消息的订阅与发布(pubsub-js)
一种组件间的通信方式,适用于任意组件间的通信(使用pubsub-js插件)
安装pubsub-js
1.使用如下命令进行安装
npm i pubsub-js 或yarn add pubsub-js
2.引入
在发布消息(提供数据)的组件和订阅消息(获取数据)的组件中引入pubsub-js:import ‘pubsub‘ from 'pubsub-js'
(此时’pubsub‘是一个对象,它身上有许多有用的东西)
3.接收数据
:A组件想要接收数据,则在A组件订阅消息,订阅的回调留在A组件自身。
methods: {
demo(data){
…
}
},
mounted() {
this.pubId=pubsub.subscribe(‘hello’,this.demo)//订阅消息
},
4.提供数据:
pubsub.publish(‘xxx’,数据)
5.最好在beforeDestroy钩子中,用Pubsub.unsubscribe(pubId)去取消订阅。
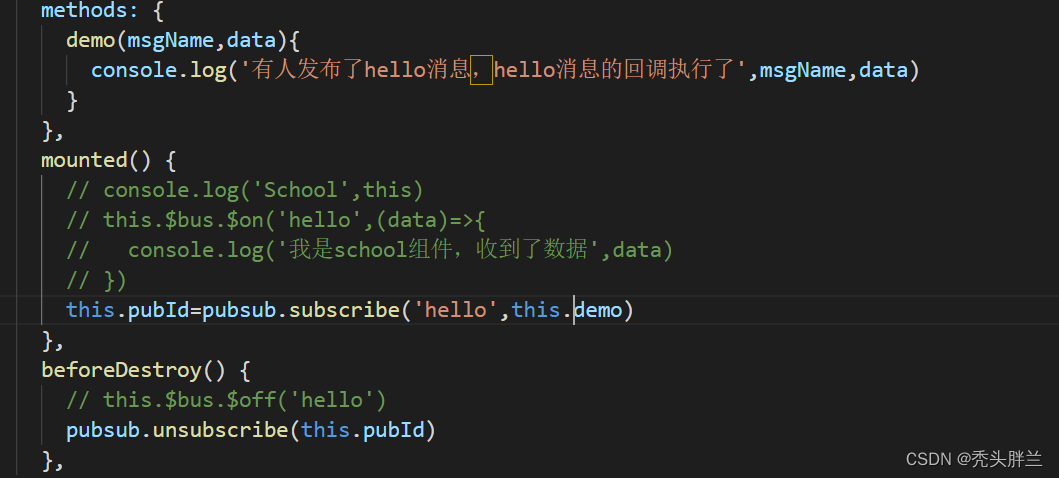
**这是订阅消息的School组件:**
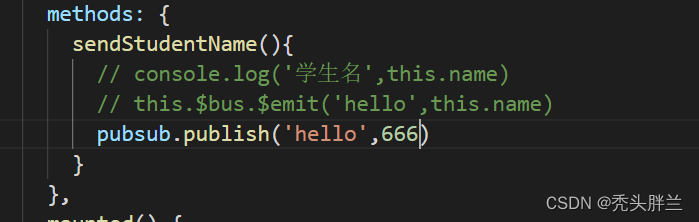
 这是订阅消息的Student组件:
这是订阅消息的Student组件:






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








