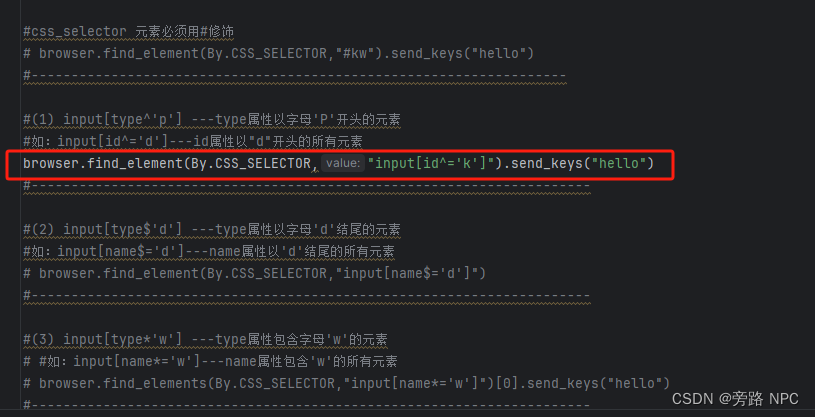
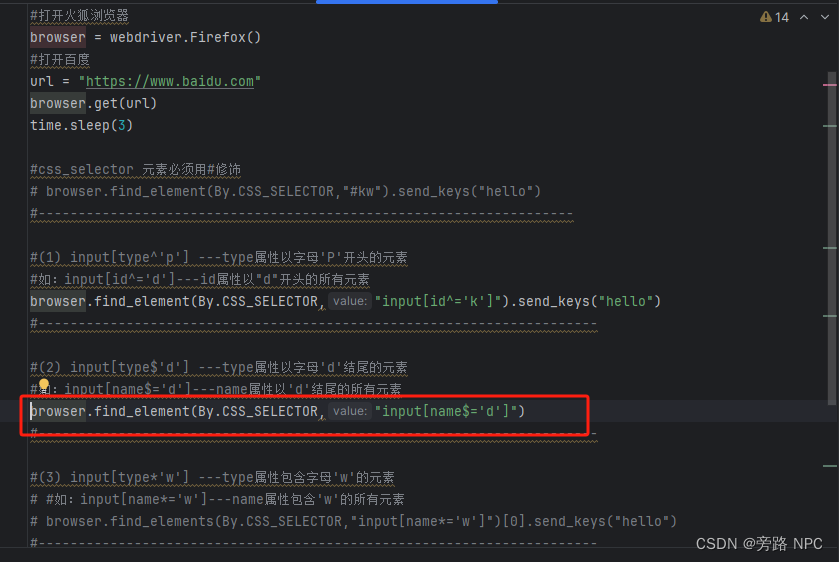
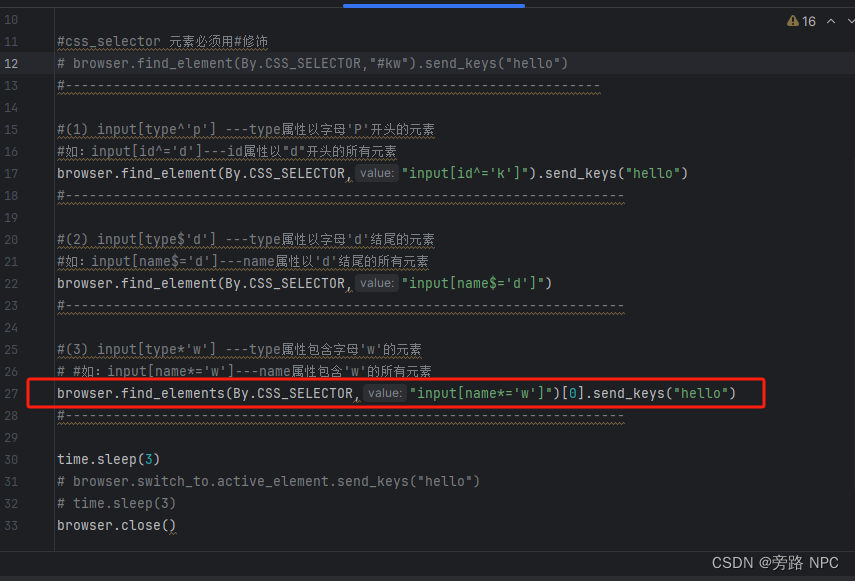
样式选择css_selector 元素必须用#修饰
栗子:browser.find_element(By.CSS_SELECTOR,"#kw")
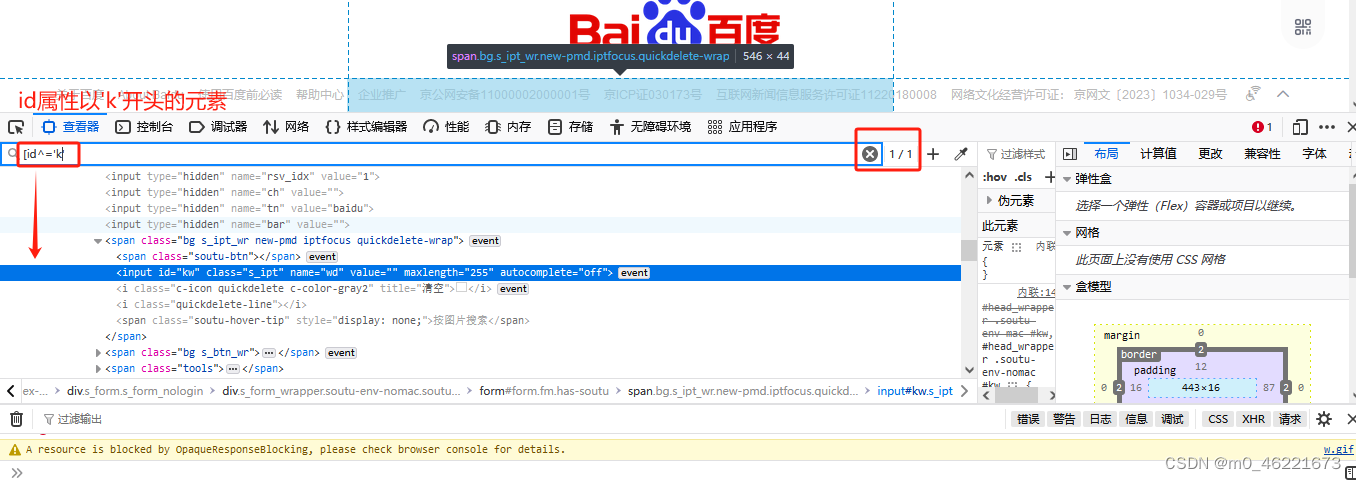
CSS扩展+(1) input[type^'p'] ---type属性以字母'P'开头的元素
