项目场景:
背景:
react-vite-antd
问题描述
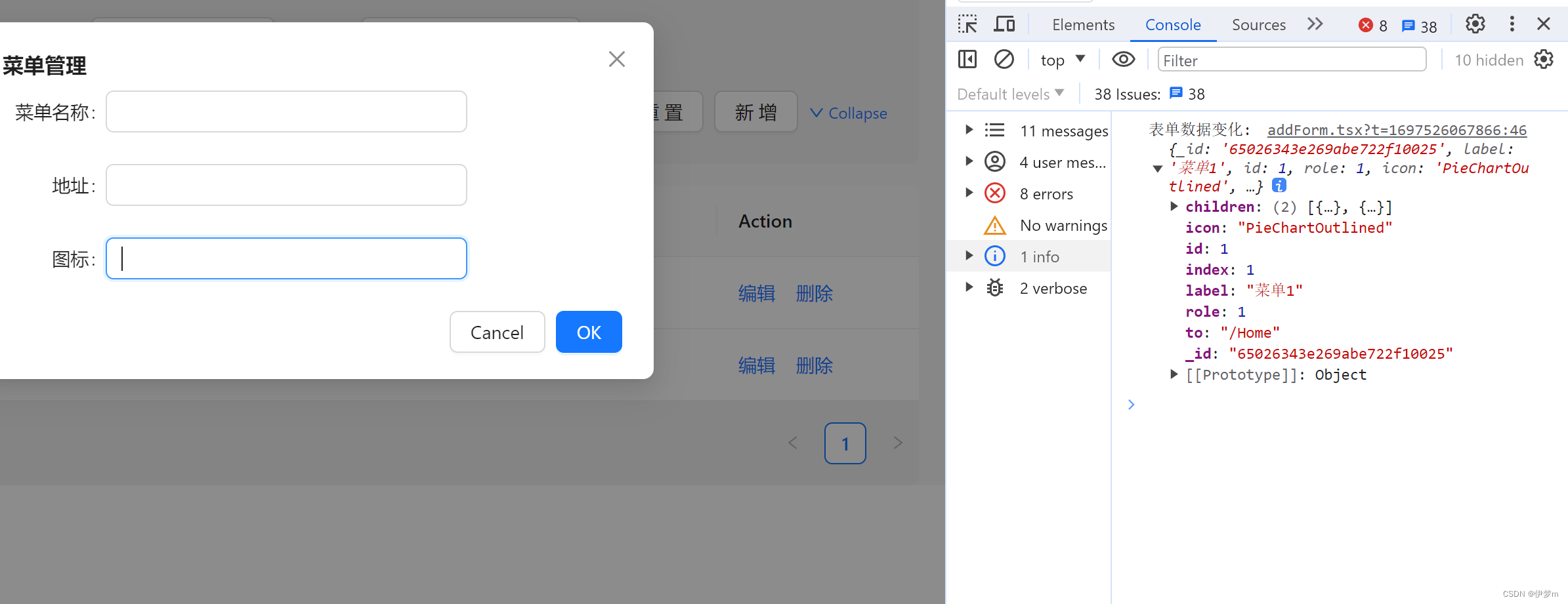
通过props传值,点击编辑数据传过去了,页面没更新


//index.tsx
const [formObject, setformObject] = useState({
disabled: false,
defineData: {},
})
const edit = (data)=>{
post('/adminapi/menu/edit', {id:data['id']}).then((res) => {
if (childComponentRef.current) {
childComponentRef.current.showModal();
setformObject({disabled:false,defineData:res.data[0]})
}
})
}
```const formModel = <PageOneForm formObject={formObject} ref={FormRef}></PageOneForm>
return (
<div>
<Query queryList={queryList} openAdd={openAdd} ref={queryRef} getQueryDateFun={getQueryDateFun}></Query>
<div style={listStyle}>
<Tabel ref={tabelRef} columns={columns}></Tabel>
</div>
<Modal ref={childComponentRef} formModel={formModel} DialogTitle={'菜单管理'} onOk={handelOk}></Modal>
</div>
)
