postman是一款支持http协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好 。
无论是开发人员进行接口调试,还是测试人员做接口测试,postman都是我们的首选工具之一
三个维度来加以说明:
- 基础功能:1.常见类型的接口请求 2.接口响应数据的解析 3.接口管理(Collection) 4.批量执行接口请求 5.日志调试 6.断言 7.变量 8.请求前置脚本 9.接口关联 10.常见的返回值获取
- 便捷功能快:1.速填写查询参数 2.快速填写请求头信息 3.快速实现添加一个请求 4.如何继承集合认证 5.批量断言 6.快速查询和替换
- 高级功能:1.读取文件进行参数化 2.生成测试报告 3.代码中发送请求 4.编写接口文档 5.mock服务监控 6.使用工作空间 7.代码同步与分支管理 8.连接数据库 9.apis
一、postman安装说明:
1、postman下载地址:
https://www.postman.com/downloads/
2、官网下载地址:
https://www.getpostman.com/apps
下载所需的安装程序后,直接安装即可

第一次打开会要求登录账号密码,如果没有,直接关闭,重新打开会自动进入下图这样子无需账号密码登录的界面。

二、postman之常规介绍
1、接口管理(Collection)
当我们对一个或多个系统中的很多用例进行维护时,首先想到的就是对用例进行分类管理,同时还希望对这批用例做回归测试 。在postman也提供了这样一个功能,就是Collection 。通过这个Collection就可以满足我们的上面说的需求。
先对Collection功能的使用场景做个简单总结 。
- 用例分类管理,方便后期维护
- 可以进行批量用例回归测试 。
1.点击Collection,点击+New Collection,在弹出的输入框中输入Collection名称(这个就可以理解为所测试的系统)

2. 选中新建的Collection右键,点击Add Folder ,在弹出对话框中输入文件夹名称(这个就可以理解为系统中的模块)

3. 选中新建的Folder,点击Add Request ,在弹出的对话框中输入请求名称,这个就是我们所测试的接口,也可以理解为测试用例 。

4、批量执行接口请求


2、取值并设置全局变量
首先获取到目标接口中的token值,将其设置为全局变量,以便别的接口能调用到该值
注意:接口返回值设置为全局变量时可以点击右边的【Set a global variable】按钮功能直接调用方法

