Web-元素层级
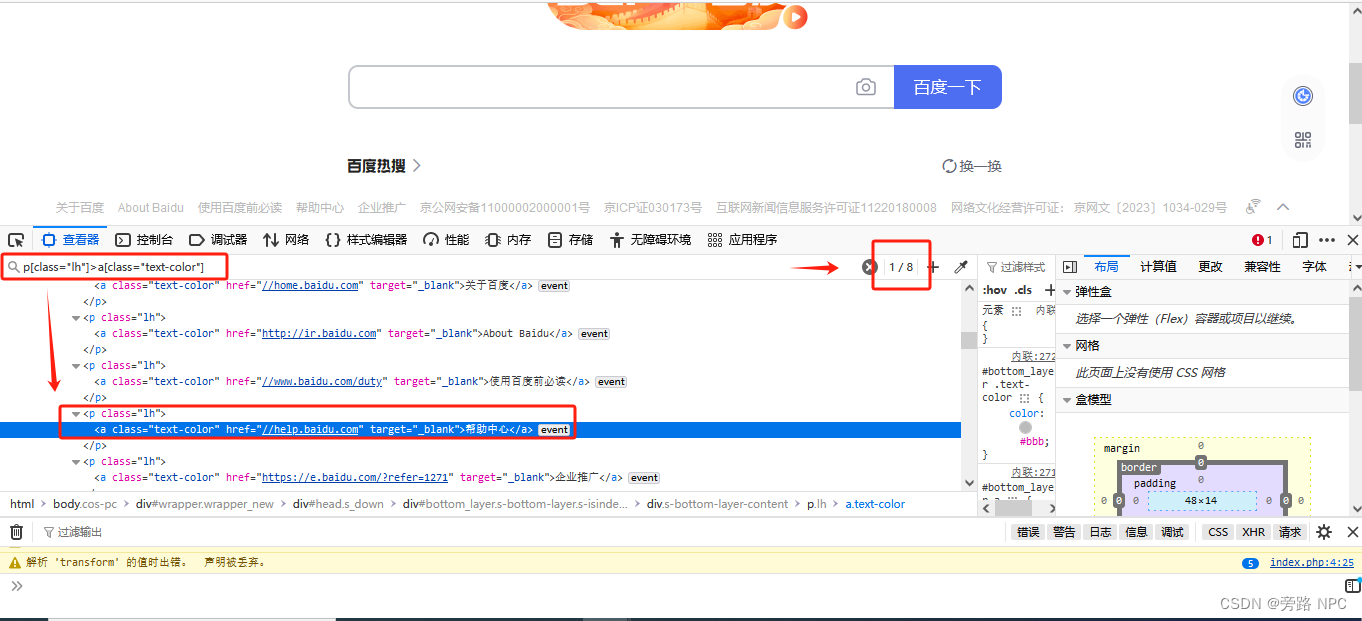
符号: >
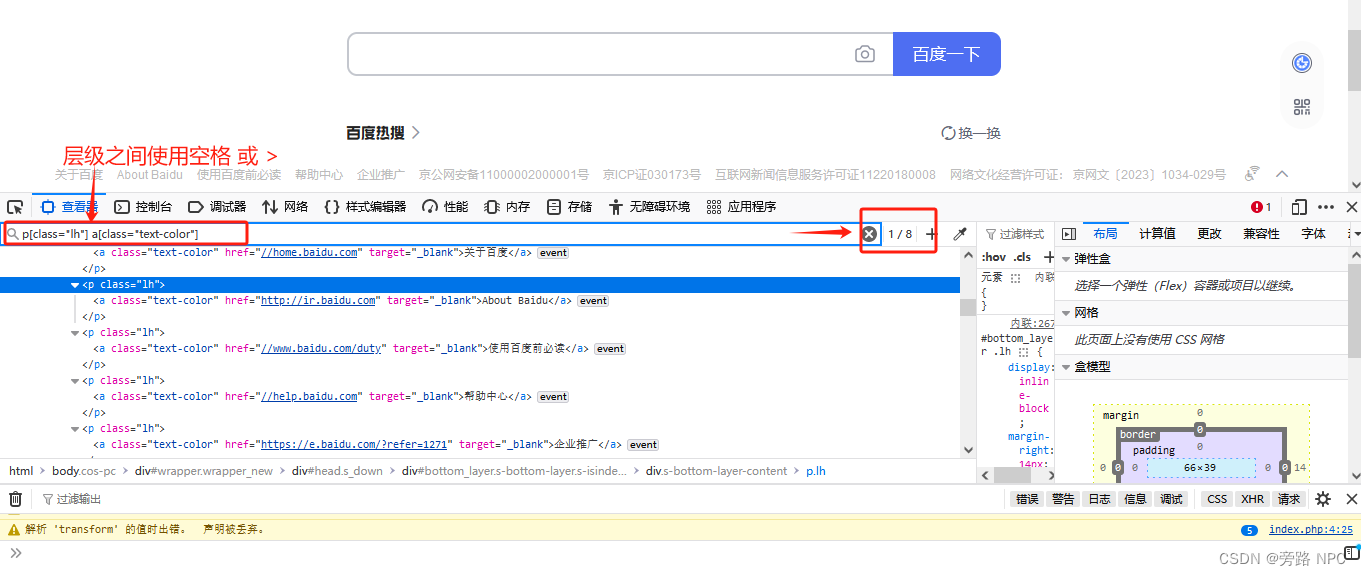
符号: 空格
栗子:p[class="lh"]>a[class="text-color"]
栗子:p[class="lh"] a[class="text-color"]


Web-元素层级
