
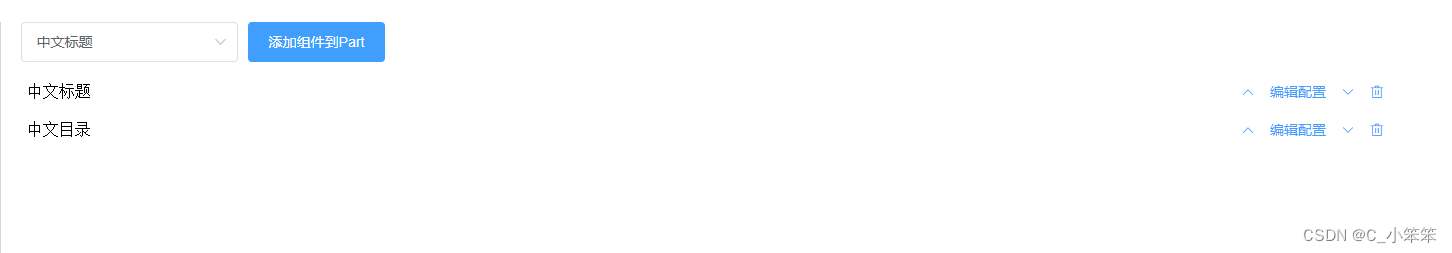
点击右侧的添加组件到part中可生如下图所示

<!-- 右边 -->
<div class="part-components">
<!-- 上面 -->
<div class="el-row">
<div class="choice">
<el-select
ref="ItemData"
v-model="value"
placeholder="选择论文组件"
@change="Onchange"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div class="">
<el-button type="primary" @click="addClick()"
>添加组件到Part</el-button
>
</div>
</div>
<!-- 下面 -->
<div
class="component-item-content"
v-for="(item, index) in arr"
:key="index"
>
<div class="name">{{ item }}</div>
<div class="actions">
<div>
<!-- 上移 -->
<el-button icon="el-icon-arrow-up" class="pad" @click="moveUp(index)"></el-button>
</div>
<div>
<el-button class="pad">编辑配置</el-button>
</div>
<div>
<!-- 下移 -->
<el-button icon="el-icon-arrow-down" class="pad" @click="moveDown(index)"></el-button>
</div>
<div>
<el-button
icon="el-icon-delete"
class="pad"
@click="Ondelete(index)"
></el-button>
</div>
</div>
</div>
</div>
data() {
return {
arr: [], //改变的时候添加的内容
options: [
{
value: "中文摘要",
label: "中文摘要",
},
{
value: "中文目录",
label: "中文目录",
},
{
value: "英文目录",
label: "英文目录",
},
{
value: "中文标题",
label: "中文标题",
},
{
value: "中文子标题",
label: "中文子标题",
},
],
value: "",
title: "", //选择论文组件
};
},
//这里是方法
// 组件 上移
moveUp(index){
var that = this;
// console.log('上移',index);
// console.log(that.arr[index]);
if (index > 0) {
let upDate = that.arr[index - 1];
that.arr.splice(index - 1, 1);
that.arr.splice(index,0, upDate);
} else {
alert('已经是第一条,不可上移');
}
},
// 组件下移
moveDown(index){
var that = this;
// console.log('下移',index,row);
if ((index + 1) === that.arr.length){
alert('已经是最后一条,不可下移');
} else {
// console.log(index);
let downDate = that.arr[index + 1];
that.arr.splice(index + 1, 1);
that.arr.splice(index,0, downDate);
}
},
// selet 改变的时候调用此方法
Onchange(e) {
// console.log(e)
this.title = e;
},
// 单个删除
Ondelete(index) {
this.arr.splice(index, 1);
},
// 添加组件到part
addClick() {
if (this.arr.indexOf(this.title) == -1 && this.title) {
this.arr.unshift(this.title);
}
},
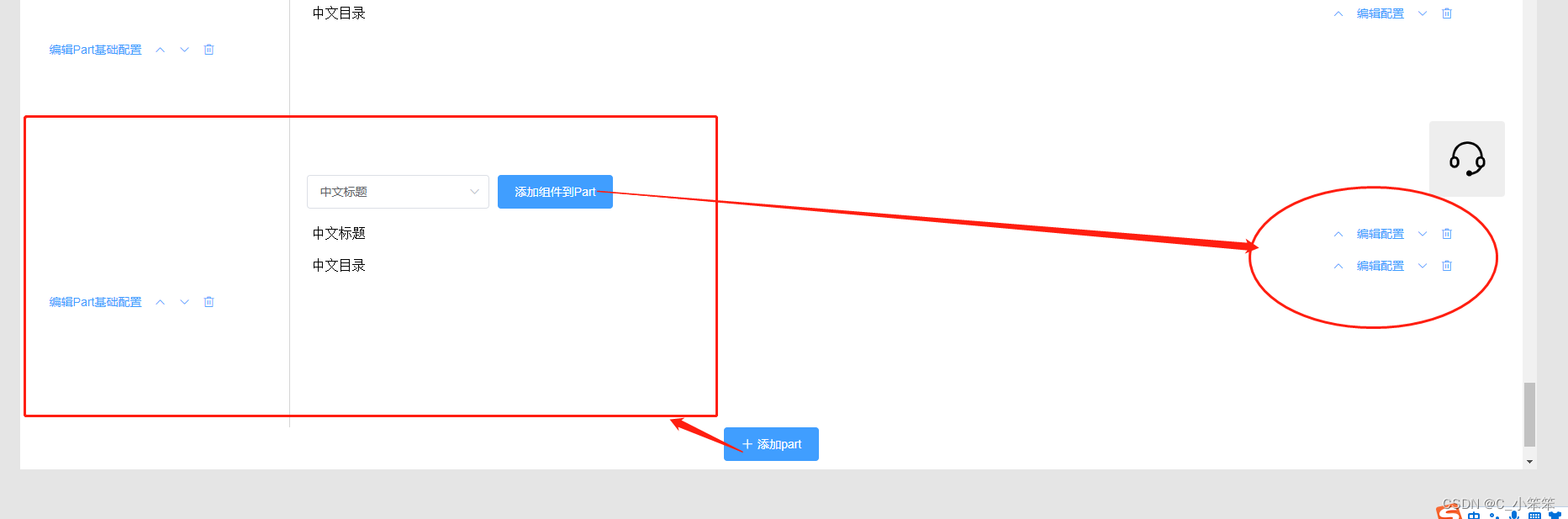
点击最下方的添加part按钮,可以动态生成下面的内容

