一、pc端项目(浏览器端的,主要指电脑端的网页)
控制台中各功能按钮介绍

chrome开发者工具最常用的四个功能模块:
Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面,这真是十分友好的~
console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入”console”并执行~
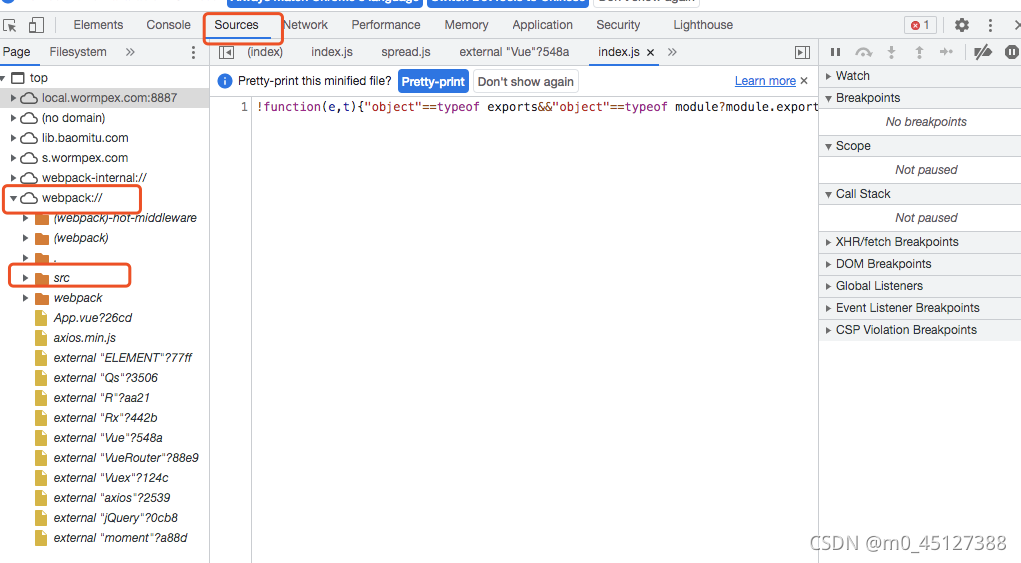
Sources:主要用来调试js和查看源代码
Network:前后端请求交互,http超文本传输协议
1、Element 源码定位、console控制台、source源码介绍
打开测试工具,点击箭头,在页面中选择要审查的元素,此时会定位在代码块,会有html及css布局的展示,可进行动态更改排查问题
若html中有调用事件,如何定位事件:el-button.btn-color(plain @click = ‘showMessageNotification’ slot=‘otherBtn’) 新建消息通知
(1)在console中输人方法然后回车,有链接点击控制台会定位source面板中展示一行js,此时点击中间面板左下方的Pretty print就行了,会换行展示且会正确定位该方法在源码中的行号。
(2)进入源码后在行左侧点击设置断点即可(记得不用时将断点去除)。也可以直接根据页面在对应的位置找到源码进行断点设置(眼睛是一直执行下一步逻辑的意思,箭头是继续执行下一个断点,直到结束完成)

箭头:停止断点调试
眼睛:不跳入函数中去,继续执行下一行代码(F10)
向下的箭头:跳入函数中去(F11)
向上的箭头:从执行的函数中跳出
带斜杠的图标:禁用所有的断点,不做任何调试
最后一个图标:程序运行时遇到异常时是否中断的开关
element在调试窗口中查看和修改元素:
每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
console:控制台或代码中善用console,它会清晰的打印出我们在执行中数据的值,方便查看。不要使用alert,因为alert是阻断线程运营的操作,当不点击当前alert的确定,下一个alert是不会出现且对数据较多时不友好。
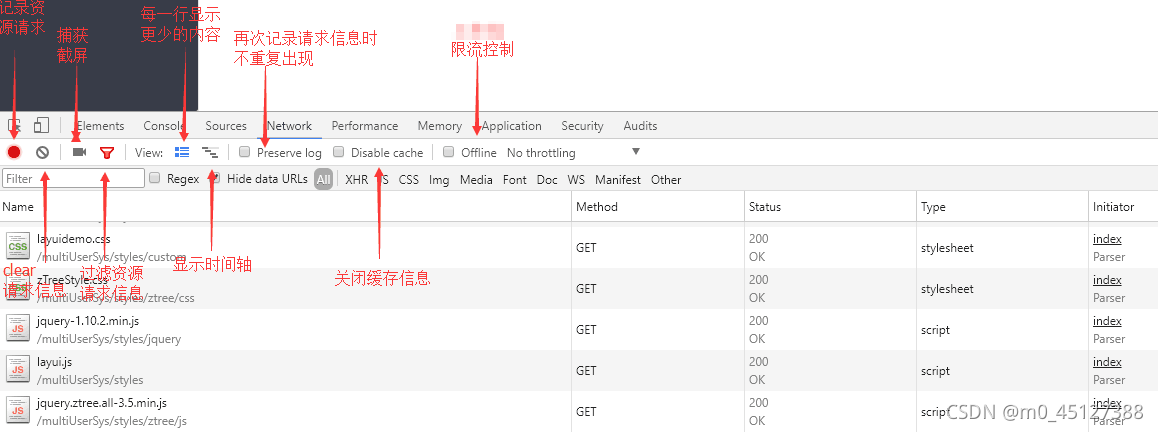
2、network介绍