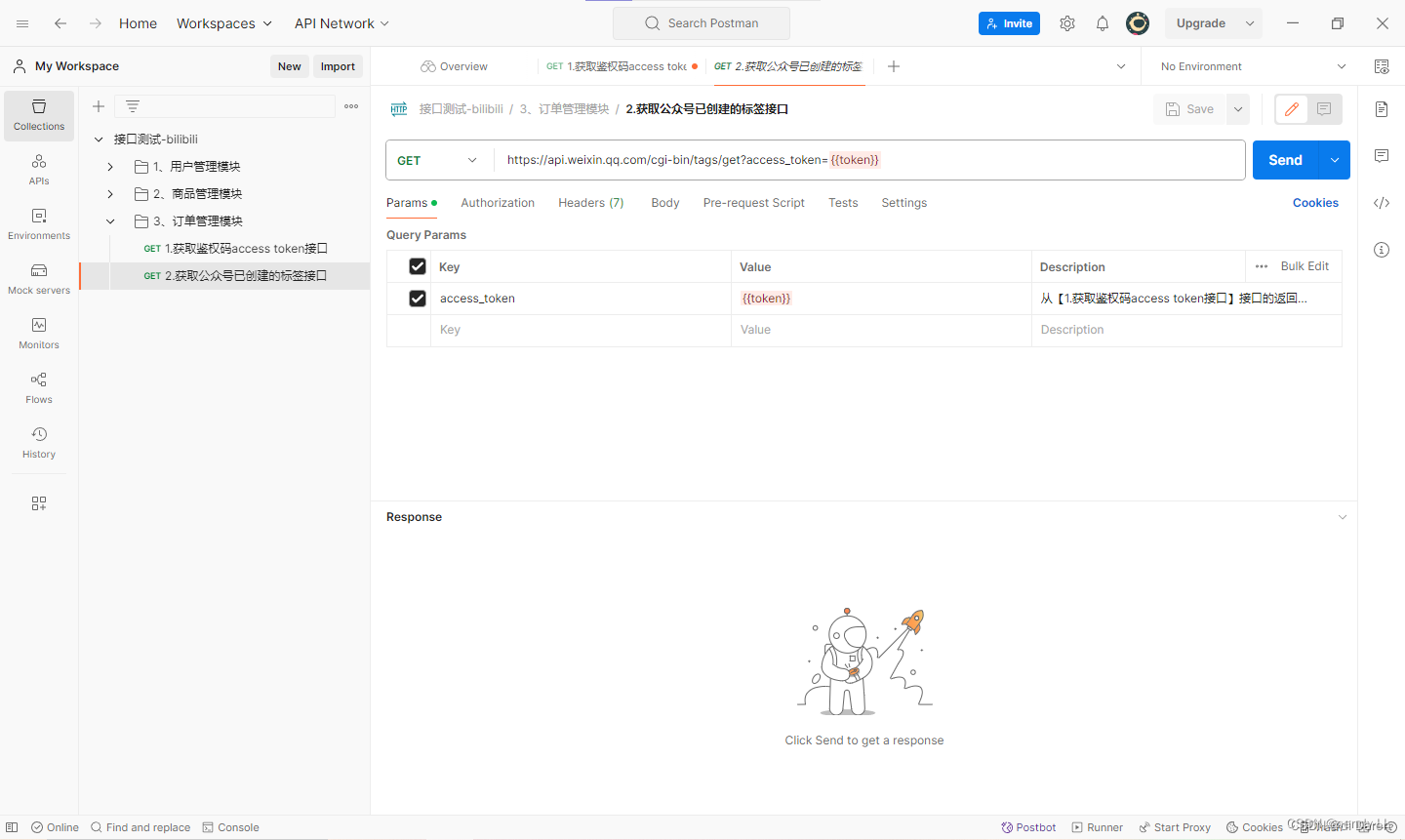
3、使用全局变量
在需要的接口里面通过{{token}}取得全局变量的值

4.环境变量和全局变量
全局变量:在所有的接口里面都可以访问的变量
环境变量:在当前环境里面可以访问的变量
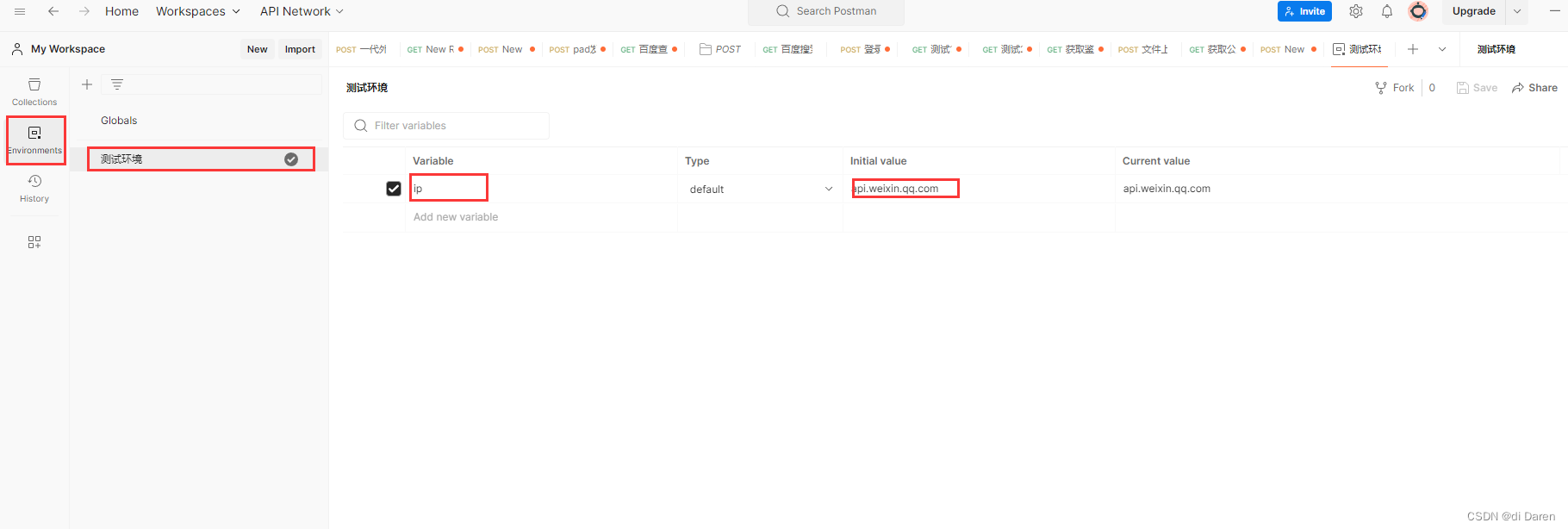
1、环境变量
(1)设置环境变量