---
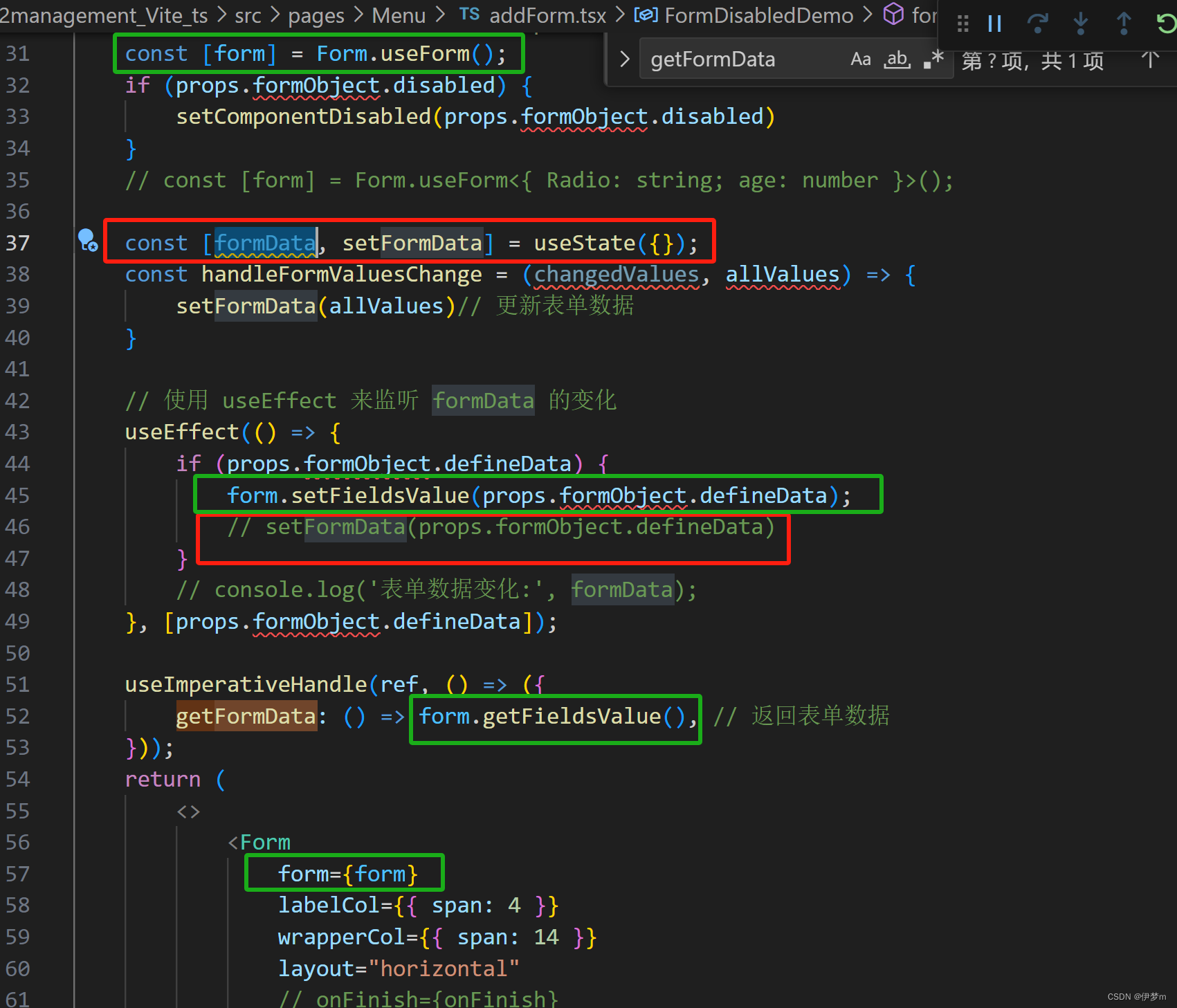
改成这个之后好使了

原因分析:
Form.useForm() 是 Ant Design 中 Form 表单组件提供的自定义 hook,用于创建表单实例,使表单的状态和操作可以被更好地管理。它是 Ant Design 提供的方便工具,用于帮助您更轻松地处理表单数据和交互。
通过使用 Form.useForm(),您可以创建一个表单实例,并使用该实例来进行以下操作:
-
表单数据初始化:通过
form.setFieldsValue()方法,您可以初始化表单中的字段值,将外部数据与表单关联起来。 -
获取表单数据:使用
form.getFieldsValue()可以轻松地获取表单中的字段值。 -
表单验证:您可以使用
form.validateFields()来触发表单的验证,以确保数据的正确性。 -
提交表单:使用
form.submit()来提交表单数据。
这些功能有助于更有效地管理表单状态,简化表单操作,以及与外部数据的交互。 Ant Design 的 Form.useForm() 是一个方便的工具,特别是对于需要处理复杂表单的 React 应用程序。
您可以在 Ant Design 官方文档中找到更多关于 Form.useForm() 的信息:https://ant.design/components/form-cn/#%E8%87%AA%E5%AE%9A%E4%B9%89-hook
如果您不想使用 Form.useForm(),仍然可以使用常规的 React 表单处理方法,但这可能需要更多自定义代码来管理表单状态。





















 1230
1230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