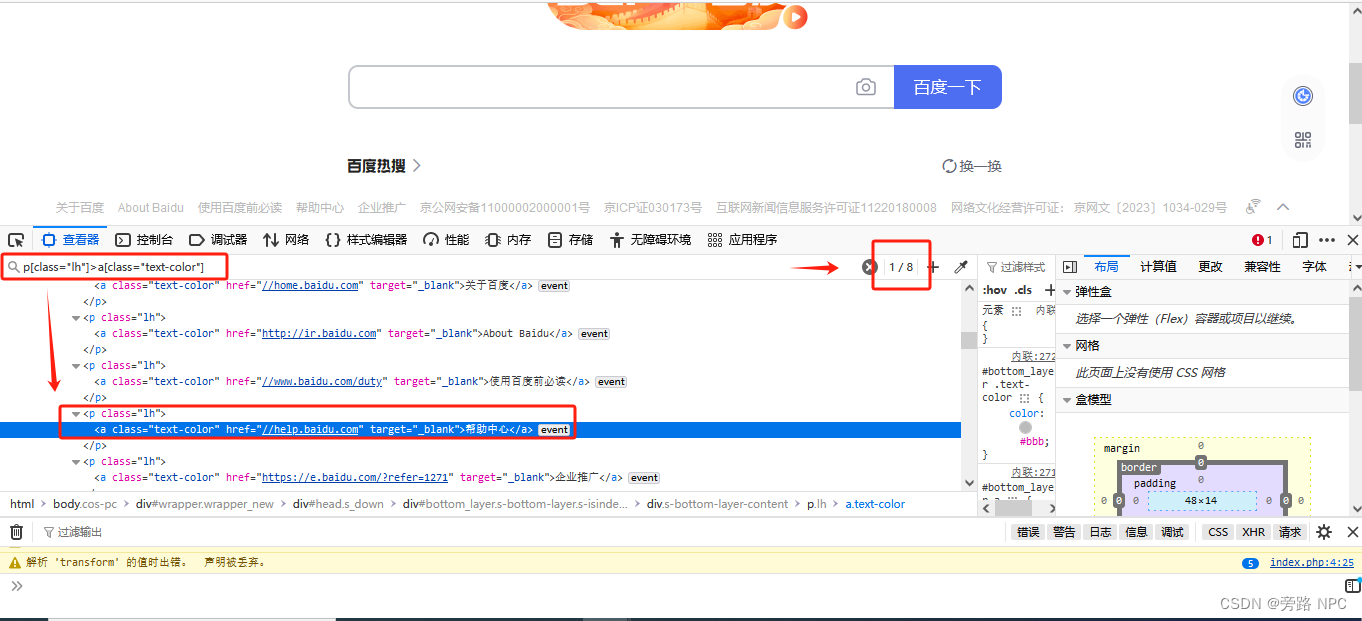
符号: >
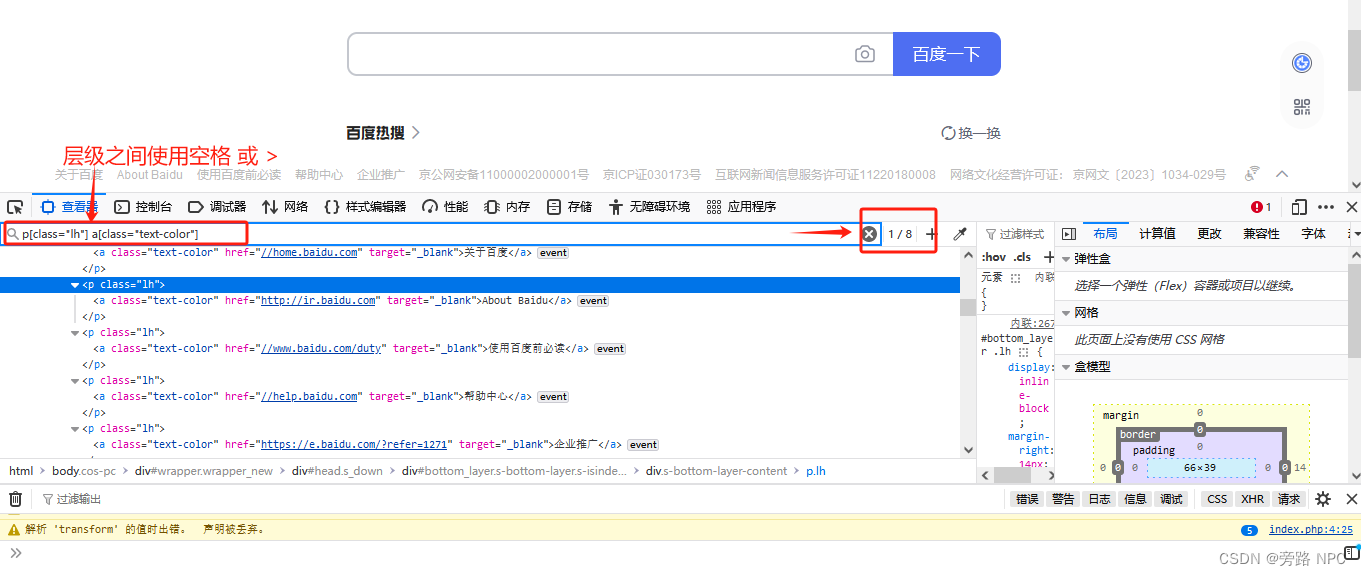
符号: 空格
栗子:p[class="lh"]>a[class="text-color"]
栗子:p[class="lh"] a[class="text-color"]


 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