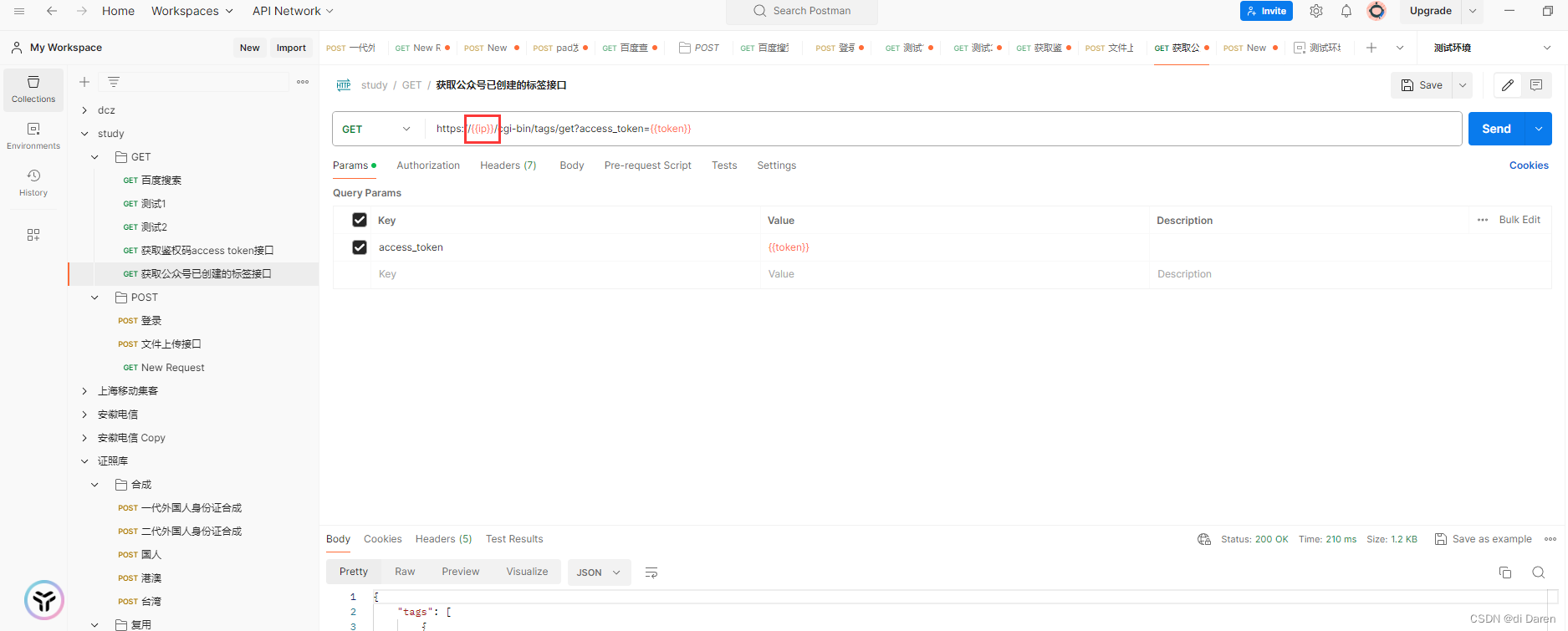
(2)修改请求ip地址
把所有请求中的ip地址改成获取环境变量的方式,如下图所示
{{ip}}

(3)切换环境进行测试
在postman右上角选择不同的环境即可,这里环境可选项就是在【Environments】中新建的环境
注意:不同环境中的变量必须是一致的,变量值不一致

2、全局变量

三、postman之接口请求
1、常见类型的接口请求
常见的接口有如下四种类型,分别是含有查询参数的接口,表单类型的接口,json类型的接口以及含有上传文件的接口,以下就对这四种类型接口及如何在postman中请求进行说明 。

