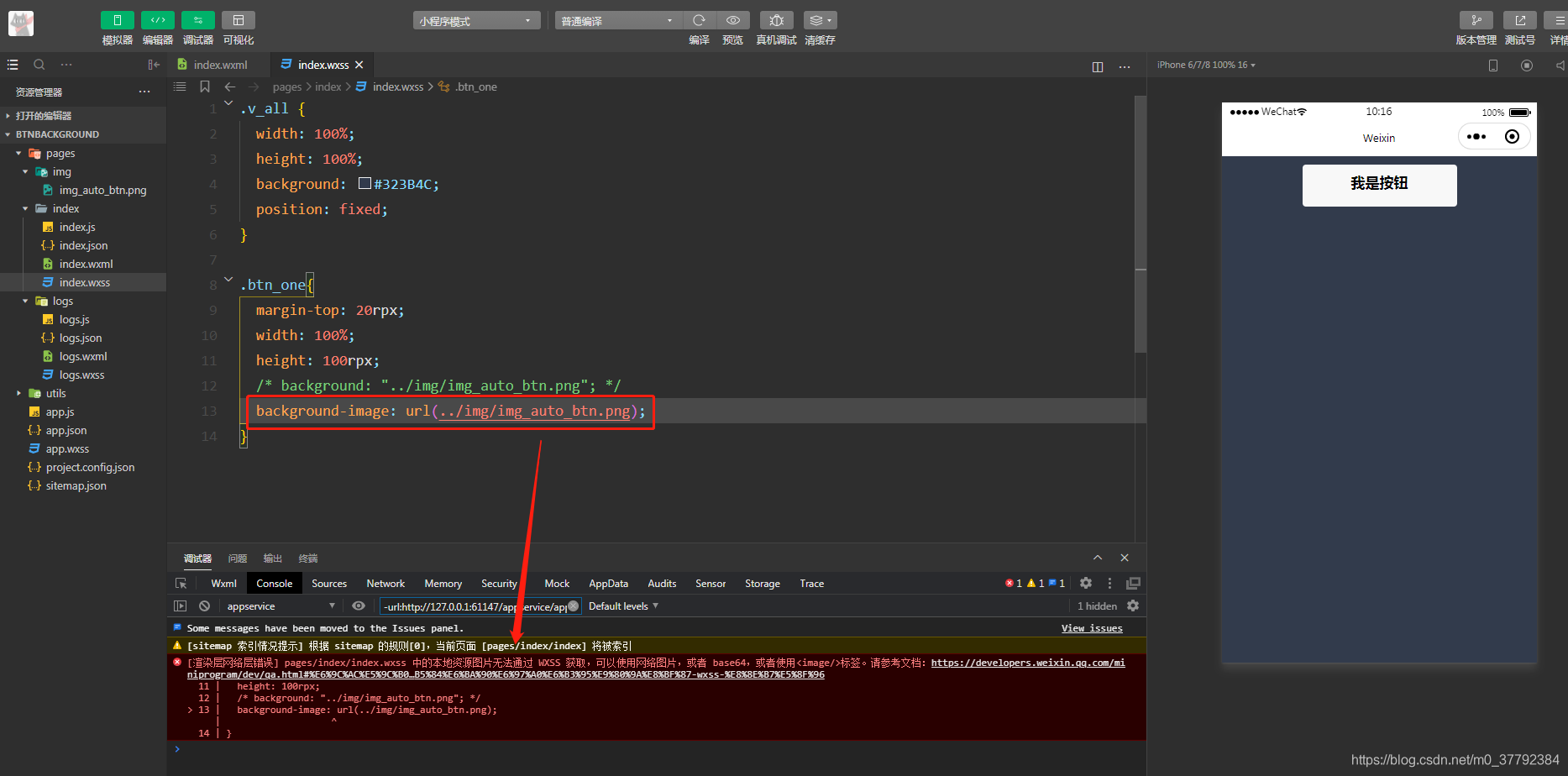
test2:(并不死心)

然而这样的写法也是不正确的,具体的原因可以产看log。
直接在按钮上图片背景图片这个方法被PASS了,然鹅。。这并不能阻止我们程序员的脚步。
那我们就换一种方法来写:直接整个image 再添加bindtap不就可以了,我可真是个小机灵鬼呢!
说干就干:
wxml:
<view class="v_btn flex_center flex_column">
<image class="img_one" src="../img/img_auto_btn.png" bindtap="onClick" />
<text class="tv_one">我是按钮</text>
</view>
wxss:
.v_all {
width: 100%;
height: 100%;
background: #323B4C;
position: fixed;
}
.flex_column {
display: flex;
flex-direction: column;
}
.flex_center {
justify-content: center;
align-items: center
}
.v_btn {
width: 100%;
height: 100rpx;
}
.img_one {
width: 100%;
height: 100%;
}
.tv_one {
color: #FFFFFF;
position: absolute;
font-size: 32rpx;
}
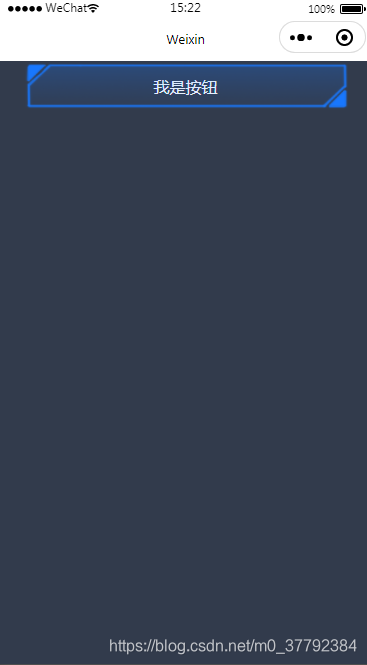
预览效果:(完美!但是有坑。。。)

