html:
<!-- 饼图-->
<div id="myChart2"/>
js:
// 饼图
getPie () {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart2'));
// 绘制图表,this.echarts1_option是数据
myChart.setOption({
series: [{
name: '访问来源',
type: 'pie',
radius: '55%',
hoverAnimation:false, // 是否开启 hover 在扇区上的放大动画效果
data: [400, 234, 456]
}],
tooltip: {
formatter: '{b} : {c}',// 默认值null,内容格式器
},
legend: {
y: 'bottom',
x: 'center',
data: ['陌生人','在住人','工作人员']
},
});
},
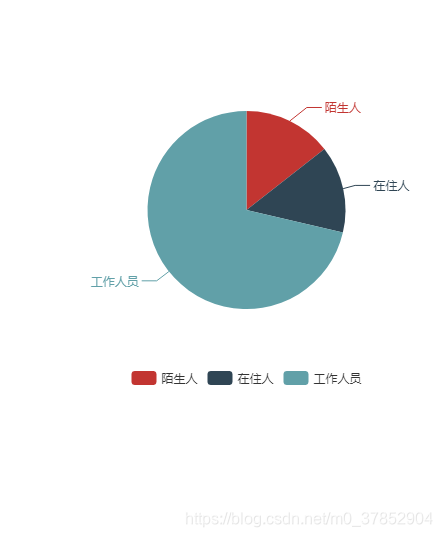
展示图:

























 4346
4346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








