b站效果演示地址 https://www.bilibili.com/video/BV1ZA41157S8/
本文介绍ThingsBoard前端规则链如何实现,看起来和nodered一样,其实是tb自己实现的。
相关资料
npm ngx-flowchart
github ngx-flowchart
ngx-flowchart
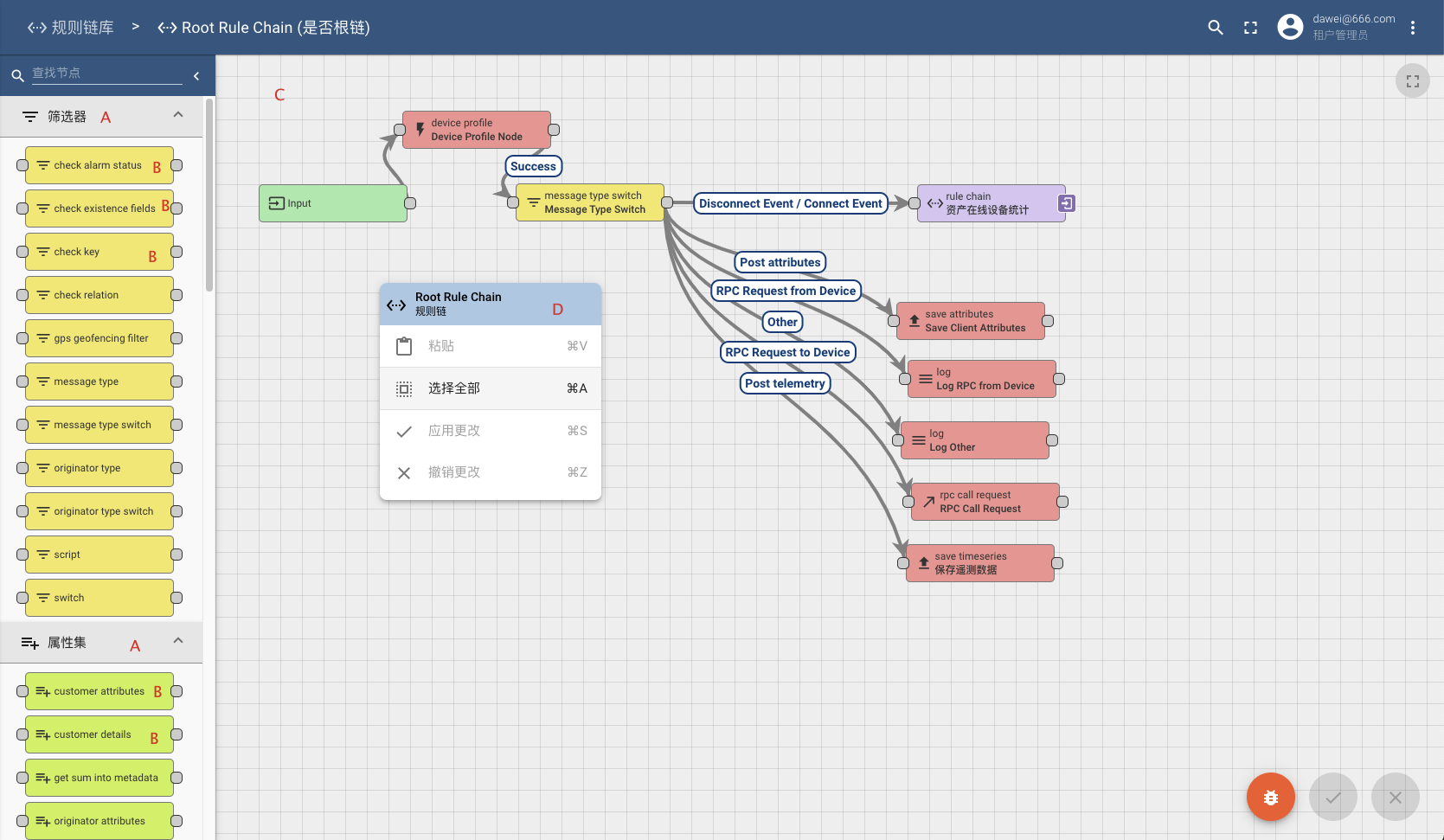
ThingsBoard规则链前端实现方式
下载源码后执行ng build ng serve 访问http://localhost:4300/ngx-flowchart/projects/ngx-flowchart是源码、ngx-flowchart/src是演示代码。主要使用<fc-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1170
1170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










