错误
1、错误一
“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
一直报错 (在“echarts”中找不到导出“echarts”)
重新更新echarts等各种方法都试了,还是解决不了问题
谷歌说可能是版本问题,就查看安装的是echarts 5.0
页面查看报"TypeError: echarts.init is not a function"错误,
但是console.log()出来的echarts.init就是function。
echarts for react不支持echarts最新版本5.0.0因此引入4.9.0
解决办法:
所以卸载重装版本就解决了此问题。
1、先卸载echarts 5.0 安装4.9.0版本
npm uninstall echarts
npm install echarts@4.9.0
2、在有需要的页面引用
import echarts from "echarts";
2、错误2
vue 中报错
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in mounted hook: "TypeError: handler.call is not a function"
found in
---> <Fans> at src/components/Fans.vue
<ElCol>
<ElRow>
<App> at src/components/Dashboard.vue
<App> at src/App.vue
<Root>
从报错的handlers.call 入手查找原因–这个错误是 :调用相关的生命周期钩子函数引起来的错误
查看页面相关 生命周期钩子函数 是否有 声明了未定义方法 或是 只声名了钩子函数:将其删去即可

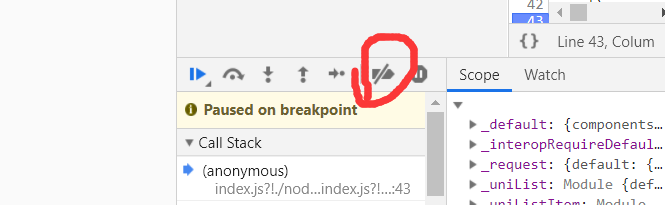
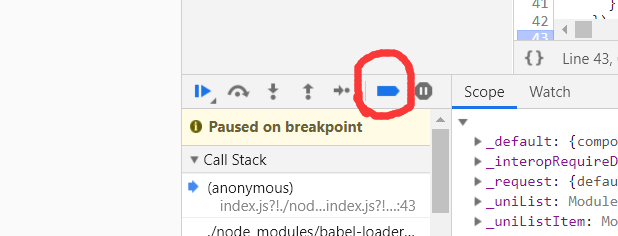
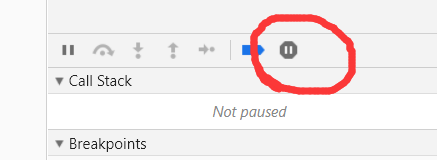
3、谷歌浏览器F12刷新页面自动进入Paused in debugger的解决方案
点击刷新浏览器自动进入这个Paused in debugger


一般情况下,改成这个样子就没问题了,再次刷新就不会进入debugger了。
当然,如果还是不行的话,就把这里去掉

4、页面刷新自动回到首页(dashboard页面)
mounted() {
window.addEventListener('load', () => { // 滚动事件变为 scroll
if (this.$route.path !== '/dashboard') { // index表示首页
this.$router.replace('/dashboard') // 切换到首页
}
})
},
5、git pull时出现下列错误
更新GitHub项目出现There is no tracking information for the current branch. Please specify which branch you…
git pull命令用于从另一个存储库或本地分支获取并集成(整合)。git pull命令的作用是:取回远程主机某个分支的更新,再与本地的指定分支合并,它的完整格式稍稍有点复杂。
如果当前分支只有一个追踪分支,连远程主机名都可以省略。
$ git pull
上面命令表示,当前分支自动与唯一一个追踪分支进行合并。
对于这种情况有两种解决办法,就比如说要操作master吧,一种是直接指定远程master:
git pull origin master
另外一种方法就是先指定本地master到远程的master,然后再去pull:(我用的这种 )
git branch --set-upstream-to=origin/master master
git pull
这样就不会再出现“There is no tracking information for the current branch”这样的提示了。
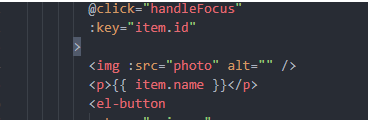
6、页面无法渲染图片
方法:



关于.md的用法
https://blog.csdn.net/guangod/article/details/107117353
模拟后台链接
http://rap2.taobao.org/
解决跨域问题
1、脚手架配置代理 (vue.cil查一下 proxy代理)
在vue.config,js中配置
2、JSONP
3、nginx
s/107117353
模拟后台链接
http://rap2.taobao.org/





















 4024
4024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