当我点击图片按钮的时候发现bindtap中的onClick并没有执行,其实是点错的地方了,如图所示:

我点击的是红色区域,onClick方法没有执行是正确的,因为他是一个text标签,text并没有添加bindtap点击方法,就相当于在图片前面加了个挡板一样!解决方法有两种,一个是将图片 z-index 提高,如果你的图片是半透白或者就一个框那么你就可以使用这种方法,如果是纯色的那么你也得在text标签上添加相同的点击事件。
但是这么写总感觉怪怪的!
我想完成个带图片的按钮,又得提高z-index,又得在image和text上添加两个点击事件,那我不成跪着要饭的了吗?(建议申遗)
其实可以把这个点击事件放到最外层的view当中去处理:
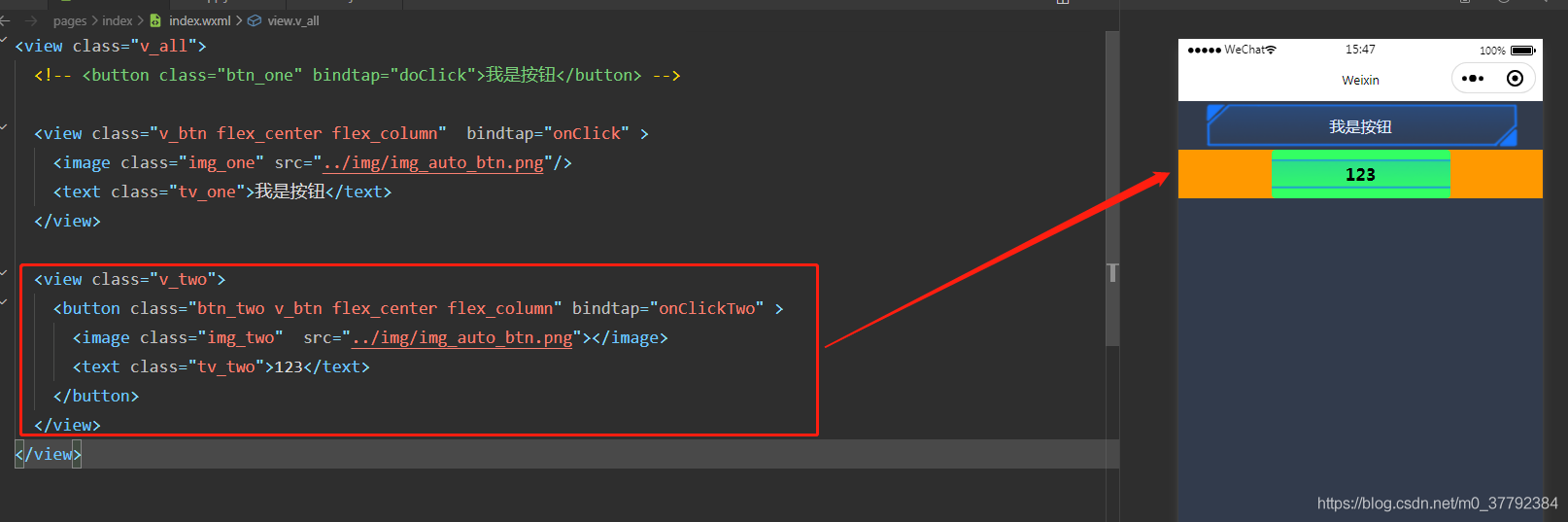
wxml:
<view class="v_btn flex_center flex_column" bindtap="onClick" >
<image class="img_one" src="../img/img_auto_btn.png" />
<text class="tv_one">我是按钮</text>
</view>
再次点击方法就执行了。

至此代码完成,心细的同学可能会问了,没有设置左右的边距你的图片为什么边距,而且我就算点击图片外部左右两边也会触发方法。
其实我这里偷懒了,我的图片是PNG格式的,图的两侧其实是透明区域,可以让UI的给你裁了,自己再设置边距属性。
写到这里就已经能实现功能了。但是我还是想用button来嵌套image和text标签,这里我就又要吐槽了如下图所示。


无论我怎么在wxss中设置属性仿佛都不好使用。我又不仅陷入了沉思emmmmmm,各种搜索之后终于无意间发现是这里出了问题

就是这个V2坑的我不轻啊!!!
关于V2: 影响的只是 button icon radio checkbox switch slider 这些组件(如果有其他的欢迎补充)
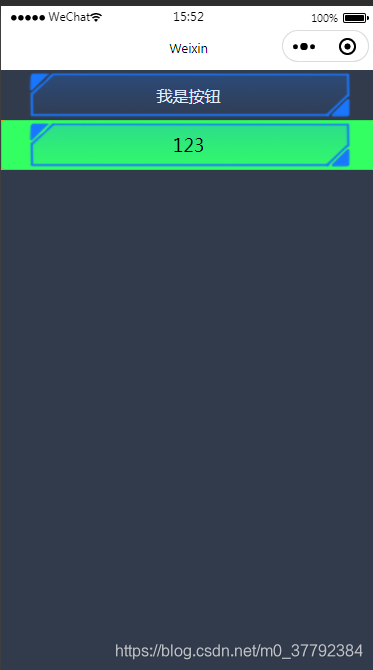
删除这段代码后再看看我的页面

嗯终于好了。
总结:
1.使用view 进行嵌套,bindtab方法加在view标签上 , 复制我上面的代码即可。
2.使用button进行嵌套,那么一定要注意app.json中的 v2,不使用删除即可





















 2980
2980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








