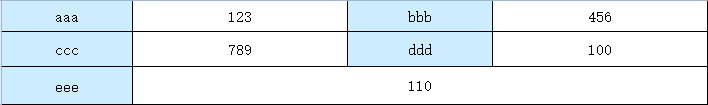
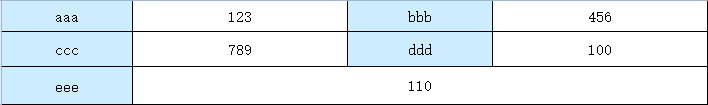
效果图:

代码:
<template>
<div class="mesTable">
<div class="table">
<div
class="tr"
v-for="(item, index) in tableData"
:key="index"
:class="[item.line ? 'one' : 'two']"
>
<div class="th" :class="{ nodata: !item.value }">
<span>{{ item.title }}</span>
</div>
<div class="td" :class="{ nodata: !item.value }">
<img
v-if="item.isIcon && item.value != '--'"
width="52"
:src="item.value"
/>
<a
v-else-if="item.isUrl && item.value != '--'"
:href="item.value"
target="_blank"
>{{ item.value }}</a
>
<p v-else>{{ item.value }}</p>
</div>
</div>
<Loading v-if="isLoading"></Loading>
</div>
</div>
</template>
<script>
export default {
props: {
tableData: {
type: Array,
default: () => [
{
title: "",
value: "",
line: "",
isUrl: false,
isIcon: false,
},
],
},
},
data() {
return {
isLoading: false,
};
},
watch: {
tableData: {
handler(val) {
if (val.length) {
this.isLoading = false;
} else {
this.isLoading = true;
}
},
deep: true,
},
},
mounted() {},
methods: {},
};
</script>
<style lang="less" scoped>
.mesTable {
background: #fff;
.table {
border: 1px solid #dee9ff;
display: flex;
flex-wrap: wrap;
font-size: 14px;
font-family: MicrosoftYaHeiUI;
.tr {
display: flex;
align-items: center;
font-size: 14px;
line-height: 20px;
background: rgba(84, 174, 255, 0.1);
&.one {
width: 100%;
}
&.two {
width: 50%;
}
&:not(:last-child) {
border-bottom: 1px solid #dee9ff;
}
.one {
width: 100%;
display: flex;
align-items: center;
}
.two {
width: 50%;
display: flex;
align-items: center;
}
.th {
width: 210px;
color: #677380;
display: flex;
align-items: center;
padding: 12px 0 12px 20px;
height: 100%;
word-break: break-all;
&:not(:last-child) {
border-right: 1px solid #dee9ff;
}
}
.nodata {
height: 48px;
}
.td {
display: flex;
align-items: center;
height: 100%;
background: #fff;
padding: 12px 20px 12px 20px;
flex: 1;
color: #333333;
word-break: break-all;
a {
color: #1492ff;
}
&:not(:last-child) {
border-right: 1px solid #dee9ff;
}
}
}
}
}
</style>






















 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








