Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
请求返回状态码为 302 not found.
原来的老前端是Ajax,所以没事。
调试新前端的时候就出了这个问题,本来以为是跨域,但并不是,对比了下请求头。。
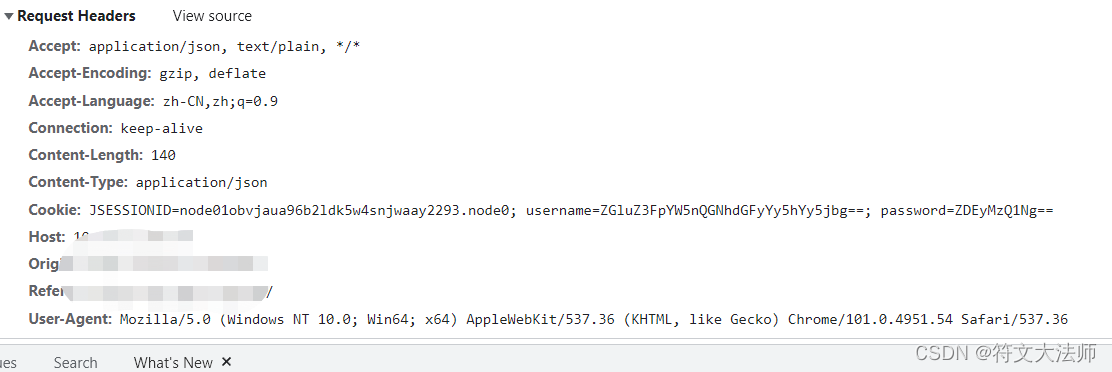
axios的Request Headers

老前端的Ajax

没错,就是少了这一句
X-Requested-With: XMLHttpRequest这是为什么呢?
后端服务会根据这个值判断请求的类型,没有这个值,服务端可能会当做页面请求,或者不处理。
如:
if (request.getHeader("x-requested-with") != null
&& request.getHeader("x-requested-with").equalsIgnoreCase("XMLHttpRequest")) {
out.print("该请求是 AJAX 异步HTTP请求。");
}else{
out.print("该请求是传统的 同步HTTP请求。");
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








