Vue安装及使用
Vue简介
Vue是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
一. Windows下安装Vue
a. 下载安装nodejs


b. 配置镜像,查看信息


c. 安装及查看版本


d. 修改路径,默认C盘










e. 命令行初始项目



f. 浏览器端访问

二. Linux下安装Vue
a. 下载nodejs,将文件传至系统解压并配置(IDM下载器速度较快)







b. 此处安装vue-cli2创建项目及测试





c. 修改端口,使得远程主机也可访问





三. 安装WebStrom调试代码(浏览器安装插件方便查看)






四. 安装vue-cli3(vue-cli3有图形界面,且Vue版本向下兼容)
a. 安装前查看

b. 安装vue-cli3

c. 安装后查看

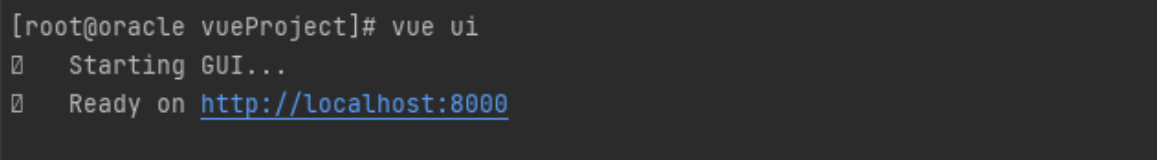
d. 启动命令vue ui


五. 初始化项目
a. vue-cli3图形化方式初始化项目











b. 使用命令初始项目(vue create 项目名 )





六. 样式的几种使用方法
a. style里面直接写代码


b. 区别类名


c. 引入css



d. 直接在index.html修改


七. 实例展示



























 2158
2158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