请求有四大块组成:请求方式、请求路径、请求头、请求参数
请求方式和请求路径这里就不多做解释了
Params:get请求传参
Authorization:鉴权
Headers:请求头
- accept:客户端接收的数据类型
- content-type:客户端发送给服务器的数据类型
- user-agent:客户端的类型
- xmlhttprequest:异步请求
......
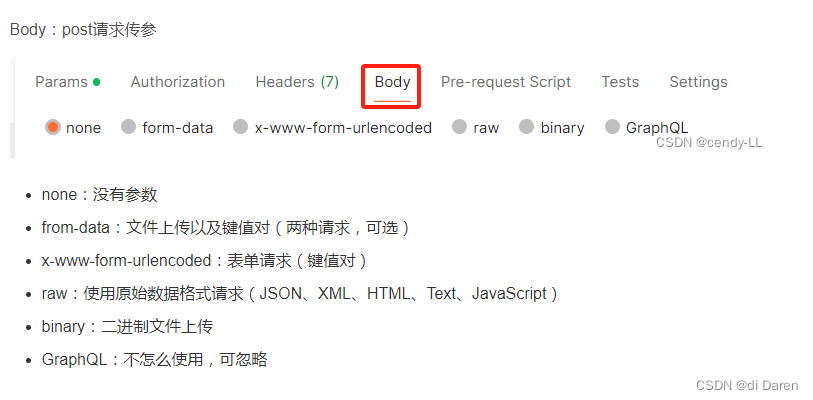
Body:post请求传参

Pre-request Script:请求之前的脚本
Tests:请求之后的脚本
Settings:设置
Cookies:Postman用于自动管理Cookie的功能
1.1 .查询参数的接口请求
什么是查询参数?
所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数,比如:http://cx.shouji.360.cn/phonearea.php?number=13012345678 。在这个接口中,查询参数就是:number=13012345678
而这一部分是由有键值对组成,格式为:key1=value1&key2=value2, 如果有多组键值对,要用&隔开 。
postman如何请求
在postman中实现对这类接口请求非常简单,一般就需要明确俩个参数即可,一个是请求方法,一个请求地址。
针对上面的那个接口,地址已经给出 ,而它的请求方法是get 。那么在postman中只需要把这俩个参数填写上即可请求 。
具体实现步骤:
1. 打开postman,新建一个请求。
2. 在请求方法中选择请求方法:GET,因为在postman中默认的请求方法就是GET,所以这一步可以忽略
3. 接口URL中输入地址,点击Send按钮就可以发送请求了 。
get请求

查询参数的URL一般直接拷贝到输入的URL地址栏中就可以了,当然也可以把查询参数在Params中输入,俩者的效果是一样的
1.2 表单类型的接口请求
什么是表单 ?
我们都知道,在发送HTTP请求的时候,一个请求中一般包含三个部分,分别是请求行,请求头,请求体 。
不同的接口,请求体的数据类型是不一样的,比较常见的一种就是表单类型,那么什么是表单类型呢 ?简单理解就是在请求头中查看Content-Type,它的值如果是:application/x-www-form-urlencoded .那么就说明客户端提交的数据是以表单形式提交的 。见下图:


如果在postman请求上图的接口,我们只需要填写四个参数,分别是(可以参考上图):
- 请求方法:POST
- 请求URL:http://localhost/index.php?m=Home&c=User&a=do_login&t=0.21942974229794432
- 请求头:Content-Type:application/x-www-form-urlencode
- 请求体:username=13088888888&password=123456&verify_code=8888
实现步骤:
- 打开postman,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。在postman中设置请求体类型为,需要选择body-> x-www-form-urlencoded
- 查看响应数据。

1.3 json类型的接口请求
这应该是接口测试中最常见的一种情况了 , 也就是请求体类型为json,
我们在postman只需要填写四个参数即可,具体如下:
- 请求方法:POST
- 请求地址:http://xxx/api/sys/login
- 请求体类型:json
- 请求体数据:{"account":"root","password":"123456"}
实现步骤:
- 打开postman,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> raw -JSON
- 查看响应数据。