//这个完整代码。但是整体的上移和下移没做,它和部分组件上下移动是一样的
<template>
<div>
<div class="configuration underline">论文组成部(Part)配置:</div>
<!-- 论文组成部配置 -->
<div class="root-wrapper" v-for="(item, index) in list" :key="index">
<!-- 左边 -->
<div class="part-basic">
<div class="part-action">
<div>
<el-button class="pad">编辑Part基础配置</el-button>
</div>
<div>
<el-button icon="el-icon-arrow-up" class="pad"></el-button>
</div>
<div>
<el-button icon="el-icon-arrow-down" class="pad"></el-button>
</div>
<div>
<el-button
icon="el-icon-delete"
class="pad"
@click="deletePart(index)"
></el-button>
</div>
</div>
</div>
<!-- 右边 -->
<div class="part-components">
<!-- 上面 -->
<div class="el-row">
<div class="choice">
<el-select
ref="ItemData"
v-model="value"
placeholder="选择论文组件"
@change="Onchange"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
<div class="">
<el-button type="primary" @click="addClick()"
>添加组件到Part</el-button
>
</div>
</div>
<!-- 下面 -->
<div
class="component-item-content"
v-for="(item, index) in arr"
:key="index"
>
<div class="name">{{ item }}</div>
<div class="actions">
<div>
<!-- 上移 -->
<el-button
icon="el-icon-arrow-up"
class="pad"
@click="moveUp(index)"
></el-button>
</div>
<div>
<el-button class="pad">编辑配置</el-button>
</div>
<div>
<!-- 下移 -->
<el-button
icon="el-icon-arrow-down"
class="pad"
@click="moveDown(index)"
></el-button>
</div>
<div>
<el-button
icon="el-icon-delete"
class="pad"
@click="Ondelete(index)"
></el-button>
</div>
</div>
</div>
</div>
</div>
<!-- 按钮添加 -->
<div class="add-part">
<el-button type="primary" icon="el-icon-plus" @click="addPart"
>添加part</el-button
>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [], //动态添加论文组成部(Part)配置
arr: [], //改变的时候添加的内容
options: [
{
value: "中文摘要",
label: "中文摘要",
},
{
value: "中文目录",
label: "中文目录",
},
{
value: "英文目录",
label: "英文目录",
},
{
value: "中文标题",
label: "中文标题",
},
{
value: "中文子标题",
label: "中文子标题",
},
],
value: "",
title: "", //选择论文组件
};
},
methods: {
// 组件 上移
moveUp(index) {
var that = this;
if (index > 0) {
let upDate = that.arr[index - 1];
that.arr.splice(index - 1, 1);
that.arr.splice(index, 0, upDate);
} else {
alert("已经是第一条,不可上移");
}
},
// 组件下移
moveDown(index) {
var that = this;
if (index + 1 === that.arr.length) {
alert("已经是最后一条,不可下移");
} else {
// console.log(index);
let downDate = that.arr[index + 1];
that.arr.splice(index + 1, 1);
that.arr.splice(index, 0, downDate);
}
},
// selet 改变的时候调用此方法
Onchange(e) {
// console.log(e)
this.title = e;
},
// 单个删除
Ondelete(index) {
this.arr.splice(index, 1);
},
// 添加组件到part
addClick() {
if (this.arr.indexOf(this.title) == -1 && this.title) {
this.arr.unshift(this.title);
}
},
// 添加整体的part
addPart() {
this.list.push({});
},
// 删除整个part
deletePart(index) {
this.list.splice(index, 1);
},
},
};
</script>
<style lang="scss" scoped>
/* 标题颜色设置 */
.configuration {
margin-bottom: 20px;
color: rgb(5, 122, 238);
padding-top: 26px;
font-size: 18px;
}
.underline {
border-top: 1px solid #e5e5e5;
}
// 中间主体部分
.root-wrapper {
display: flex;
flex-direction: row;
width: 100%;
// 左侧
.part-basic {
width: 300px;
min-height: 300px;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
border-right: 1px solid #d5d5d5;
.part-action {
display: flex;
flex-direction: row;
margin-left: 15px;
}
}
//右侧
.part-components {
display: flex;
width: 80%;
flex-direction: column;
// 上
.el-row {
margin-left: 20px;
display: flex;
.choice {
margin-right: 10px;
}
}
// 下
.component-item-content {
display: flex;
justify-content: space-between;
margin: 20px 0 0 26px;
.actions {
display: flex;
}
}
}
}
// 按钮设置
.pad {
padding: 0;
margin-right: 15px;
color: rgba(64, 158, 255, 1);
border: none;
}
// 添加part
.add-part {
width: 100%;
display: flex;
justify-content: center;
}
</style>




















 3562
3562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








