图解使用Visual Studio Code 和idea创建和运行Vue项目
1.打开电脑中已经安装的Visual Studio Code 和idea软件,如下图:

2. 打开菜单栏中的文件->选择文件夹,浏览到本地磁盘中某个vue项目的空白目录,若下图所示:

3.在资源管理器空白处右键选择”在终端”

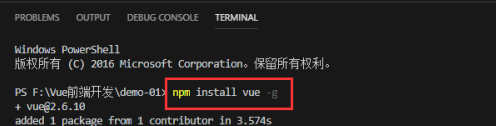
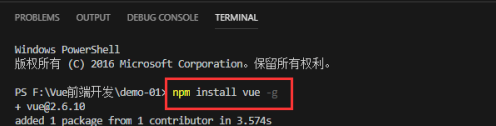
4.我们在终端中输入一下命令
npm install vue –g
如下图所示:

5.继续在终端中输入以下命令
npm install vue-cli –g
如下图所示:

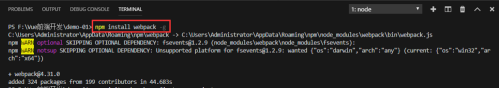
6继续在终端中输入以下命令
npm install webpack –g
如下图所示:

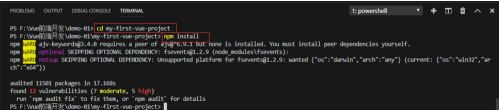
7我们输入以下命令来创建一个项目
Vue init webpack my-first-vue-project
如下图所示:

8.如下图所示:

9.项目创建完后后的目录结构如下图所示:

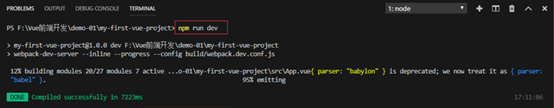
10输入命令
npm run dev
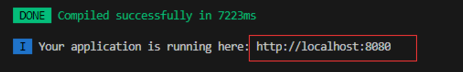
来运行vue项目,成功之后会提示应用程序访问的路径,如下图所示:


11.我们在浏览器中输入地址,即可访问vue的项目了,如下图所示:























 1961
1961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