1.4 上传文件的表单请求
在做接口测试时,我们经常会遇到需要上传文件的接口,比如微信的更新头像。这就需要用到:multipart/form-data。它也属于一种表单,但它既支持表单请求,也支持文件上传。它的请求报文中数据往往是下面这样的
这种类型的接口,在postman中该如何请求呢 ?我们先分析需要填写的参数 。
- 请求方法:POST
- 请求URL:http://localhost/index.php/home/Uploadify/imageUp/savepath/head_pic/pictitle/banner/dir/images.html
- 请求类型:multipart/form-data
- 请求体:file=a1.jpg
实现步骤:
- 打开postman,新建一个请求 。
- 在请求中设置以上四个参数,点击Send按钮。注意:在postman中设置请求体类型,需要选择body-> form-data 。file中要选择File类型,然后上传本地的文件 。
- 查看响应数据。

2、接口响应数据解析
响应数据是发送请求后经过服务器处理后返回的结果,响应由三部分组成,分别是状态行、响应头、响应体。我们来看下postman的响应数据展示。

在postman中的响应数据展示:
- 状态行:Status:200 OK
- 响应头:Headers + Cookies,需要注意的是Cookies是包含在响应头中的,但是为了明显,工具会分开显示
- 响应体:Body
那么这些数据对我们做接口测试有什么作用呢 ?
- Body和Status是我们做接口测试的重点,一般来说我们都会验证响应体中的数据和响应状态码
- Test Results 是我们编写断言后,可以查看断言的执行结果 ,所以这个对我们也很有用 。
- Time 和Size 是我们做性能测试时,可以根据这两个参数来对所测接口的性能做一个简单的判断。
Body中的几个显示主题,分别是:Pretty,Raw,Preview

Pretty:翻译成中文就是漂亮 , 也就是说返回的Body数据在这个标签中查看 ,都是经过格式化的,格式化后的数据看起来更加直观,所以postman默认展示的也是这个选项。比如返回html页面,它会经过格式化成HTML格式后展示,比如返回json,那么也会格式化成json格式展示 。
Raw:翻译成中文未经过加工的,也就是原始数据 ,原始数据一般都是本文格式的,未经过格式化处理的,一般在抓包工具中都有这个选项 。
Preview:翻译成中文就是预览,这个选项一般对返回HTML的页面效果特别明显,如请求百度后返回结果,点击这个选项后就直接能查看到的页面 ,如下图

四、postman之断言
1、断言定义
所谓断言,就是对返回的响应结果,做正误判断,如果结果符合设定的预期则判定为pass,如果结果与预期不符则判定为fail。
断言主要是在Test操作框内进行设置,使用JavaScript语言编写,断言的结果在下方响应内容的TestResult内。
2、常见断言 有背景底色的为常用断言
- Status code:Code is 200----------------------------------检查返回的状态码是否为200
- Response body:Contains string-------------------------检查返回的数据中包括有指定的字符串
- Response body:JSON value check---------------------检查json中的其中一个字段的值
- Response body:Is equal to a string---------------------检查返回的值等于一个指定的字符串
- Response headers:Content-Type header check----检查是否包含响应头Content-Type
- Response time id less than 200ms----------------------检查请求耗时小于200ms
- Status code:Successful POST request-----------------检查返回的状态码是否在数组中
- Status code:Code name has string----------------------检查状态信息是指定的字符串
//--------------------断言---获取鉴权码access token接口---
pm.test("检查返回状态码为200", function () {
pm.response.to.have.status(200);
});
pm.test("检查返回的结果中包含指令字符串", function () {
pm.expect(pm.response.text()).to.include("access_token");
});
pm.test("检查json中其中一个字段的值", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.字段名).to.eql(7200);
});
//-----------在编辑标签接口中加的断言-----------------------------
pm.test("检查返回的值等于一个指定的字符串", function () {
pm.response.to.have.body('{"errcode":0,"errmsg":"ok"}');
});
//--------------------------------------------------------------
pm.test("检查是否包含响应头Content-Type", function () {
pm.response.to.have.header("Content-Type");
});
pm.test("检查请求耗时小于300ms", function () {
pm.expect(pm.response.responseTime).to.be.below(300);
});
pm.test("检查返回的状态码是否在数组中", function () {
pm.expect(pm.response.code).to.be.oneOf([200, 202]);
});
pm.test("检查状态信息是指定的字符串", function () {
pm.response.to.have.status("OK");
});





















 7642
7642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








