一、需求分析
前端动画游戏页面是指在网页前端开发中,通过实现动画效果和游戏元素,创造出一个交互式、娱乐性强的页面。这类页面通常具有以下特点、功能和技术实现方式:
1、功能实现:
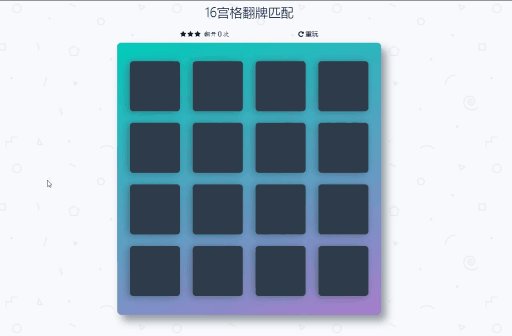
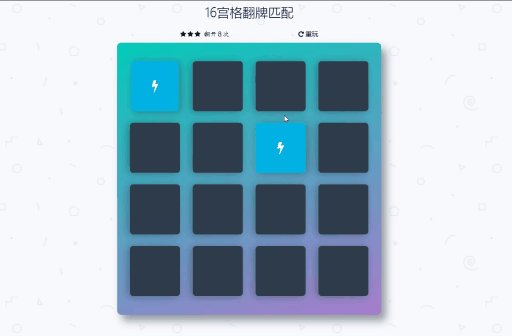
16宫格翻牌匹配"是一种经典的记忆类游戏,玩家需要在一个包含16个方块的网格中翻开两个方块,如果两个方块的内容匹配(通常是相同的图片或图标),则它们会保持打开状态;如果内容不匹配,则它们会翻回去,玩家需要记住它们的位置以便后续匹配。以下是对这款前端游戏的简要分析:
-
界面设计:游戏界面通常包括一个4x4的方块网格,每个方块下面隐藏着一个图标或图片。玩家可以点击方块来翻开它们,看到隐藏的内容。
-
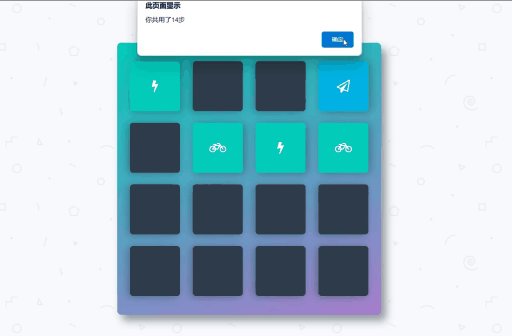
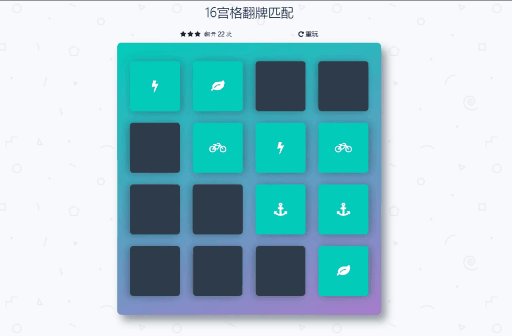
游戏规则:玩家需要逐步翻开方块,尝试找到匹配的方块对。当两个方块的内容匹配时,它们会保持打开状态;当内容不匹配时,它们会翻回去。玩家需要在规定的步数或时间内匹配所有的方块对。
-
难度递进:游戏通常会设计不同级别的难度,包括匹配的图标种类数量增加、时间限制减少等,以增加游戏的挑战性。
-
反馈和奖励:游戏可能会提供一些反馈机制,如正确匹配时的音效、动画效果,以及计分系统或星级评定等来奖励玩家。
-
计时和计步:一些版本的游戏可能会设定时间限制或步数限制,玩家需要在规定的时间或步数内完成匹配所有方块的任务。
-
响应式设计:游戏可能会支持响应式设计,确保在不同设备上都能够流畅运行和操作。
总的来说,16宫格翻牌匹配是一款考验记忆力和专注力的益智游戏,简单而有趣,适合各个年龄段的玩家挑战自己的大脑。
2、设计分析
- 背景设计:游戏背景图像是营造游戏世界氛围的关键。精心设计的背景可以使游戏更具沉浸感。
- 道具:包括游戏中使用的各种道具、装备等。这些图像素材可以增加游戏的互动性和趣味性。
- 角色动画:角色的移动、攻击、受伤等动作都需要动画来展现。流畅的角色动画可以使游戏更生动。
- 特效动画:如爆炸特效、魔法特效等。这些动画可以增加游戏的视觉冲击力和战斗感。
- 角色设计:包括游戏中的主要角色、敌人、NPC 等。这些角色设计精美的图像可以使游戏更加吸引人。
- 过场动画:游戏过场动画常用于讲述故事情节或引入关键事件,提升游戏的叙事性和吸引力。
- 背景音乐:背景音乐可以为游戏营造氛围,增加情绪色彩。
- 音效:如角色行走声、武器射击声、环境音效等。音效可以增强游戏的真实感和互动性。
- 按钮和图标:游戏中的各种按钮、菜单图标等,直接影响用户操作体验。
- 字体设计:游戏中使用的字体风格应与游戏整体风格相匹配,提升游戏的一致性和美感。
3、技术实现:
前端动画素材在网页开发中扮演着重要角色,能够吸引用户注意、提升用户体验。以下是一些常见的前端动画素材的技术实现方式:
- CSS 动画:使用 CSS 属性(如
@keyframes、transition、transform等)来实现动画效果。这种方式简单易用,适合实现简单的动画效果,如过渡、旋转、缩放等。 - JavaScript 动画:通过 JavaScript 操作 DOM 元素的样式属性,实现更复杂、交互性更强的动画效果。常见的库包括 jQuery、Anime.js、GreenSock(GSAP)等,它们提供了丰富的动画函数和效果,使动画开发更加高效。
- Canvas 动画:通过 HTML5 Canvas 元素绘制图形,利用 JavaScript 控制绘制过程,实现高度可定制化的动画效果,适用于需要实时渲染的复杂动画场景。
- WebGL 动画:基于 WebGL(Web图形库)的 3D 图形渲染技术,可以实现高性能的复杂动画效果,适合开发需要展示 3D 动画的网页。
- React 动画库:如果你在使用 React 框架,可以考虑使用像 React Spring、Framer Motion 等专门为 React 设计的动画库,简化动画开发流程。
- CSS 预处理器:使用像 Sass、Less 等 CSS 预处理器可以简化 CSS 编写过程,提高样式代码的可维护性,进而对动画效果的实现有所帮助。
- SVG 动画:使用 SVG(可缩放矢量图形)和 SMIL(同步多媒体集成语言)技术创建矢量图形动画,可以实现复杂的矢量图形动画效果,如路径动画、填充动画等。
- 服务器端技术:用于处理用户数据、多人游戏通信等。
- 音频/视频处理:使用 Web Audio API 和 Video 标签实现音频和视频元素的控制和播放。
- 响应式设计:确保页面在不同设备上有良好的展示效果和交互体验。
综上所述,前端动画素材的技术实现方式多种多样,开发者可以根据项目需求和个人技术偏好选择合适的方式来实现动画效果。
通过以上技术实现,开发者可以创建出富有趣味性和交互性的前端动画游戏页面,为用户带来全新的浏览体验和娱乐乐趣。
二、界面展示
























 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










