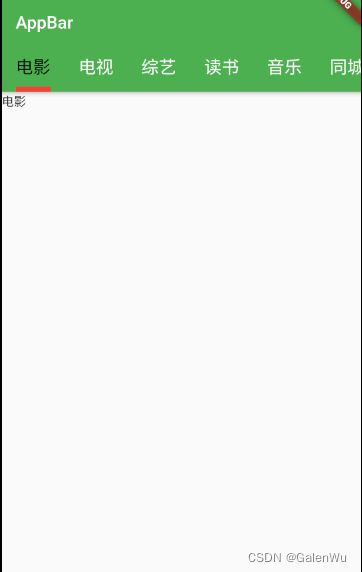
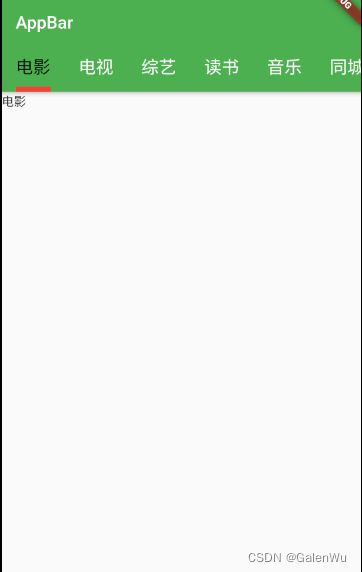
TabBar and TabBarView效果

import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main(List<String> args) {
runApp(app());
}
class app extends StatelessWidget {
const app({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: homebody(),
);
}
}
class homebody extends StatelessWidget {
const homebody({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
List<Tab> TabsList = [
Tab(
text: "电影",
),
Tab(
text: "电视",
),
Tab(
text: "综艺",
),
Tab(
text: "读书",
),
Tab(
text: "音乐",
),
Tab(
text: "同城",
),
Tab(
text: "旅游",
),
Tab(
text: "网点",
)
];
List<Widget> TabBarViewList=[ Text("电影"),
Text("电视"),
Text("综艺"),
Text("读书"),
Text("音乐"),
Text("同城"),
Text("旅游"),
Text("网点")];
return DefaultTabController(
length: TabsList.length,
child: Scaffold(
appBar: AppBar(
backgroundColor: Colors.green,
title: Text("AppBar"),
bottom: TabBar(
unselectedLabelColor: Colors.white,
unselectedLabelStyle:
TextStyle(fontSize: 20),
labelColor: Colors.black,
labelStyle: TextStyle(fontSize: 20.0),
isScrollable: true,
indicatorColor: Colors.red,
indicatorSize: TabBarIndicatorSize
.label,
indicatorWeight: 6.0,
tabs: TabsList,
),
),
body: TabBarView(
children:TabBarViewList,
),
),
);
}
}























 2152
2152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








