{
name: '',
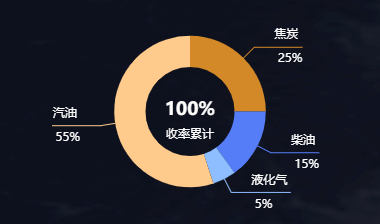
type: 'pie',
radius: ['40%', '68%'],
// avoidLabelOverlap: false,
label: {
show: true,
normal: {
color: 'white',
formatter:'{b} \n\n {d}%'
},
},
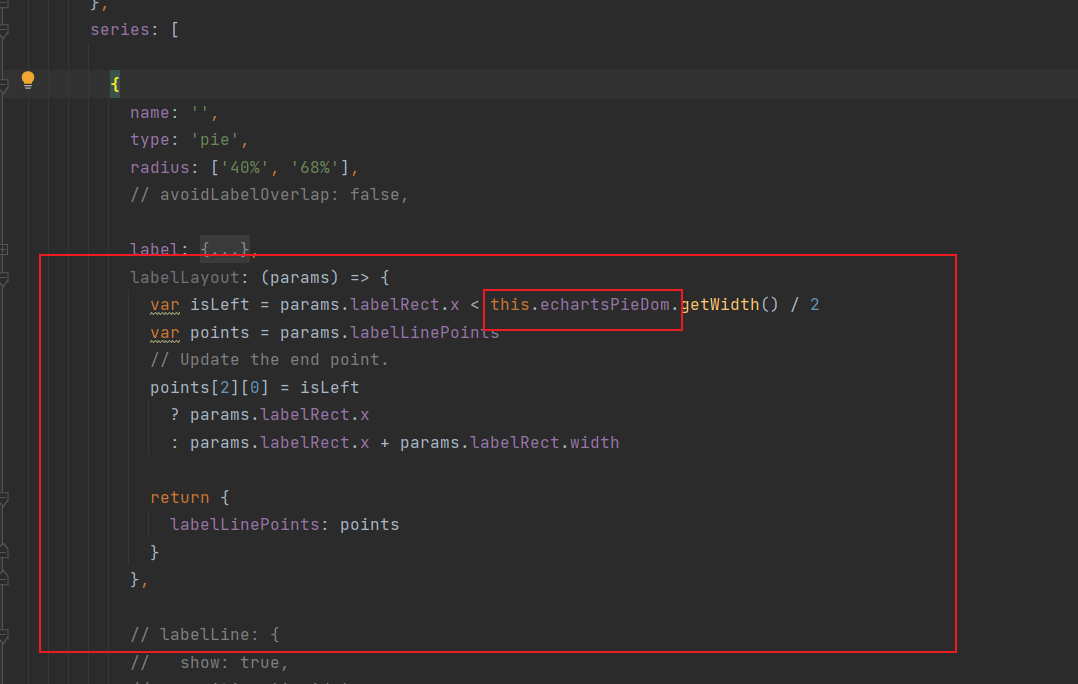
labelLayout: (params) => {
var isLeft = params.labelRect.x < this.echartsPieDom.getWidth() / 2
var points = params.labelLinePoints
// Update the end point.
points[2][0] = isLeft
? params.labelRect.x
: params.labelRect.x + params.labelRect.width
return {
labelLinePoints: points
}
},






















 7461
7461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