如:[id^='d']---id属性以"d"开头的所有元素
browser.find_element(By.CSS_SELECTOR,"input[id^='k']").send_keys("hello")


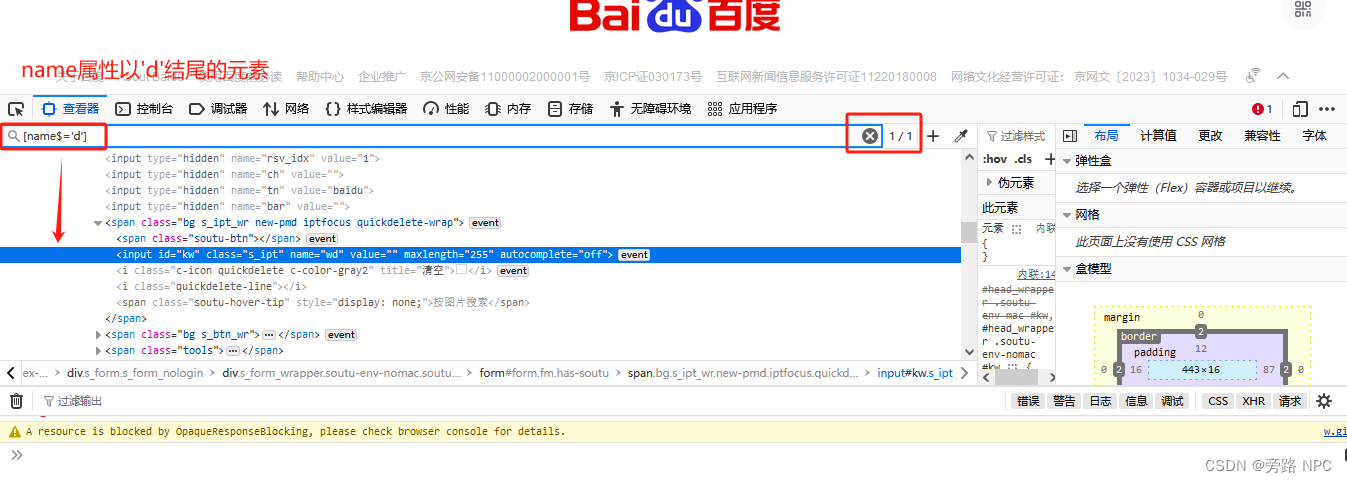
CSS扩展+(2) input[type$'d'] ---type属性以字母'd'结尾的元素
如:[name$='d']---name属性以'd'结尾的所有元素 browser.find_element(By.CSS_SELECTOR,"input[name$='d']")


