使用QSplitter进行界面布局:
使用QSplitter布局,可以手动调整界面的比例。
QSplitter继承QFrame,QFrame继承QWidget.
1.实例化
splitter = QSplitter(Qt.Horizontal)实例化时可以指定对其方式-垂直\水平
2.添加控件
btn = QPushButton("Test")
splitter.addWidget(btn)3.布局
由于QSplitter的继承关系,它可被看为QWidget使用,因此可使用addWidget方法直接进行布局,同理也可与Layout组合使用。
4.例程
from PyQt5.QtWidgets import QMainWindow,QSplitter,QTextEdit,QApplication from PyQt5.QtGui import QIcon from PyQt5.Qt import Qt import sys class SplitterWindow(QMainWindow): def __init__(self,parent = None): super(SplitterWindow,self).__init__(parent) self._LayoutInit() self._GuiInit() def _LayoutInit(self): self.wholeSplitter = QSplitter(Qt.Horizontal) self.splitterOne = QSplitter(Qt.Horizontal) self.splitterTwo = QSplitter(Qt.Vertical) self.wholeSplitter.addWidget(self.splitterOne) self.wholeSplitter.addWidget(self.splitterTwo) self.setCentralWidget(self.wholeSplitter) def _GuiInit(self): self.editOne = QTextEdit() self.editTwo = QTextEdit() self.editThree = QTextEdit() self.editFour = QTextEdit() self.splitterOne.addWidget(self.editOne) self.splitterOne.addWidget(self.editTwo) self.splitterTwo.addWidget(self.editThree) self.splitterTwo.addWidget(self.editFour) if __name__ == '__main__': app = QApplication(sys.argv) window = SplitterWindow(None) window.setWindowIcon(QIcon("simple_vvr_01.png")) window.show() exit(app.exec_())
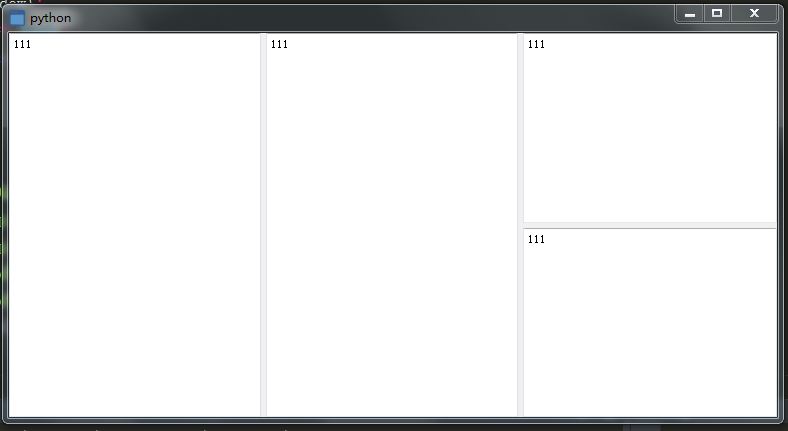
5.效果








 本文总结了PyQt项目中使用QSplitter进行界面布局的方法,包括QSplitter的实例化、添加控件、布局方式及其在实际项目中的应用示例,通过QSplitter可以实现用户自定义界面比例调整。
本文总结了PyQt项目中使用QSplitter进行界面布局的方法,包括QSplitter的实例化、添加控件、布局方式及其在实际项目中的应用示例,通过QSplitter可以实现用户自定义界面比例调整。















 2686
2686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








