最近代码敲完了 想把自己写的页面或者项目放在云服务上 让大家都能看到 因此研究了一下用 node 把自己的本地代码部署上线
话不多少 直接看操作
准备工作:
1、安装好node环境
2、拥有自己的服务器(可以整一个阿里云的 一年也就几百块钱)
实在没有用服务器需求的也可以在本地照着操作一下 看看效果也好
第一步
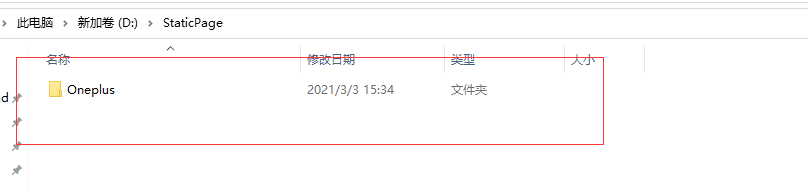
随便找个地方新建一个文件夹 (我这里起的名字是StaticPage)

第二步
把需要部署的本地代码放进去

第三步
在需要部署的文件夹同级开始进行初始化
打开命令框输入指令 (npm init -y)
会默认生成nodemodule和package.json以及package-lock.json

第四步
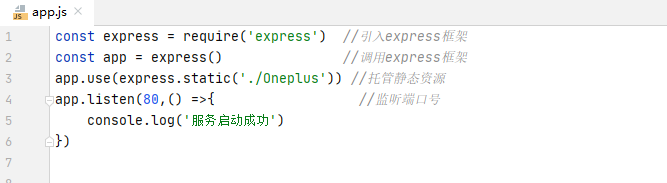
新建一个js文件 命名为app.js 并写入以下代码
const express = require('express')
const app = express()
app.use(express.static('./Oneplus'))
app.listen(80,() =>{
console.log('服务启动成功')
})

第五步
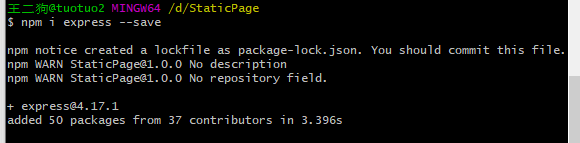
在第三步的命令框中安装express框架 npm i express --save

第六部
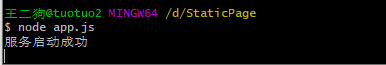
启动服务 node app.js
友情提示:app.js最好和 本地拉过来的文件(不是初始新建的 以打包好的文件为主)同级

第七步
在浏览器地址栏即可访问(服务器地址/index.html) 具体看自己的文件路径

没有服务器的小伙伴 在本地查看的话可以用 localhost/index.html
如果 想部署vue文件 只需将打包好的dist文件 把app.js中的Oneplus 替换即可
这里建议 在本地配置完以后 直接粘贴到服务器 在服务器上直接运行最好
简单的node部署就结束了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