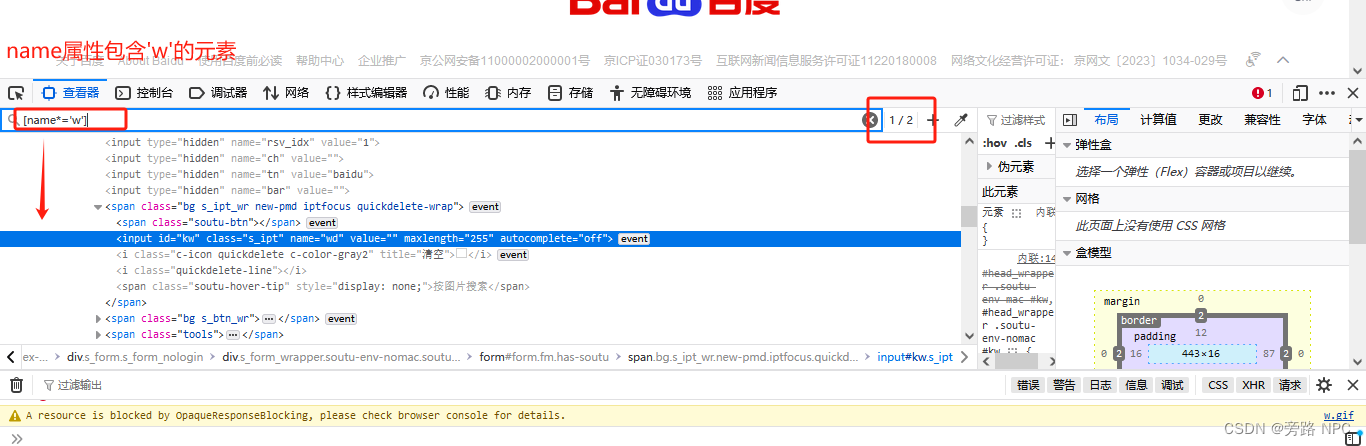
CSS扩展+(3)input[type*'w'] ---type属性包含字母'w'的元素
如:[name*='w']---name属性包含'w'的所有元素 browser.find_elements(By.CSS_SELECTOR,"input[name*='w']")[0].send_keys("hello")























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