(1)记录请求资源,即页面加载时接口的记录,当关闭后就不会有请求信息展示
(2)清空请求信息,删除的意思
(3)捕获截屏
(4)过滤资源,当点击时下方会出现fillter过滤框,可以筛选请求的URL,定位自己要查看的请求
(5)其他不经常用,看上方红色文案的介绍
请求中各个字段含义:
(1)Name/Pat:资源名称以及URL路径 (main.css)
(2)Method:Http请求方法 (GET或者POST)
(3)status/Text:Http状态码/文字解释 (200,ok)
(4)Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
(5)Initiator:解释请求是怎么发起的,有四种可能的值
Parser :请求是由页面的html解析时发送
Redirect:请求是由页面重定向发送
script :请求是由script脚本处理发送
other :请求是由其他过程发送的,比如页面里的Link链接点击
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
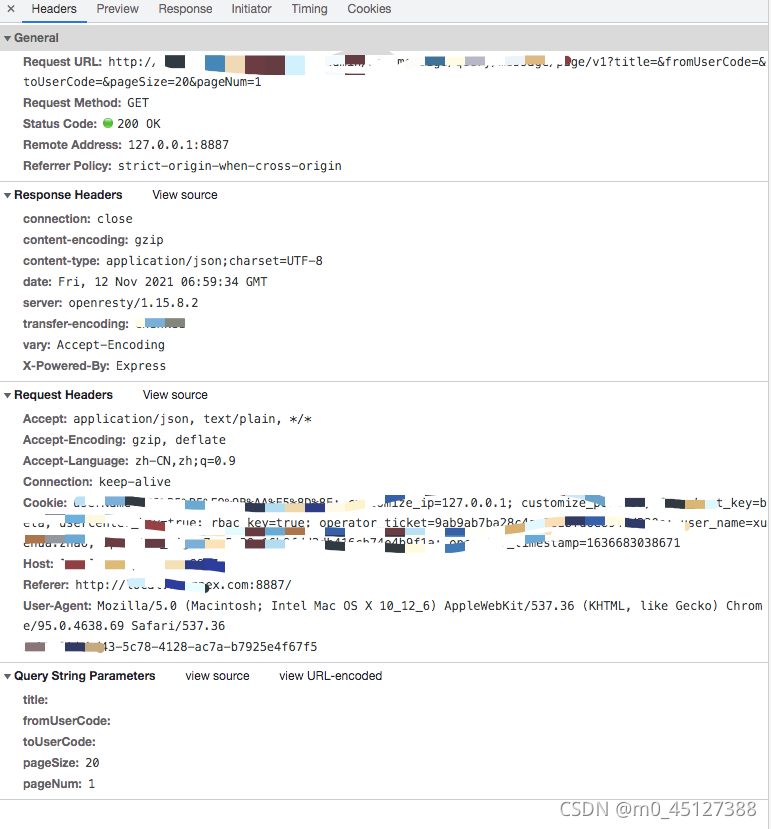
点击具体的一个接口各个字段的含义:

(1)headers:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
(2)preview:预览面板,用于资源的预览(一般是后端返回的值 res.data大对象)
(3)response:响应信息面板包含资源还未进行格式处理的内容(没有格式化,长长的一串)
(4)Timing:资源请求的详细数据花费时间(一般可看请求到返回的所用的时间)
⚠️ :对某请求右键时:
Copy Request Headers:复制HTTP请求头到系统剪贴板
Copy Response Headers:复制HTTP响应头到系统剪贴板
Copy Response:复制HTTP响应内容到系统剪贴板
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除浏览器缓存(或:在…更多工具中清除浏览器缓存,时间不限)
Clear Browser Cookies:清除浏览器cookies
Open in Sources Panel:当前选中资源在Sources面板打开
Open Link in New Tab:在新tab打开资源链接
Copy Link Address:复制资源url到系统剪贴板
二、移动端项目(手机、pad等app项目)
1、连接本地进行调试
此时可通过代码中console、charles代理、断点进行代码的调试
2、没有连本地代码
可将移动端的网络加入代理(手机或pad的无线),输入电脑端的ip。此时可利用电脑端的网络代理charles进行查看接口请求情况,进行问题排查。





















 2995
2995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








